Rive 是一个非常有用的动画工具,可以创建漂亮的动画,我们可以将它们添加到我们的应用程序中。在flutter,我们可以通过编写这么多行代码来添加动画,但这对开发人员来说不是一个好习惯。我们可以使用这个强大的 Rive 动画工具来创建动画,而不是编写代码行来创建动画。请按顺序阅读以下所有要点,以清楚地理解该主题。
脚步:
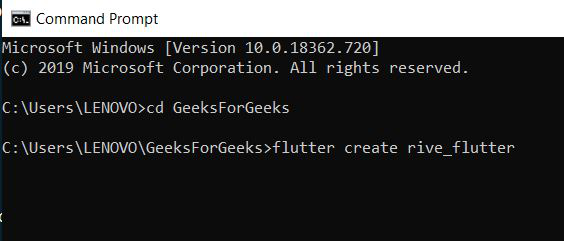
- 使用命令提示符创建一个新的Flutter应用程序。要创建新应用程序,请编写flutter create YOUR_APP_NAME并运行此命令。

- 在 VS Code 或 Android Studio 中打开应用程序。我正在使用 VS 代码。
- 从main 中删除默认代码。现在dart文件。
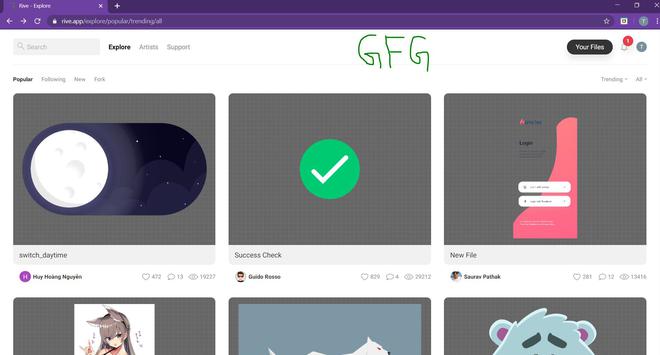
- 现在要创建新动画,请转到 https://rive.app/explore/popular/trending/all 。

- 您还可以导出由其他一些用户创建的动画。单击任何动画,然后单击“在 Rive 中打开”。然后通过单击导出按钮下载它。
- 文件扩展名应为.flr ,格式应为二进制。
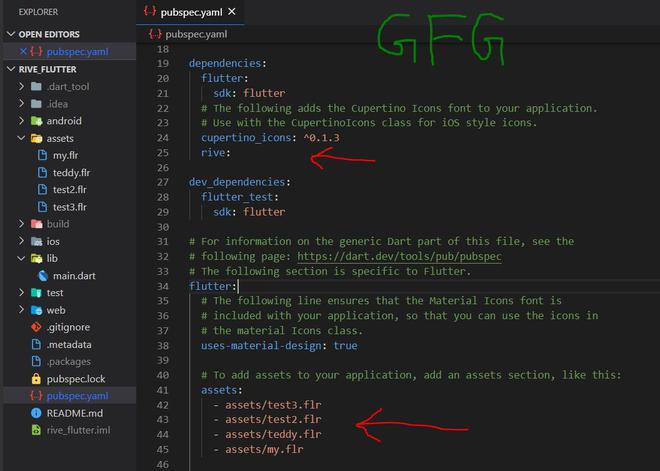
- 现在,打开 VS Code 并在应用程序的根目录中创建新文件夹“assets” ,然后粘贴您从rive下载的文件。我在资产文件夹中有 4 个文件。
-android
-assets
-my.flr
-teddy.flr
-test2.flr
-test3.flr
-build
-ios
-lib
-main.dart
-test
-web
-pubspec.lock
-pubspec.yaml
-README.md
-rive_flutter.iml
- 现在,编辑pubspec.yaml文件:
- 在依赖项中添加rive :
- 在flutter添加资产:

- 之后,打开主。 dart文件,因为我们将在此文件中编写代码。
- 删除 main.js 中的所有代码。 dart文件并编写以下代码以向我们的应用程序添加动画。
Dart
import 'package:flutter/material.dart';
import 'package:flare_flutter/flare_actor.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'GeeksforGeeks',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
debugShowCheckedModeBanner: false,
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("GeeksForGeeks")),
body: Container(
child: ListView(
children: [
Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
width: 700,
height: 300,
child: FlareActor(
"assets/test3.flr",
animation: "day_and_night",
),
),
),
Padding(
padding: const EdgeInsets.all(10.0),
child: Container(
width: 700,
height: 300,
child: FlareActor(
"assets/my.flr",
animation: "left2right",
),
),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
width: 700,
height: 300,
child: FlareActor(
"assets/teddy.flr",
//test, success,idle,fail
animation: "success",
),
),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
width: 700,
height: 300,
child: FlareActor(
"assets/test2.flr",
animation: "Demo Mode",
),
),
),
],
),
),
);
}
} - 我们将在主屏幕上显示这些动画。不要忘记在FlareActor Widget 中给出动画的类型,否则你将得不到任何动画效果。
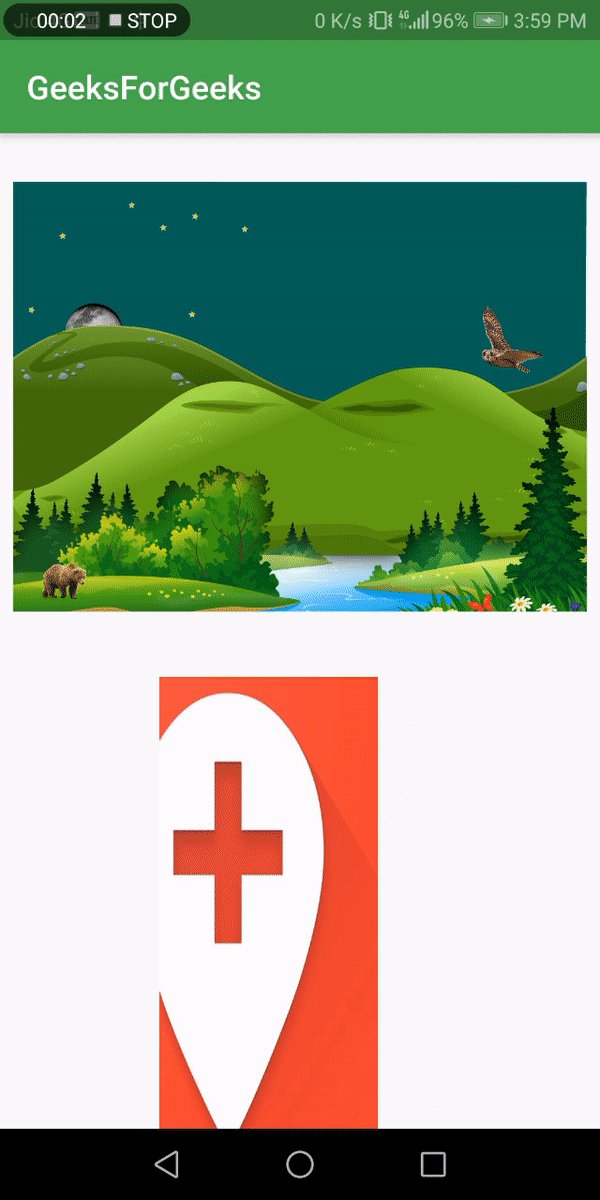
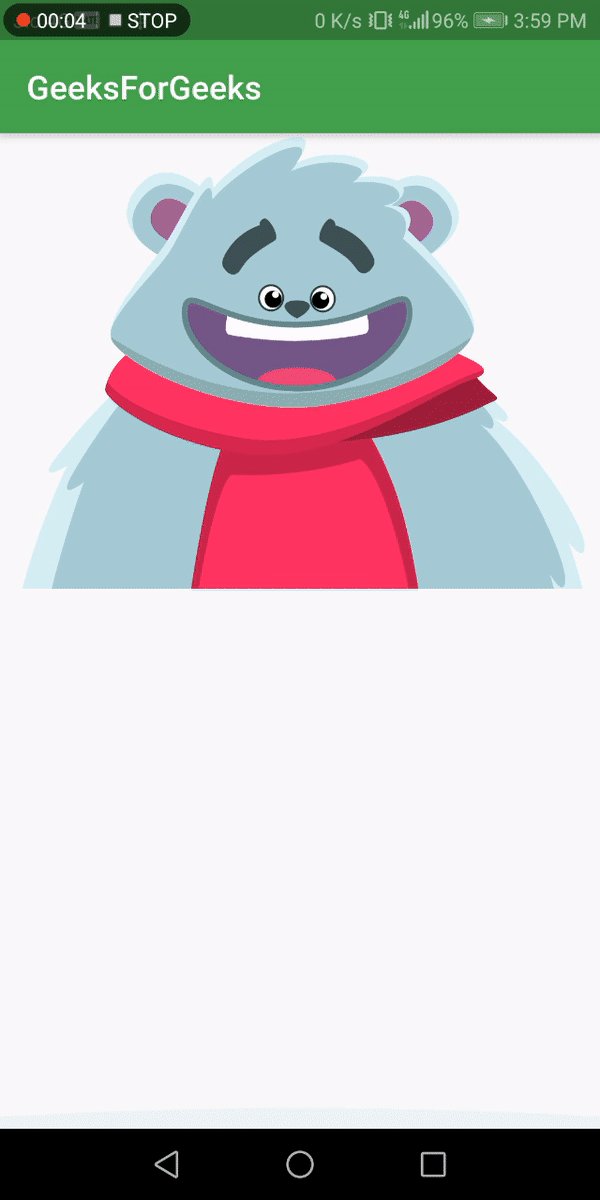
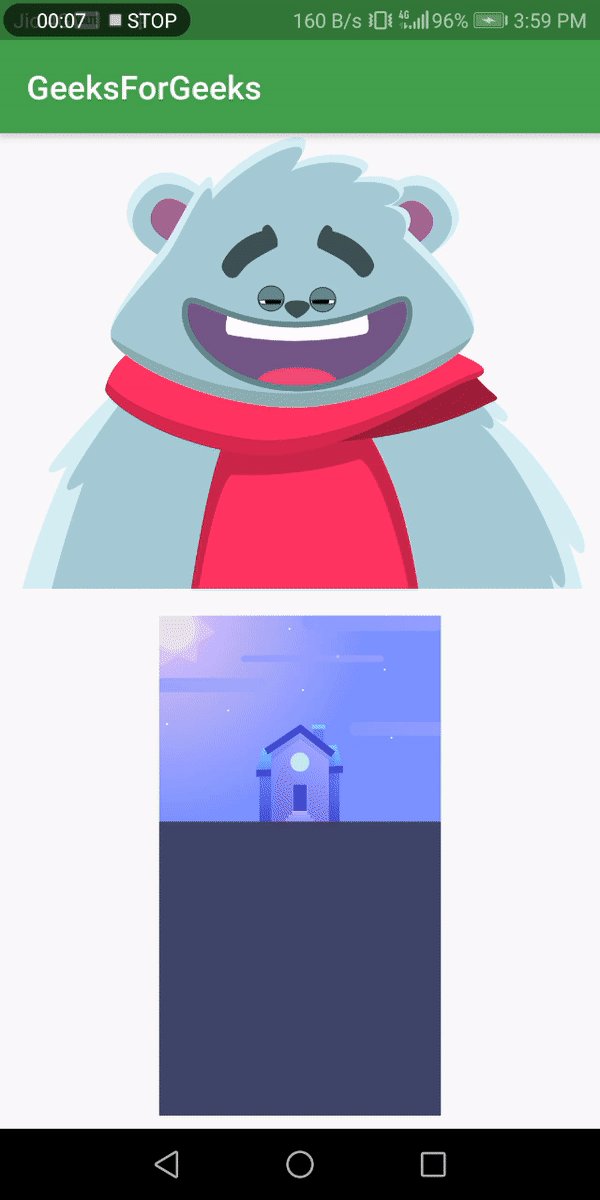
- 通过在终端中编写命令flutter run来运行应用程序并查看输出。
输出: