在 CSS 中, columns属性用于设置列数和列宽。这是一个速记属性,一次可以取多个值。
句法:
columns: column-width columns-count | auto | initial | inherit;
属性值:
- auto:这将列宽和列计数值设置为其浏览器默认值。
句法:
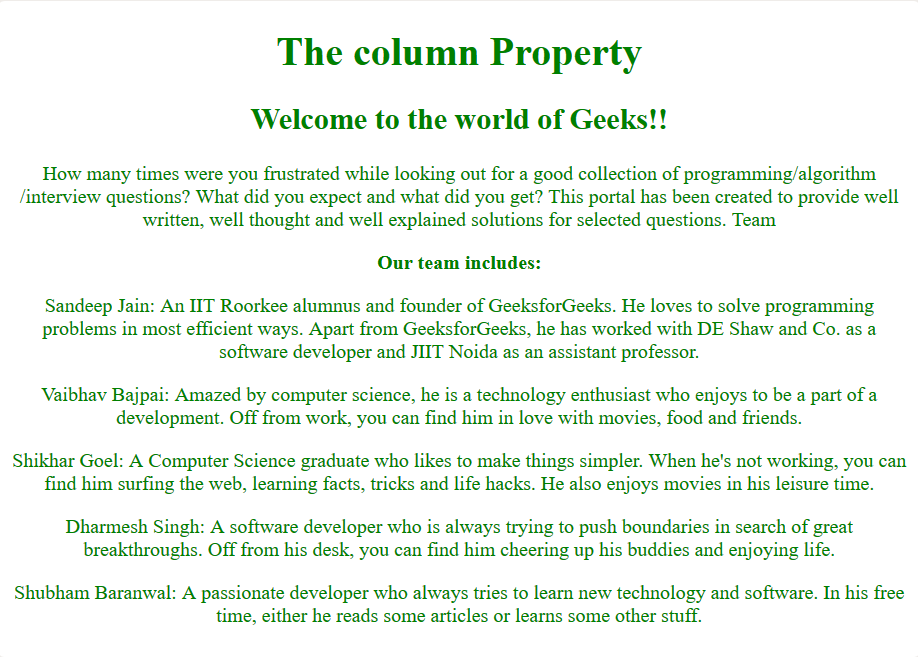
columns: auto auto;示例 1:使用auto作为值。
CSS | columns Property The column Property
Welcome to the world of Geeks!!
How many times were you frustrated while looking out for a good collection of programming/algorithm/interview questions? What did you expect and what did you get? This portal has been created to provide well written, well thought and well-explained solutions for selected questions.Our team includes:
Sandeep Jain: An IIT Roorkee alumnus and founder of GeeksforGeeks. He loves to solve programming problems in most efficient ways. Apart from GeeksforGeeks, he has worked with DE Shaw and Co. as a software developer and JIIT Noida as an assistant professor.
Vaibhav Bajpai: Amazed by computer science,he is a technology enthusiast who enjoys being a part of a development. Off from work, you canfind him in love with movies, food, and friends.
Shikhar Goel: A Computer Science graduate who likes to make things simpler. When he's not working, you can find him surfing the web, learning facts, tricks and life hacks. He also enjoys movies in his leisure time.
Dharmesh Singh: A software developer who is always trying to push boundaries in search of great breakthroughs. Off from his desk, you can find him cheering up his buddies and enjoying life.
Shubham Baranwal: A passionate developer who always tries to learn new technology and software. In his free time, either he reads some articles or learns some other stuff.
输出:

注意:如果没有指定 column-width 和 column-count 中的任何一个值,则浏览器默认将它们的值假定为 auto。
- 整数:这用于使用整数值指定列宽和列数。
句法:
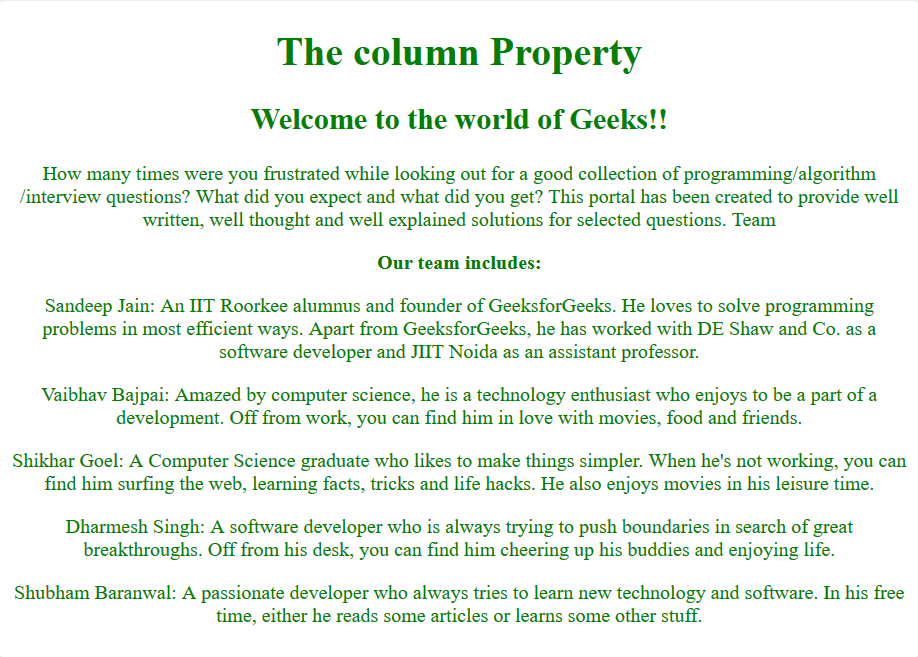
columns: column-width column-count;示例 2:
CSS | columns Property The column Property
Welcome to the world of Geeks!!
How many times were you frustrated while looking out for a good collection of programming/algorithm/interview questions? What did you expect and what did you get? This portal has been created to provide well written, well thought and well-explained solutions for selected questions.Our team includes:
Sandeep Jain: An IIT Roorkee alumnus and founder of GeeksforGeeks. He loves to solve programming problems in most efficient ways. Apart from GeeksforGeeks, he has worked with DE Shaw and Co. as a software developer and JIIT Noida as an assistant professor.
Vaibhav Bajpai: Amazed by computer science,he is a technology enthusiast who enjoys being a part of a development. Off from work, you canfind him in love with movies, food, and friends.
Shikhar Goel: A Computer Science graduate who likes to make things simpler. When he's not working, you can find him surfing the web, learning facts, tricks and life hacks. He also enjoys movies in his leisure time.
Dharmesh Singh: A software developer who is always trying to push boundaries in search of great breakthroughs. Off from his desk, you can find him cheering up his buddies and enjoying life.
Shubham Baranwal: A passionate developer who always tries to learn new technology and software. In his free time, either he reads some articles or learns some other stuff.
输出:

- 初始:将值初始化为其初始默认值。
句法:
columns: initial initial;示例 3:
CSS | columns Property The column Property
Welcome to the world of Geeks!!
How many times were you frustrated while looking out for a good collection of programming/algorithm/interview questions? What did you expect and what did you get? This portal has been created to provide well written, well thought and well-explained solutions for selected questions.Our team includes:
Sandeep Jain: An IIT Roorkee alumnus and founder of GeeksforGeeks. He loves to solve programming problems in most efficient ways. Apart from GeeksforGeeks, he has worked with DE Shaw and Co. as a software developer and JIIT Noida as an assistant professor.
Vaibhav Bajpai: Amazed by computer science,he is a technology enthusiast who enjoys being a part of a development. Off from work, you canfind him in love with movies, food, and friends.
Shikhar Goel: A Computer Science graduate who likes to make things simpler. When he's not working, you can find him surfing the web, learning facts, tricks and life hacks. He also enjoys movies in his leisure time.
Dharmesh Singh: A software developer who is always trying to push boundaries in search of great breakthroughs. Off from his desk, you can find him cheering up his buddies and enjoying life.
Shubham Baranwal: A passionate developer who always tries to learn new technology and software. In his free time, either he reads some articles or learns some other stuff.
输出:

- 继承:从其父元素继承值。
句法:
columns: inherit inherit;示例 4:
CSS | columns Property The column Property
Welcome to the world of Geeks!!
How many times were you frustrated while looking out for a good collection of programming/algorithm/interview questions? What did you expect and what did you get? This portal has been created to provide well written, well thought and well-explained solutions for selected questions.Our team includes:
Sandeep Jain: An IIT Roorkee alumnus and founder of GeeksforGeeks. He loves to solve programming problems in most efficient ways. Apart from GeeksforGeeks, he has worked with DE Shaw and Co. as a software developer and JIIT Noida as an assistant professor.
Vaibhav Bajpai: Amazed by computer science,he is a technology enthusiast who enjoys being a part of a development. Off from work, you canfind him in love with movies, food, and friends.
Shikhar Goel: A Computer Science graduate who likes to make things simpler. When he's not working, you can find him surfing the web, learning facts, tricks and life hacks. He also enjoys movies in his leisure time.
Dharmesh Singh: A software developer who is always trying to push boundaries in search of great breakthroughs. Off from his desk, you can find him cheering up his buddies and enjoying life.
Shubham Baranwal: A passionate developer who always tries to learn new technology and software. In his free time, either he reads some articles or learns some other stuff.