在 CSS 中, border-image-slice属性用于分割或切片由border-image-source属性指定的图像。
border-slice属性将给定的图像划分为:
- 9个地区
- 4个角
- 4 条边
- 一个中间区域。
注意:中间区域默认保持透明,填充值用于使其不透明/半透明。
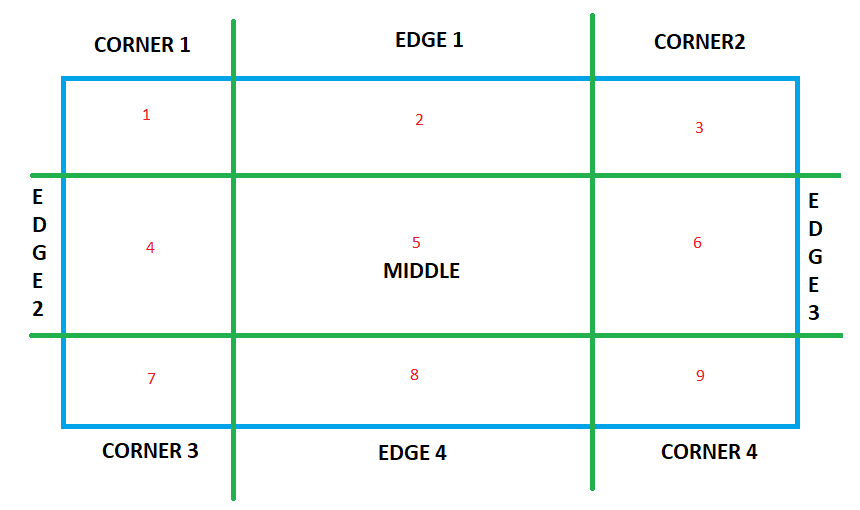
下图说明了上述区域: 
- 区域 1、3、7、9 是角区域。
- 区域 2、4、6、8 是边缘区域。
- 区域5是中间区域。
句法:
border-image-slice= value;
属性值:
| Value | Effect/Functionality |
|---|---|
| Number | Represents an edge offset in pixels for raster images and coordinates for vector images.(See:vector vs raster graphics) |
| Percentage | Represents an edge offset as a percentage of the source image’s size: the width of the image for horizontal offsets, the height for vertical offsets. |
| Fill | Causes the middle region to be displayed as a background image. |
| Initial | Initialises the property to its default value. |
| Inherit | Inherits the value of the property from it’s parent element. |
下面的程序说明了 border-image-slice 属性:
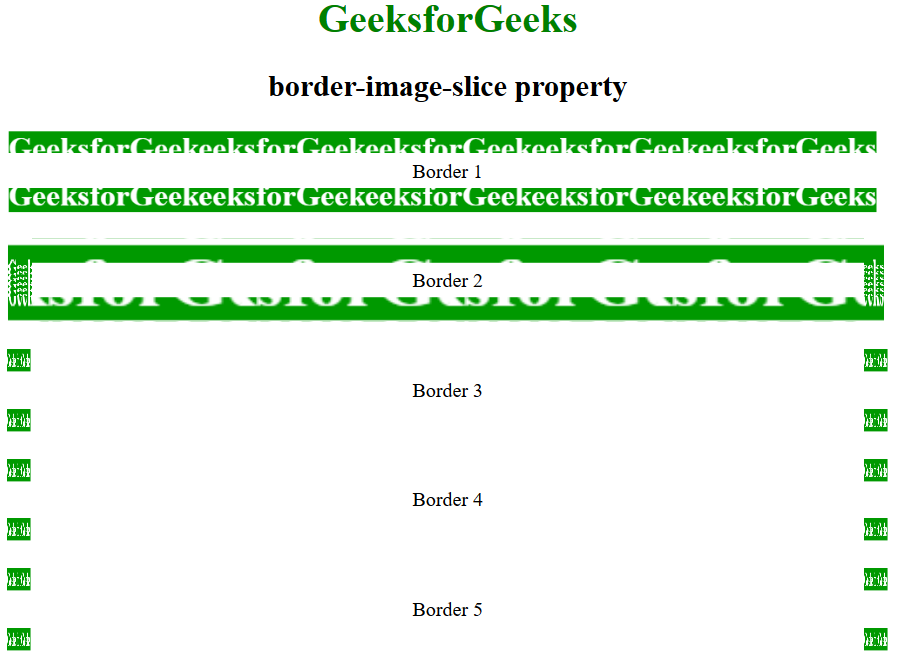
例子:
CSS | border-image-slice Property
GeeksforGeeks
border-image-slice property
Border 1
Border 2
Border 3
Border 4
Border 5
输出: 
支持的浏览器: border-image 属性支持的浏览器如下:
- 谷歌浏览器 16.0
- 浏览器 11.0
- 火狐 15.0
- 歌剧 15.0
- Safari 6.0