flutter的边框小部件被分配了一个简单的功能来为其他小部件添加边框。第一种是使用BorderSide创建所有边框。第二种方法是使用Border.all创建具有相同颜色和宽度的统一边框。第三种是使用Border.fromBorderSide创建一个边都相同的边框。第四种方法是使用Border.symmetry使边框看起来垂直和水平对称。
Border类的构造函数:
const Border(
{BorderSide top: BorderSide.none,
BorderSide right: BorderSide.none,
BorderSide bottom: BorderSide.none,
BorderSide left: BorderSide.none}
)
Border.all 的构造函数:
Border.all(
{Color color: const Color(0xFF000000),
double width: 1.0,
BorderStyle style: BorderStyle.solid}
)
Border.fromBorderSide 的构造函数:
const Border.fromBorderSide(
BorderSide side
)
边境建设者。对称:
const Border.symmetric(
{BorderSide vertical: BorderSide.none,
BorderSide horizontal: BorderSide.none}
)边框小部件的属性:
- 底部:该属性以BorderSide为对象。它控制边框的底部。
- 维度:维度属性以EdgeInsetsGeometry为对象来控制边框边的宽度。
- hashCode: hashCode属性以int值作为对象。它表示影响运算符== 比较的对象的状态。
- inUniform:这个属性接受一个布尔值作为对象来解码边界的所有边是否统一。
- left:该属性以 BorderSide 为对象。它控制边框的左侧。
- right:该属性以 BorderSide 为对象。它控制边界的右侧。
- top:该属性以 BorderSide 为对象。它控制边框的顶部。
例子 :
主要的。dart文件:
Dart
import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
// Our app starts here
home: Scaffold(
appBar: AppBar(
title: Text('GeeksforGeeks'),
backgroundColor: Colors.greenAccent[400],
leading: IconButton(
icon: Icon(Icons.menu),
tooltip: 'Menu',
onPressed: () {},
), //IcoButton
actions: [
IconButton(
icon: Icon(Icons.comment),
tooltip: 'Comment',
onPressed: () {},
), //IconButton
], //[]
), //AppBar
body: Center(
child: Padding(
padding: const EdgeInsets.all(12.0),
child: SizedBox(
height: 250,
child: Container(
decoration: BoxDecoration(
//inside the bos decoration we have image
image: const DecorationImage(
image: NetworkImage(
// The border will be createed around this image
//NetworkImage
'https://media.geeksforgeeks.org/wp-content/cdn-uploads/logo.png'),
), //DecorationImage
border: Border(
top: BorderSide(
width: 4,
color: Colors.black,
style: BorderStyle.solid), //BorderSide
bottom: BorderSide(
width: 4,
color: Colors.black,
style: BorderStyle.solid), //BorderSide
left: BorderSide(
width: 4,
color: Colors.black,
style: BorderStyle.solid), //Borderside
right: BorderSide(
width: 4,
color: Colors.black,
style: BorderStyle.solid), //BorderSide
), //Border
), //BoxDecoration
), //Container
), //SizedBox
), //Padding
), //Center
), //Scaffold
// The debug bnner is turned off
debugShowCheckedModeBanner: false,
), //MaterialApp
);
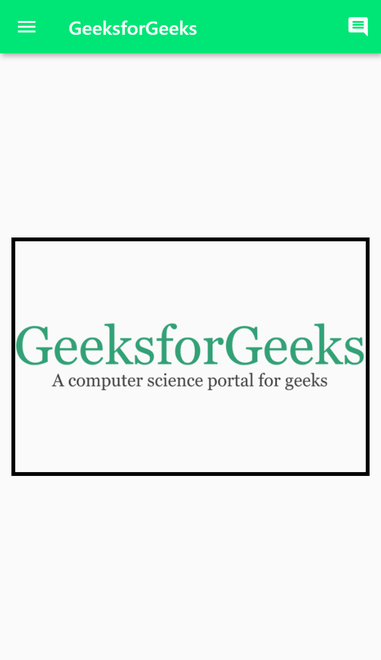
} 输出:

说明:这个flutter应用中的Border小部件已被用作BoxDecoration小部件中的边框属性的对象。此处使用第一种方法在 geeksforgeeks 徽标 ( NetworkImage)周围添加了边框。在使用顶部、底部、右侧和左侧属性的边框小部件中,边框的宽度设置为 4 像素,颜色设置为黑色,样式设置为纯色。在这种情况下,我们有能力使所有四个边界都不同,但为了简单起见,我们使它们都相似。
这与我们将使用其余三种方式实现的输出相同。
// This is the code snippet of Border.all method
...
border: Border.all(
color: const Color(0xFF000000),
width: 4.0,
style: BorderStyle.solid), //Border.all
), //BoxDirection
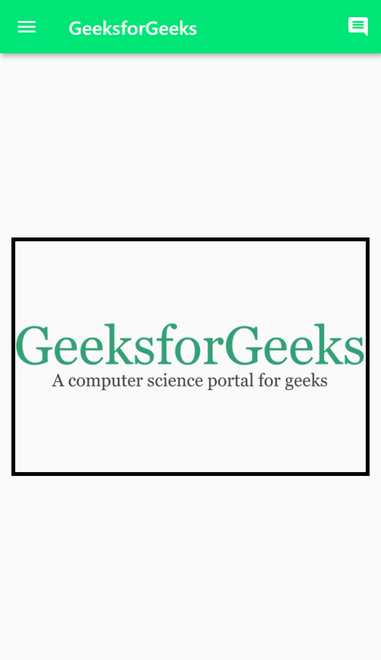
...输出:

说明:这里,在第二种方法中,我们使用Border.all在图像周围绘制了一个边框。但是使用这种方法,我们只需要给边界指定一次。在这里,边框的宽度也是 4 px,颜色设置为黑色,样式设置为纯色。如果样式设置为无,则边框将不再可见。此 [属性用于创建具有统一颜色和宽度的边框。
// This is the code snippet of Border.fromBorderSide method
...
border: Border.fromBorderSide(
BorderSide(
width: 4,
color: Colors.black,
style: BorderStyle.solid),//BorderSide
),//Border.fromBorderside
...输出:

说明:现在,这种使用Border.fromBorderSide创建边框的方式也与之前的类似。
// This is the code snippet of Border.symmetric method
...
border: Border.symmetric(
vertical: BorderSide(
width: 4,
color: Colors.black,
style: BorderStyle.solid), //BorderSide
horizontal: BorderSide(
width: 4,
color: Colors.black,
style: BorderStyle.solid), //BorderSide
), //Border.symmetric
...输出:

说明:这里我们有Border.symmetric属性,通过使用它我们可以创建一个垂直和水平相同的边框。在vertical属性中,我们添加了指定边框宽度为 4 px,颜色为黑色,样式为纯色,水平属性也是如此。
要查看本文中使用的所有示例的完整代码,请单击此处。