CSS 中的grid-template-rows属性用于设置网格中的行数和行高。 grid-template-rows 的值以空格分隔,其中每个值代表行的高度。
句法:
grid-template-rows: none|auto|max-content|min-content|length|
initial|inherit;属性值:
- none:不设置 grid-template-row 属性的高度。它在需要时创建行。
句法:grid-template-rows: none; - auto:用于自动设置行的大小,即它取决于行中容器和内容的大小。
句法:grid-template-rows: auto; - max-content:它表示网格中存在的项目的最大内容。
grid-template-rows: max-content; - min-content:它表示网格中存在的项目的最小内容。
grid-template-rows: min-content; - length:根据指定的长度设置行的大小。
grid-template-rows: length;示例 1:
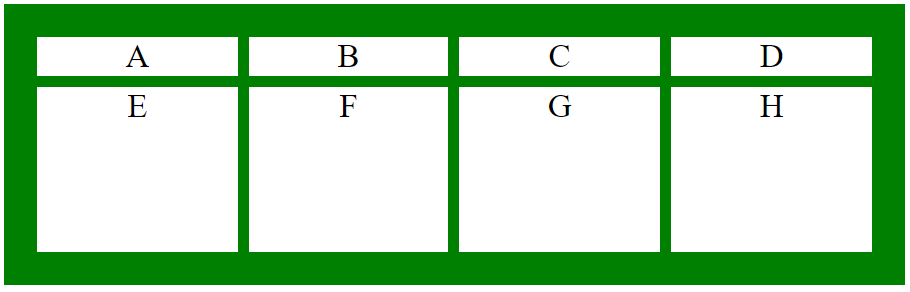
CSS grid-template-rows Property ABCDEFGH输出:

示例 2:
CSS grid-template-rows Property ABCDEFGH输出:

支持的浏览器: grid-template-rows 属性支持的浏览器如下:
- 谷歌浏览器 57.0
- 浏览器 16.0
- 火狐 52.0
- Safari 10.0
- 歌剧 44.0