Positioned是一个内置于flutter SDK 的小部件。 Postioned就像它听起来的那样,它可以任意将小部件放在彼此的顶部。它通常用于在Stack 小部件中定位子小部件 或类似。它仅适用于无状态和有状态小部件。
定位类的构造函数:
它负责控制 Stack 的孩子的位置。
const Positioned(
{Key key,
double left,
double top,
double right,
double bottom,
double width,
double height,
@required Widget child}
)Positioned.directional 类的构造函数:
它负责控制 Stack 的孩子的位置。但具有用于指定文本方向的附加属性。
Positioned.directional(
{Key key,
@required TextDirection textDirection,
double start,
double top,
double end,
double bottom,
double width,
double height,
@required Widget child}
)Positioned.fill 类的构造函数:
它创建 一个 Positioned 对象,其默认值设置为 0.0 的left 、 top 、 right和bottom ,除非传递了它们的值。
const Positioned.fill(
{Key key,
double left: 0.0,
double top: 0.0,
double right: 0.0,
double bottom: 0.0,
@required Widget child}
)Positioned.fromRect 类的构造函数:
它用于使用给定 Rect 中的值创建一个 Positioned 对象。
Positioned.fromRect(
{Key key,
Rect rect,
@required Widget child}
)Positioned.fromRelativeRect 类的构造函数:
它用于使用给定的RelativeRect 中的值创建一个Positioned 对象。
Positioned.fromRelativeRect(
{Key key,
RelativeRect rect,
@required Widget child}
)定位小部件的属性:
- 底部:此属性控制子小部件从堆栈底部插入的距离。它接受一个double值作为对象。
- debugTypicalAncestorWidgetClass:这个小部件接受一个类型类作为对象。在出现错误的情况下,这会提供有关通常包装此 ParentdataWidget 的小部件的信息。
- height:这个属性接受一个double值作为对象来决定其子widget的高度。
- left:此属性控制子小部件从堆栈左侧插入的距离。它接受一个 double 值作为对象。
- top: top 属性也接受一个double值来决定子部件的顶部边缘和Stack之间的距离。
- 宽度:此属性采用双精度值来决定子部件的宽度。
例子:
Dart
import 'package:flutter/material.dart';
// Material design liberary
void main() {
runApp(
// widget tree starts here
MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('GeeksforGeeks'),
backgroundColor: Colors.greenAccent[400],
centerTitle: true,
), //AppBar
body: Padding(
padding: EdgeInsets.only(top: 300),
child: Stack(
alignment: AlignmentDirectional.center,
children: [
/** Positioned WIdget **/
Positioned(
top: 0.0,
child: Icon(Icons.message,
size: 128.0, color: Colors.greenAccent[400]), //Icon
), //Positioned
/** Positioned WIdget **/
Positioned(
top: 0,
right: 285,
child: CircleAvatar(
radius: 16,
backgroundColor: Colors.red,
foregroundColor: Colors.white,
child: Text('24'),
), //CircularAvatar
), //Positioned
], //[]
), //Stack
), //Padding
), //Scaffold
), //MaterialApp
);
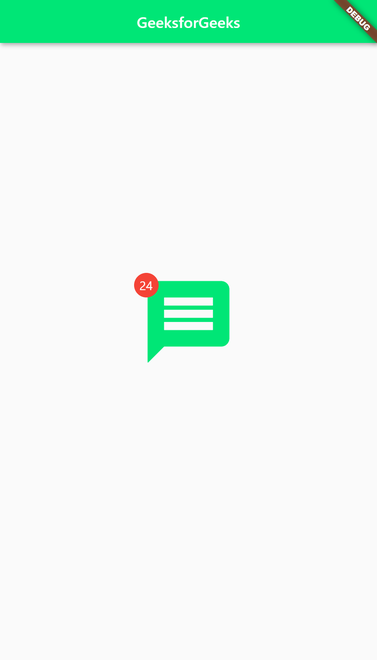
} 输出:

说明:这个flutter应用程序中的父小部件是Padding ,它使用其唯一的属性padding在其子小部件Stack的顶部打印一个 300 像素的空白空间。在Stack小部件中对齐设置为居中。 Stack ,正如它所做的那样,将小部件列表作为子部件,这里它接受两个定位小部件。第一个包含一个绿色的材料设计消息图标,其宽度和高度均为 128 像素。第二个Positioned小部件有一个红色的CircleAvatar作为它的子部件。 CircleAvatar 中的文本为 24,颜色为白色。所有这一切的结果是显示 24 个通知的消息图标。
想要一个更快节奏和更具竞争力的环境来学习 Android 的基础知识吗?
单击此处前往由我们的专家精心策划的指南,旨在让您立即做好行业准备!