- 什么是 WebGL (1)
- 什么是 webgl? (1)
- WebGL-颜色(1)
- WebGL-颜色
- WebGL-示例应用程序(1)
- WebGL-示例应用程序
- WebGL教程
- WebGL教程(1)
- WebGL-简介
- WebGL-简介(1)
- WebGL-旋转
- WebGL-旋转(1)
- 学习 webgl (1)
- 讨论WebGL
- 讨论WebGL(1)
- 什么是 WebGL - 任何代码示例
- WebGL-基础(1)
- WebGL-基础
- 什么是 webgl? - 无论代码示例
- WebGL-绘图点
- WebGL-绘图点(1)
- WebGL-上下文
- WebGL-上下文(1)
- 管道的使用 (1)
- WebGL-缩放
- WebGL-缩放(1)
- webgl 服务器 - Shell-Bash (1)
- php中的双管道(1)
- 学习 webgl - 任何代码示例
📅 最后修改于: 2020-10-17 05:25:47 🧑 作者: Mango
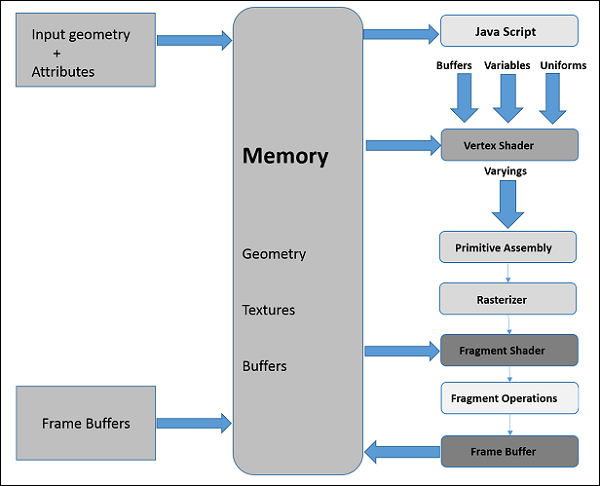
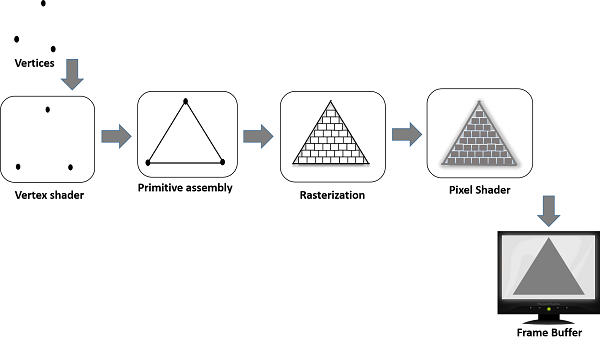
要渲染3D图形,我们必须遵循一系列步骤。这些步骤称为图形管线或渲染管线。下图描述了WebGL图形管道。

在以下各节中,我们将逐一讨论管道中每个步骤的作用。
的JavaScript
在开发WebGL应用程序时,我们编写Shader语言代码以与GPU进行通信。 JavaScript用于编写程序的控制代码,其中包括以下操作-
-
初始化WebGL -JavaScript用于初始化WebGL上下文。
-
创建数组-我们创建JavaScript数组来保存几何数据。
-
缓冲区对象-我们通过将数组作为参数来创建缓冲区对象(顶点和索引)。
-
着色器-我们使用JavaScript创建,编译和链接着色器。
-
属性-我们可以使用JavaScript创建属性,启用属性并将其与缓冲区对象关联。
-
制服-我们还可以使用JavaScript关联制服。
-
转换矩阵-使用JavaScript,我们可以创建转换矩阵。
最初,我们为所需的几何图形创建数据,并将它们以缓冲区的形式传递给着色器。着色器语言的属性变量指向缓冲区对象,这些缓冲区对象作为输入传递到顶点着色器。
顶点着色器
当我们通过调用方法drawElements()和drawArray()启动渲染过程时,将为顶点缓冲区对象中提供的每个顶点执行顶点着色器。它计算原始多边形每个顶点的位置,并将其存储在变化的gl_position中。它还计算其他属性,例如颜色,纹理坐标,并且在正常情况下与顶点相关联的顶点。
原始装配
在计算每个顶点的位置和其他细节之后,下一阶段是图元装配阶段。在这里,三角形被组装并传递给光栅化器。
栅格化
在光栅化步骤中,确定图元最终图像中的像素。它有两个步骤-
-
剔除-最初确定多边形的方向(是正面还是背面?)。所有那些在视图区域中不可见的方向不正确的三角形都将被丢弃。此过程称为淘汰。
-
裁剪-如果三角形部分位于查看区域之外,则将删除查看区域之外的部分。此过程称为裁剪。
片段着色器
片段着色器获取
- 来自顶点着色器的各种变量的数据,
- 从光栅化阶段开始的图元,然后
- 计算顶点之间每个像素的颜色值。
片段着色器存储每个片段中每个像素的颜色值。这些颜色值可以在片段操作期间访问,我们将在下面进行讨论。
片段操作
在确定图元中每个像素的颜色之后,执行片段操作。这些片段操作可能包括以下内容-
- 深度
- 色彩缓冲混合
- 抖动
一旦处理完所有片段,就会形成2D图像并将其显示在屏幕上。帧缓冲区是渲染管道的最终目标。

帧缓冲区
帧缓冲区是保存场景数据的图形存储器的一部分。此缓冲区包含详细信息,例如表面的宽度和高度(以像素为单位),每个像素的颜色以及深度和模板缓冲区。