为flutter的Border窗口小部件分配了一个简单的功能,可以向其他窗口小部件添加边框。首先是通过使用BorderSide创建所有边框。第二种方法是使用Border.all创建具有相同颜色和宽度的统一边框。第三个是通过使用Border.fromBorderSide创建一个边都相同的边框。第四种方法是使用Border.symmetry使边框在垂直和水平方向上看起来对称。
边界类的构造函数:
const Border(
{BorderSide top: BorderSide.none,
BorderSide right: BorderSide.none,
BorderSide bottom: BorderSide.none,
BorderSide left: BorderSide.none}
)
Border.all的构造函数:
Border.all(
{Color color: const Color(0xFF000000),
double width: 1.0,
BorderStyle style: BorderStyle.solid}
)
Border.fromBorderSide的构造方法:
const Border.fromBorderSide(
BorderSide side
)
边界的构造函数。对称:
const Border.symmetric(
{BorderSide vertical: BorderSide.none,
BorderSide horizontal: BorderSide.none}
)边框小部件的属性:
- bottom:此属性将BorderSide作为对象。它控制边框的底部。
- 尺寸:尺寸属性将EdgeInsetsGeometry作为对象来控制边框侧面的宽度。
- hashCode: hashCode属性以int值作为对象。它表示影响运算符==比较的对象的状态。
- inUniform:此属性采用布尔值作为对象,以解码边界的所有侧面是否均匀。
- 左:此属性将BorderSide作为对象。它控制边框的左侧。
- 右:此属性将BorderSide作为对象。它控制边框的右侧。
- 顶部:此属性将BorderSide作为对象。它控制边框的顶部。
例子 :
主要。dart文件:
Dart
import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
// Our app starts here
home: Scaffold(
appBar: AppBar(
title: Text('GeeksforGeeks'),
backgroundColor: Colors.greenAccent[400],
leading: IconButton(
icon: Icon(Icons.menu),
tooltip: 'Menu',
onPressed: () {},
), //IcoButton
actions: [
IconButton(
icon: Icon(Icons.comment),
tooltip: 'Comment',
onPressed: () {},
), //IconButton
], //[]
), //AppBar
body: Center(
child: Padding(
padding: const EdgeInsets.all(12.0),
child: SizedBox(
height: 250,
child: Container(
decoration: BoxDecoration(
//inside the bos decoration we have image
image: const DecorationImage(
image: NetworkImage(
// The border will be createed around this image
//NetworkImage
'https://media.geeksforgeeks.org/wp-content/cdn-uploads/logo.png'),
), //DecorationImage
border: Border(
top: BorderSide(
width: 4,
color: Colors.black,
style: BorderStyle.solid), //BorderSide
bottom: BorderSide(
width: 4,
color: Colors.black,
style: BorderStyle.solid), //BorderSide
left: BorderSide(
width: 4,
color: Colors.black,
style: BorderStyle.solid), //Borderside
right: BorderSide(
width: 4,
color: Colors.black,
style: BorderStyle.solid), //BorderSide
), //Border
), //BoxDecoration
), //Container
), //SizedBox
), //Padding
), //Center
), //Scaffold
// The debug bnner is turned off
debugShowCheckedModeBanner: false,
), //MaterialApp
);
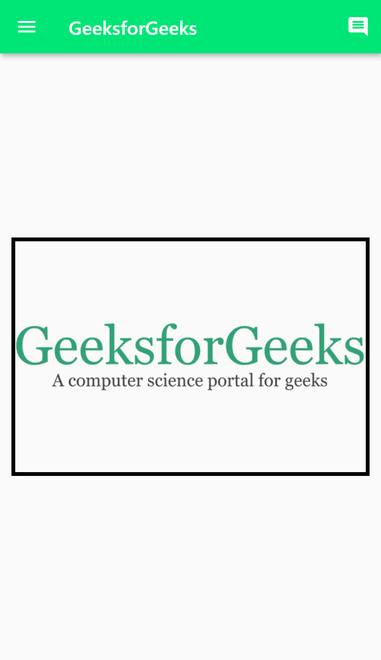
} 输出:

说明:该flutter应用程序中的Border小部件已用作BoxDecoration小部件中border属性的对象。在这里,使用第一种方法在geeksforgeeks徽标( NetworkImage)周围添加了边框。在使用top,bottom,right和lef t属性的Border小部件中,边框的宽度设置为4 px,颜色设置为黑色,样式设置为纯色。在这种情况下,我们可以使所有四个边界都不同,但是为了简单起见,我们使它们都相似。
这是我们将使用其余三种方法实现的相同输出。
// This is the code snippet of Border.all method
...
border: Border.all(
color: const Color(0xFF000000),
width: 4.0,
style: BorderStyle.solid), //Border.all
), //BoxDirection
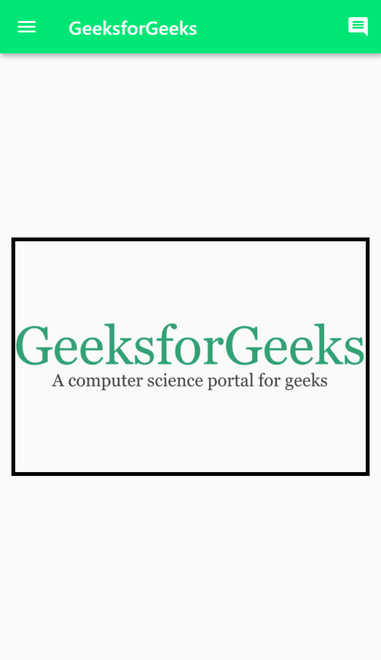
...输出:

说明:在这里,在第二种方法中,我们使用Border.all在图像周围绘制了边框。使用此方法,我们只需要为边框指定一次。在这里,边框的宽度也是4 px,颜色设置为黑色,样式设置为纯色。如果将样式设置为无,则边框将不再可见。该属性用于创建具有相同颜色和宽度的边框。
// This is the code snippet of Border.fromBorderSide method
...
border: Border.fromBorderSide(
BorderSide(
width: 4,
color: Colors.black,
style: BorderStyle.solid),//BorderSide
),//Border.fromBorderside
...输出:

说明:现在,这种通过使用Border.fromBorderSide创建边框的方法也类似于上一种方法。
// This is the code snippet of Border.symmetric method
...
border: Border.symmetric(
vertical: BorderSide(
width: 4,
color: Colors.black,
style: BorderStyle.solid), //BorderSide
horizontal: BorderSide(
width: 4,
color: Colors.black,
style: BorderStyle.solid), //BorderSide
), //Border.symmetric
...输出:

说明:在这里,我们具有Border.symmetric属性,可以使用它创建一个垂直和水平相同的边框。在vertical属性中,我们添加了指定的边框宽度为4 px,颜色为黑色,样式为实心,与horizontal属性相同。
要查看本文中使用的所有示例的完整代码,请单击此处。