endDrawer是显示在主体一侧的面板(Scaffold Widget)。它通常隐藏在移动设备中。我们可以通过从右向左滑动来打开它,或者我们可以自定义它以在按下图标或按钮时打开。这个小部件类似于已经存在的 抽屉 小部件除了一个事实,flutter在默认情况下,从打开d rawer左到右,默认情况下endDrawer从右到左打开。但是,可以使用textDirection属性更改此方向。
Drawer 类的构造函数:
Drawer({Key key,
double elevation,
Widget child,
String semanticLabel})
endDrawer 的属性:
- child :此属性接受一个小部件作为参数,以在树中的endDrawer小部件下方显示。
- hashCode :此属性采用int作为参数。哈希码表示影响运算符== 比较的对象的状态。
- 海拔:此属性采用双精度值作为参数来控制相对于其父级放置此抽屉的 z 坐标。
- 语义标签:该属性接受一个字符串值作为参数来创建对话框的语义标签,可访问性框架使用它来在抽屉打开和关闭时宣布屏幕转换。
实施例:
主要的。dart
Dart
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the
// root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
debugShowCheckedModeBanner: false,
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title:Text("GeeksforGeeks")
,
backgroundColor: Colors.green,
),
endDrawer: Drawer(
child: ListView.builder(
itemBuilder: (
BuildContext context,int index){
return ListTile(
leading:Icon(Icons.list),
title: Text("GFG item $index"),
trailing: Icon(Icons.done),
);
}),
//elevation: 20.0,
//semanticLabel: 'endDrawer',
),
);
}
} 解释:
- 我们创建了一个包含AppBar和Drawer的 Scaffold 。
- 让我们在我们的应用程序中添加endDrawer 。 Drawer 的子项是ListView.builder来构建项目列表。
- 创建一个项目列表,如上面代码中所示。
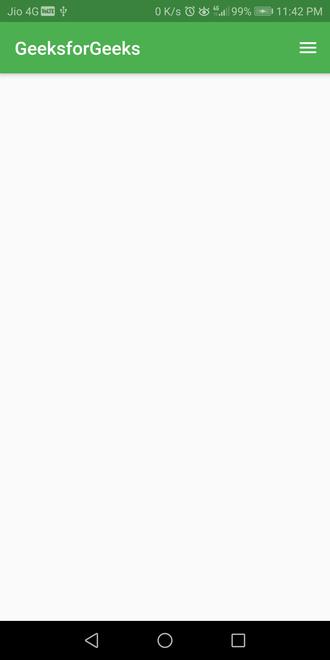
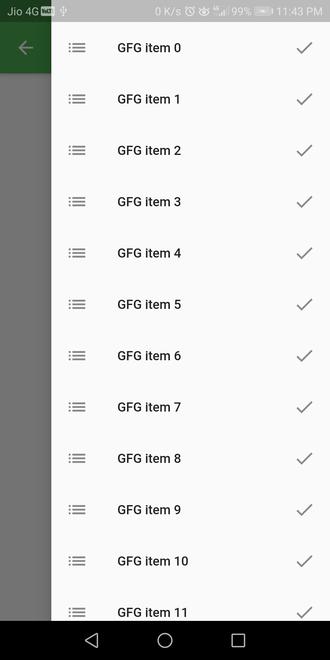
- 运行应用程序并查看输出。
输出: