在flutterClipRRect小部件用于剪辑使用圆角矩形的孩子。它与快船家族有关。剪刀的主要用途是根据需要剪掉小部件的任何部分。它的行为类似于ClipRect 并用于剪辑子部件的矩形部分,但具有圆角
构造函数:
Syntax:
ClipRRect(
{Key key,
BorderRadius borderRadius: BorderRadius.zero,
CustomClipper clipper,
Clip clipBehavior: Clip.antiAlias,
Widget child}) 特性:
- 孩子:树中此小部件下方的小部件。
- hashCode:此对象的哈希码。
- key:控制一个小部件如何替换树中的另一个小部件。
- runtimeType:对象的运行时类型的表示。
- clipBehaviour:控制如何剪辑。
- clipper:如果非空,则确定要使用的剪辑。
- borderRadius:圆角的边框半径
方法:
- createRenderObject (BuildContext context) :此函数将RenderClipRect作为对象。 RndereObjectWidget 给出了创建 RenderObject 类的配置说明。
@override
RenderClipRect createRenderObject (
BuildContext context
)
override- debugFillProperties (DiagnosticPropertiesBuilder 属性):该函数以void作为对象来分配与节点关联的附加属性。
@override
void debugFillProperties (
DiagnosticPropertiesBuilder properties
)
override- didUnmountRenderObject (covariant RenderClipRect renderObject):这个函数也持有void作为对象。当一个小部件从小部件树中移除时,它会返回一个相同类型的小部件。
@override
void didUnmountRenderObject (
covariant RenderClipRect renderObject
)
override例子:
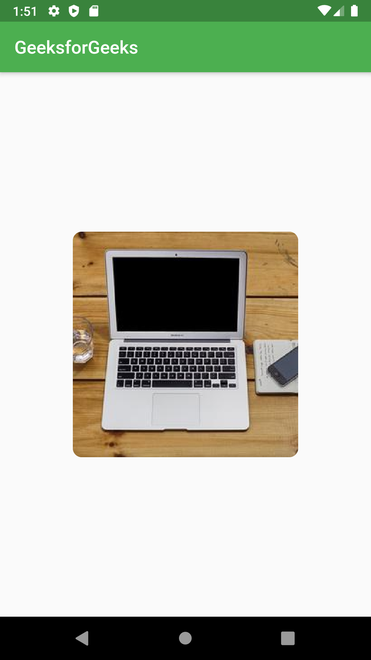
在这里,我们将使用圆角矩形剪辑下面的图像:

Dart
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is
//the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'ClipOval',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePAGE(),
debugShowCheckedModeBanner: false,
);
}
}
class MyHomePAGE extends StatefulWidget {
@override
_MyHomePAGEState createState() => _MyHomePAGEState();
}
class _MyHomePAGEState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('GeeksforGeeks'),
backgroundColor: Colors.green,
),
body: Center(
child: ClipRRect(
borderRadius:
BorderRadius.circular(10),
child: Image.network('https://picsum.photos/250?image=9'),
),
)
);
}
}
class MyClip extends CustomClipper {
Rect getClip(Size size) {
return Rect.fromLTWH(0, 0, 100, 100);
}
bool shouldReclip(oldClipper) {
return false;
}
} 输出:

解释:
- 首先将主应用程序初始化为无状态小部件。
- 其次,根据需要设计主要小部件。
- 使用脚手架小部件构建Appbar 。
- 现在使用脚手架小部件主体内的ClipRect小部件,并使用中心小部件将其放置在中间。
想要一个更快节奏和更具竞争力的环境来学习 Android 的基础知识吗?
单击此处前往由我们的专家精心策划的指南,旨在让您立即做好行业准备!