ClipOval小部件将子小部件剪辑成椭圆形或圆形。我们可以通过改变width和height来重塑子部件。如果宽度和高度相等,则形状将是圆形。如果宽度和高度不同,则形状将是椭圆形。让我们借助一个例子来理解这一点。
ClipOval 类的构造函数:
Syntax:
ClipOval({Key key,
CustomClipper clipper,
Clip clipBehavior: Clip.antiAlias,
Widget child})
ClipOval 类的属性:
- clipBehaviour :此属性控制flutter如何剪辑对象。默认情况下,对于大多数类,它设置为clip.none ,但在实现此属性时,它不能设置为 null。我们 可以在实现 ClipOval 时使用这三种行为。
Clip.hardEdge
Clip.antiAlias
Clip.antiAliasWithSaveLayer
- clipper :如果指定,则此属性确定要在五个内置剪辑器( ClipOval 、 ClipRect 、 ClipRRect和ClipPath )或自定义剪辑器中使用哪个剪辑。剪刀的子类描述椭圆的轴对齐区域。如果此属性设置为 null,则默认情况下 ClipOval 将对象的边界作为要剪切的区域。
例子:
主要的。dart文件。
Dart
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is
//the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'ClipOval',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePAGE(),
debugShowCheckedModeBanner: false,
);
}
}
class MyHomePAGE extends StatefulWidget {
@override
_MyHomePAGEState createState() => _MyHomePAGEState();
}
class _MyHomePAGEState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('GeeksforGeeks'),
backgroundColor: Colors.green,
),
body: Center(
child: ClipOval(
child: Image.network(
'https://encrypted-tbn0.gstatic.com/images?q=tbn%3AANd9GcRFU7U2h0umyF0P6E_yhTX45sGgPEQAbGaJ4g&usqp=CAU',
fit: BoxFit.fill),
clipper: MyClip(),
),
),
backgroundColor: Colors.lightBlue[50],
);
}
}
class MyClip extends CustomClipper {
Rect getClip(Size size) {
return Rect.fromLTWH(0, 0, 100, 100);
}
bool shouldReclip(oldClipper) {
return false;
}
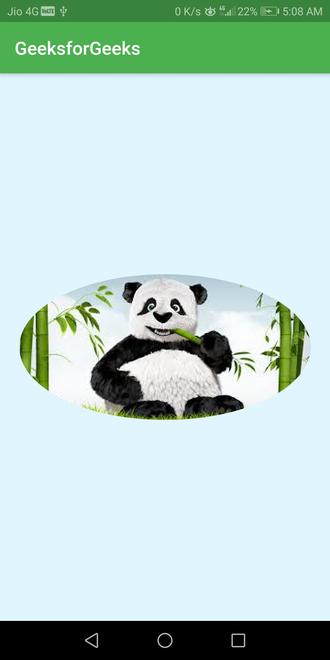
} 输出:
如果属性定义如下:
ClipOval(
child: Image.network(
'https://encrypted-tbn0.gstatic.com/images?q=tbn%3AANd9GcRFU7U2h0umyF0P6E_yhTX45sGgPEQAbGaJ4g&usqp=CAU',
fit: BoxFit.fill),
),
可以观察到以下设计更改:

如果属性定义如下:
ClipOval(
child: Image.network(
'https://encrypted-tbn0.gstatic.com/images?q=tbn%3AANd9GcRFU7U2h0umyF0P6E_yhTX45sGgPEQAbGaJ4g&usqp=CAU',
fit: BoxFit.fill),
clipper: MyClip(),
),
可以观察到以下设计更改:

解释:
- 创建ClipOval小部件并用Center小部件包装它。
- 将 ClipOval 小部件的子代指定为Image.network(src) 。
- 如果要调整ClipOval的孩子的大小,则使用clipper并执行getClip () 和shouldReclip ()。
想要一个更快节奏和更具竞争力的环境来学习 Android 的基础知识吗?
单击此处前往由我们的专家精心策划的指南,旨在让您立即做好行业准备!