Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 来构建出色的用户界面。它具有不同的元素,可用于使网站看起来更神奇。 Semantic UI 中的模块之一是shape 模块。形状是显示在二维平面中的三维对象。它可以在其所有方面都包含内容。
注意:此模块使用了当前仅在现代浏览器中支持的 3D 转换。
句法:
$('.shape').shape();
$('.up').click(function() {
$('.shape').shape('flip up');
})
$('.right').click(function() {
$('.shape').shape('flip right');
})
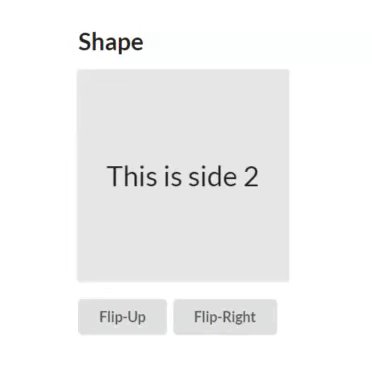
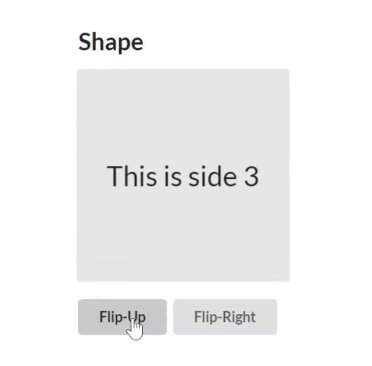
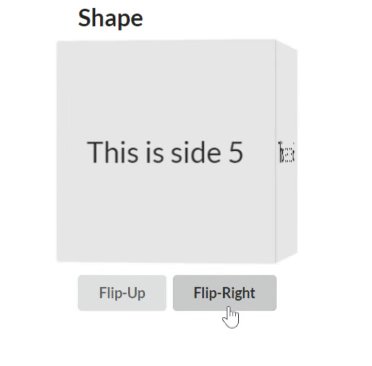
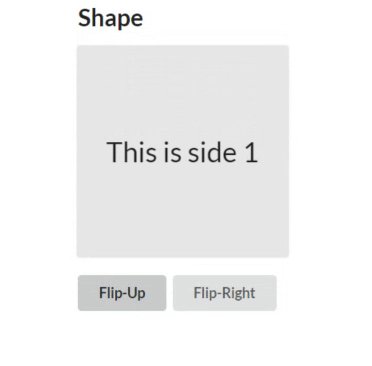
示例:下面的示例展示了如何使用 jQuery 来“向后翻转”或“向左翻转”立方体并相应地旋转它。
html
Semantic UI
Shape
This is side 1
This is side 2
This is side 3
This is side 4
This is side 5
This is side 6
html
Semantic UI
Shape
Welcome to geeksforgeeks
A computer science portal.
You can information about
anything related to computers.
You can even contribute
to help others and earn money.
输出:

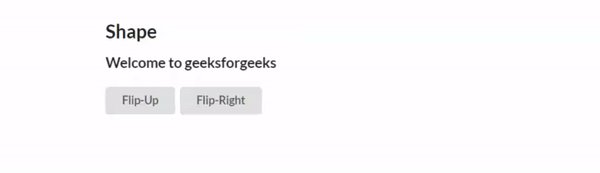
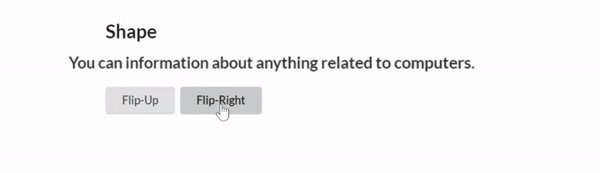
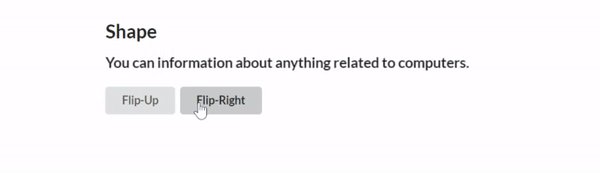
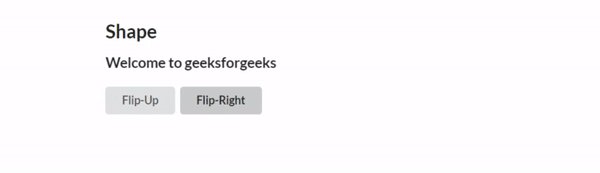
示例:下面的示例显示了一个文本形状,它允许在形状的两侧显示文本。
html
Semantic UI
Shape
Welcome to geeksforgeeks
A computer science portal.
You can information about
anything related to computers.
You can even contribute
to help others and earn money.
输出: