Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 来构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可以用来使您的网站看起来更神奇。它使用一个类向元素添加 CSS。
进度条显示任务的进度。让我们看一些例子。
示例: jQuery 代码。
$('.ui.button').on('click', function() {
var
$progress = $('.ui.progress'),
$button = $(this),
updateEvent
;
clearInterval(window.fakeProgress)
$progress.progress('reset');
window.fakeProgress = setInterval(function() {
$progress.progress('increment');
$button.text( $progress.progress('get value') );
if($progress.progress('is complete')) {
clearInterval(window.fakeProgress)
}
}, 10);
});
$('.ui.progress').progress({
duration : 100,
total : 100,
text : {
active: '{value} of {total} done'
}
});
完整代码:
Semantic UI
输出: 
例子:
Semantic UI
Adding Data
输出: 
例子:
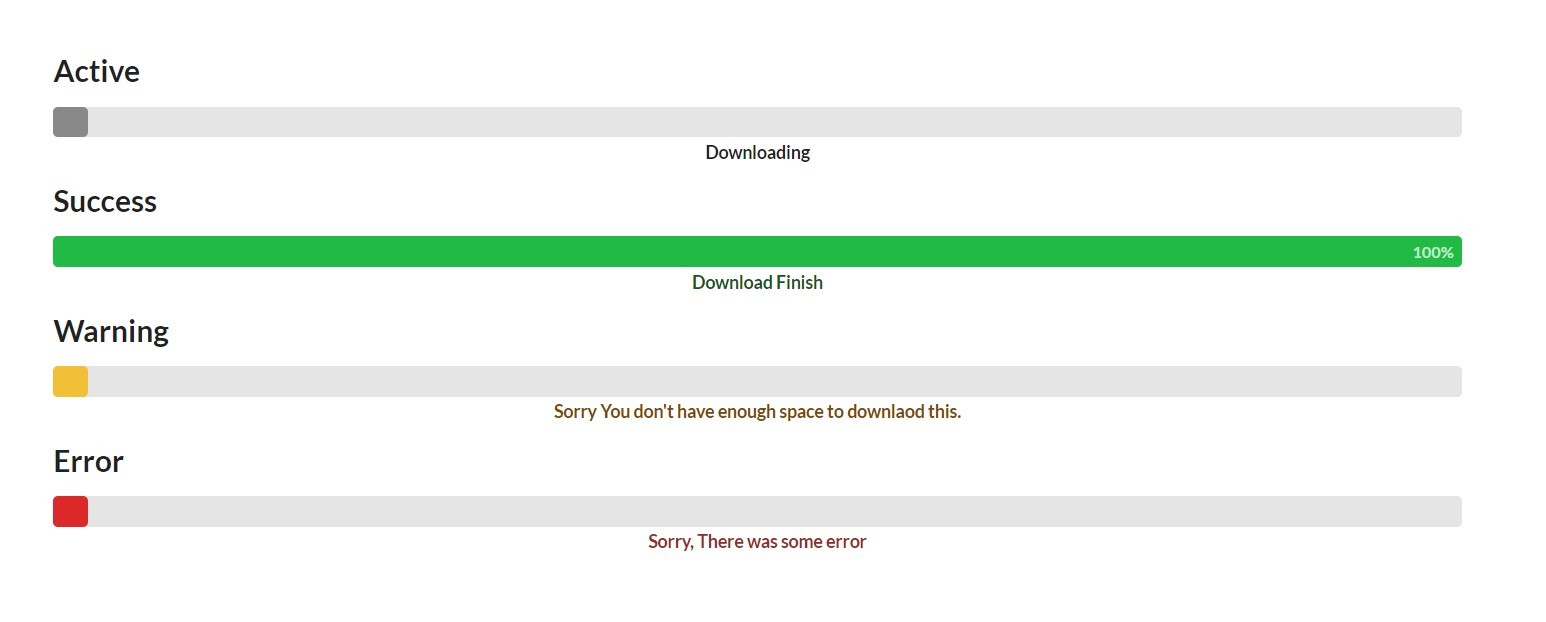
状态
Semantic UI
Active
Downloading
Success
Download Finish
Warning
Sorry You don't have enough space to downlaod this.
Error
Sorry, There was some error
输出: