Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 来构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可以用来使您的网站看起来更神奇。它使用一个类向元素添加 CSS。
当激活或悬停时,显示显示内容代替以前的内容。
示例 1:褪色显示。
Semantic UI
Reveal Fade


在可见内容类中,我们必须添加我们想要默认显示的内容,在隐藏内容中,我们想要放置我们想要显示的内容。
输出: 
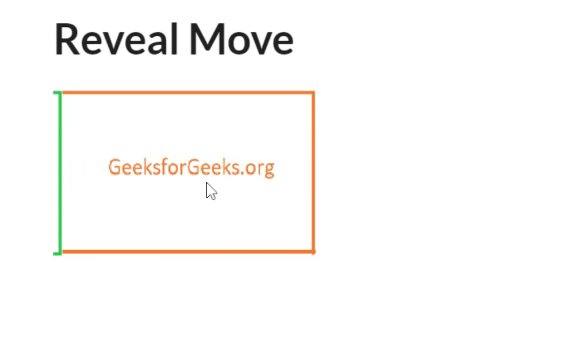
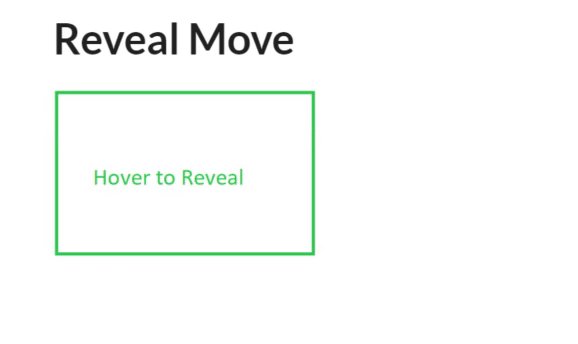
示例 2:显示移动。
Semantic UI
Reveal Move


您可以添加向上、向下和向右类以向上、向下和向右移动。例如,对于 up class=’ui move up toreveal’。
输出: 
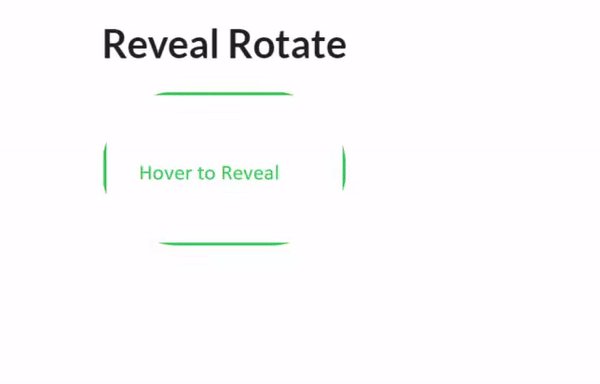
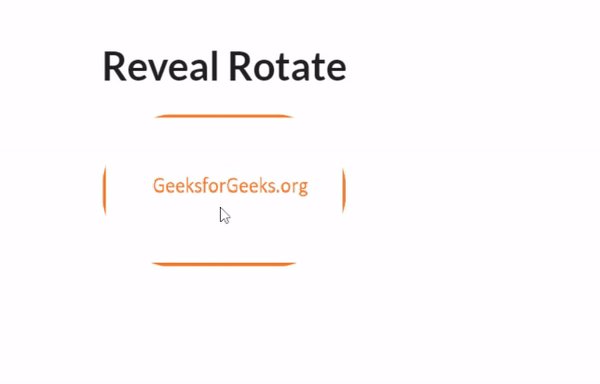
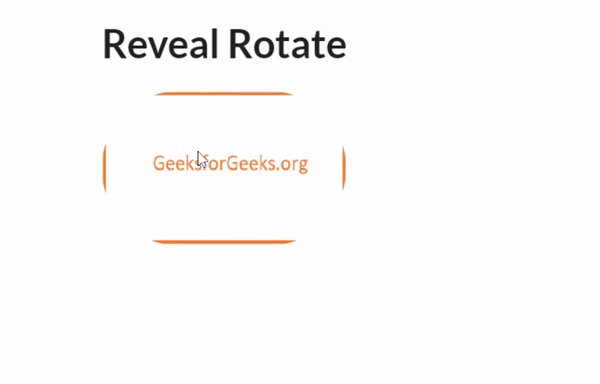
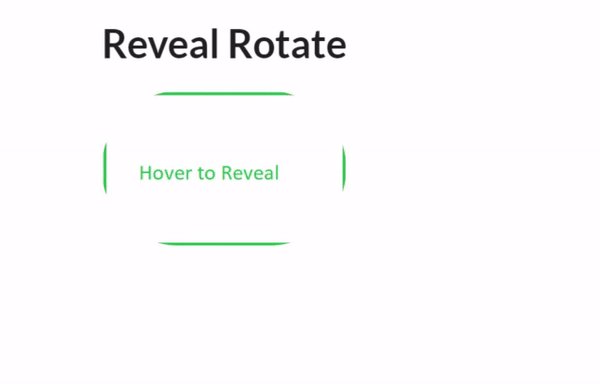
示例 3:旋转显示
Semantic UI
Reveal Rotate


将类更改为“UI 小圆形向左旋转显示图像”以将其向左旋转。
输出: 
您可以将即时课程添加到任何揭示以立即揭示。
注意:隐藏图像和可见图像的纵横比应该相同。