语义 UI 输入变化
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。
语义 UI 有一堆用于用户界面设计的组件。其中之一是“输入”。输入用于网页上的各种目的。它对于实时从用户那里获取信息并将其保存在数据库中很有用。用户可能需要根据自己的要求以不同的变化形式显示不同的输入。为了描述输入数据的重要性,它的变化可能会有所不同。
语义 UI 输入变化:
- 图标:此变体用于指定输入的图标。
- 标签:此变体用于指定输入的标签。
- action:此变体用于将输入与操作按钮相关联。
- 透明:此变体用于指定输入的透明变体。
- 反转:此变体用于使输入反转(颜色方面)。
- 流体:这种变化用于使输入占据其容器的完整大小。
- size :此变体用于使输入的大小发生变化。
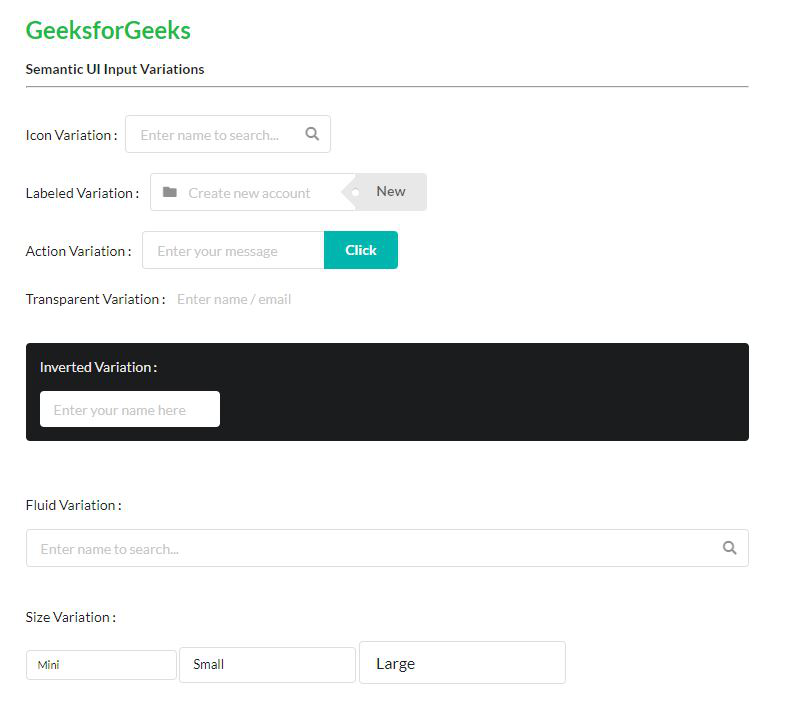
示例 1:以下代码还演示了上述输入变化。
HTML
Semantic-UI Input Variations
GeeksforGeeks
Semantic UI Input Variations
Icon Variation :
Labeled Variation :
Action Variation :
Transparent Variation :
Inverted Variation :
Fluid Variation :
Size Variation :
HTML
Semantic-UI Input Variations
GeeksforGeeks
Semantic UI Input Variations
Icon Variation :
Labeled Variation :
cm
Action Variation :
Click to Copy
Transparent Variation :
Inverted Variation :
Fluid Variation :
Size Variation :
输出:

语义 UI 输入变化
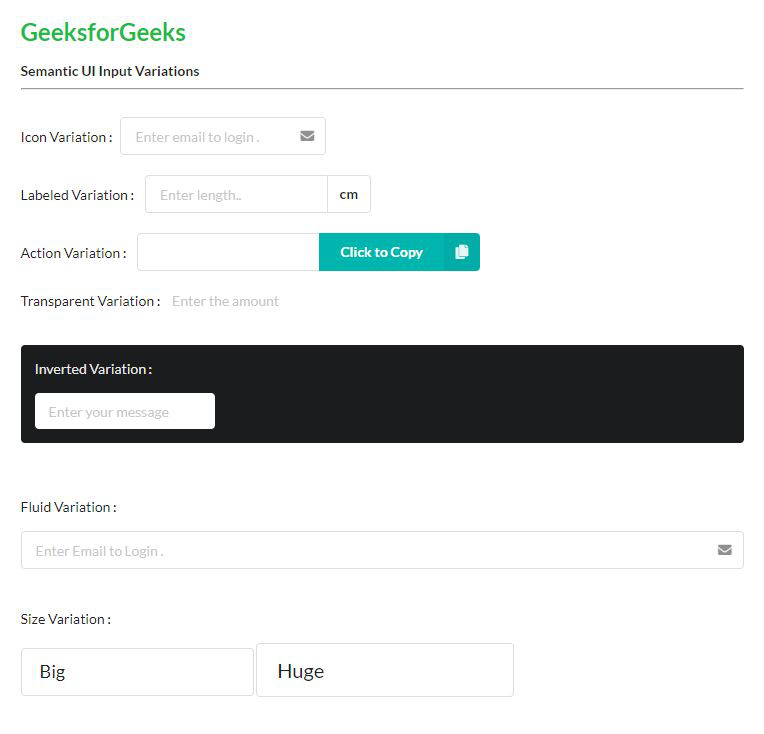
示例 2:以下代码还演示了其他一些输入变化。
HTML
Semantic-UI Input Variations
GeeksforGeeks
Semantic UI Input Variations
Icon Variation :
Labeled Variation :
cm
Action Variation :
Click to Copy
Transparent Variation :
Inverted Variation :
Fluid Variation :
Size Variation :
输出:

语义 UI 输入变化
参考: https ://semantic-ui.com/elements/input.html