BoxConstraints是flutter SDK 中的内置小部件。它的功能是在其子小部件上添加大小限制。它通常作为ConstrainedBox小部件中的约束属性的对象。它配备了许多用于定制的属性。下面我们将看到它的所有属性和一个例子,
BoxConstraints 的构造函数:
它绘制一个具有上述约束的框。
const BoxConstraints(
{double minWidth: 0.0,
double maxWidth: double.infinity,
double minHeight: 0.0,
double maxHeight: double.infinity}
)BoxConstraints.expand 的构造函数:
它绘制一个盒子,该盒子扩展以填充其父 BoxConstriants 小部件。
const BoxConstraints.expand(
{double? width,
double? height}
)BoxConstraints.loose 的构造函数:
它创建了一个不会超过上述尺寸的盒子。
BoxConstraints.loose(
Size size
)BoxConstraints.tight 的构造函数:
它将创建一个不会改变其大小的框。
BoxConstraints.tight(
Size size
)BoxConstraints.tightfor 的构造函数:
只需提及其高度和宽度,它就会在屏幕上绘制一个框。
const BoxConstraints.tightFor(
{double? width,
double? height}
)BoxConstraints.tightForFinite 的构造函数:
这里我们得到一个盒子,如果没有提到,它的高度和宽度都设置为无穷大。
const BoxConstraints.tightForFinite(
{double width: double.infinity,
double height: double.infinity}
)BoxConstraints 小部件的属性:
- 最大:该属性以Size类为对象,指定盒子可以得到的最大尺寸。
- 翻转:翻转属性以BoxConstriants类为对象来翻转小部件的高度和宽度属性。
- hasBoundedHeight:这个属性接受一个布尔值作为对象来指定maxHeight是否有上限。
- hasBoundedWidth:这个属性接受一个布尔值作为对象来指定maxWidth是否有上限。
- hasInfiniteHeight:该属性还接受一个布尔值作为对象来确定框是否具有无限高。
- hasInfiniteWidth:该属性还接受一个布尔值作为对象来确定框是否具有无限宽度。
- hasTightHeight:这个属性决定框的高度是否固定为一个值,通过将一个布尔值作为对象。
- hasTightWidth:该属性决定框宽度是否固定为一个值,方法是将一个布尔值作为对象
- isNormalized:它还接受一个布尔值作为对象来指定最大和最小高度和宽度是否相同或不同。
- isTight: isTight属性还接受一个布尔值作为对象,以确定框约束是否仅固定为一个高度和宽度。
- maxHeight:此属性采用双精度值作为对象来控制框可以达到的最大高度。
- maxWith:此属性采用双精度值作为控制框最大宽度的对象。
- minHeight:此属性采用双精度值作为控制框最小高度的对象。
- minWidth:此属性采用double值作为控制框最小宽度的对象。
- 最小:该属性控制盒子以Size类为对象所能达到的最小尺寸。
示例 1:
Dart
import 'package:flutter/material.dart';
//Material design liberary
void main() {
runApp(
//widget tree starts here
MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('GeeksforGeeks'),
backgroundColor: Colors.greenAccent[400],
centerTitle: true,
), //AppBar
body: Center(
child: Container(
color: Colors.green,
padding: EdgeInsets.all(20),
child: Text(
'GfG',
style: TextStyle(color: Colors.white, fontSize: 20),
), //Text
/** BoxConstraints Widget **/
constraints: BoxConstraints(
minHeight: 50,
minWidth: 50,
maxHeight: 80,
maxWidth: 80), //BoxConstraints
), //container
), //Center
), //Scaffold
), //MaterialApp
);
}Dart
import 'package:flutter/material.dart';
//Material design liberary
void main() {
runApp(
//widget tree starts here
MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('GeeksforGeeks'),
backgroundColor: Colors.greenAccent[400],
centerTitle: true,
), //AppBar
body: Center(
child: Container(
color: Colors.green,
padding: EdgeInsets.all(20),
/** BoxConstraints Widget **/
constraints: BoxConstraints(
minHeight: 50,
minWidth: 50,
maxHeight: 80,
maxWidth: 80), //BoxConstraints
child: Container(
color: Colors.greenAccent[400],
child: Text(
'GfG',
style: TextStyle(color: Colors.white, fontSize: 20),
), //Text
constraints: BoxConstraints.expand(height: 50, width: 50),
)), //container
), //Center
), //Scaffold
), //MaterialApp
);
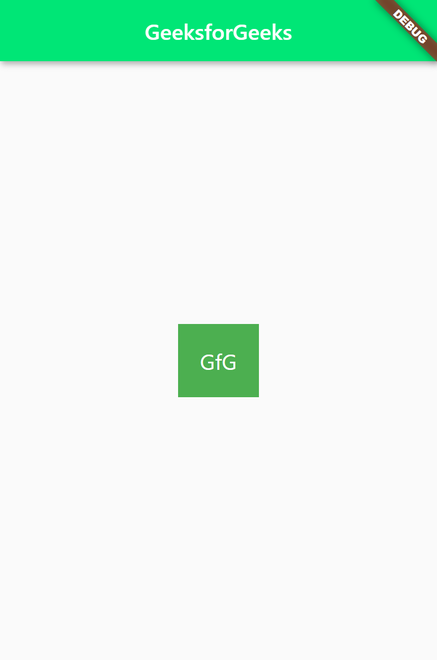
}输出:

说明:在作为中心小部件(主体中的父小部件)的子代的Container小部件内,约束属性包含BoxConstraints小部件。里面那个minHeight minWidth设置为 50 px, maxHeight和maxWidth设置为 80 px。 Container 是绿色的,里面有白色的文字。设置的约束将不允许容器的高度和宽度大于 80 像素且小于 50 像素。
示例 2:
Dart
import 'package:flutter/material.dart';
//Material design liberary
void main() {
runApp(
//widget tree starts here
MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('GeeksforGeeks'),
backgroundColor: Colors.greenAccent[400],
centerTitle: true,
), //AppBar
body: Center(
child: Container(
color: Colors.green,
padding: EdgeInsets.all(20),
/** BoxConstraints Widget **/
constraints: BoxConstraints(
minHeight: 50,
minWidth: 50,
maxHeight: 80,
maxWidth: 80), //BoxConstraints
child: Container(
color: Colors.greenAccent[400],
child: Text(
'GfG',
style: TextStyle(color: Colors.white, fontSize: 20),
), //Text
constraints: BoxConstraints.expand(height: 50, width: 50),
)), //container
), //Center
), //Scaffold
), //MaterialApp
);
}
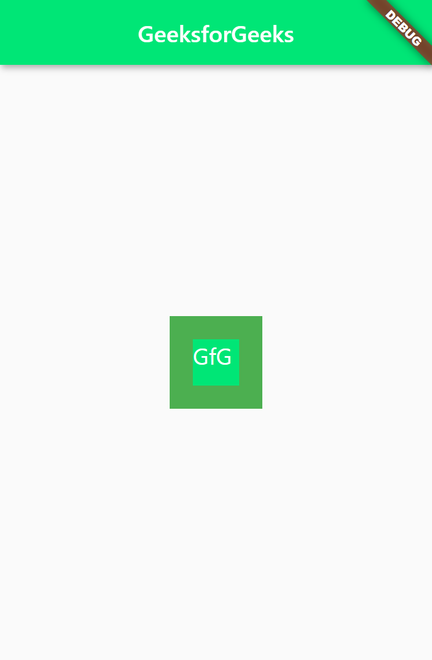
输出:

说明:这个flutter应用程序与上一个类似,不同之处在于Container 中的子小部件是一个Text被另一个Container小部件替换。第二个容器的颜色是greenAccent [400],子容器是一个Text小部件。第二个容器中的约束属性将BoxConstraints.expand作为对象,其高度和宽度属性分别设置为 50 像素。 BoxConstraints.expands 在其父BoxConstraints 中扩展到 50 px 的高度和宽度。而且由于它会扩展,所以它总是从中心开始。