在flutter小部件填充不正是它的名字一样,它增加了填充或空白区周围的小部件或者一串窗口小部件。我们可以通过将任何小部件作为Padding小部件的子项放置它来在任何小部件周围应用填充。填充内的子小部件的大小受在周围添加空白空间后剩余空间的限制。 Padding小部件通过使用抽象的EdgeInsetsGeometry类在任何小部件周围添加空白空间。
填充类的构造函数:
const Padding(
{Key key,
@required EdgeInsetsGeometry padding,
Widget child}
)填充小部件的属性:
- child:这个属性只需要一个小部件,因为要显示的对象在屏幕上的 Padding 小部件内。
- padding:此属性将EdgeInsetsGeometry类保存为在小部件周围添加空白空间的对象。
示例 1:
Dart
import 'package:flutter/material.dart';
//Imported matrial design library
void main() {
runApp(
//App widget tree starts from here
MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('GeeksforGeeks'),
centerTitle: true,
backgroundColor: Colors.greenAccent[400],
), //AppBar
body: Center(
child: Row(
children: [
Container(
width: 200,
height: 200,
color: Colors.red,
), //Container
/*Padding widget*/
Padding(
padding: EdgeInsets.fromLTRB(20, 0, 20, 0),
child: Container(
padding: const EdgeInsets.all(0.0),
color: Colors.green,
width: 80.0,
height: 80.0,
), //Container
), //Padding
Container(
width: 100,
height: 100,
color: Colors.red,
) //Container
], //[]
), //Row
), //Column
), //Scaffols
), //MaterialApp
);
} Dart
import 'package:flutter/material.dart';
//Importing material design library
void main() {
runApp(
//Widget tree starts here
MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('GeeksforGeeks'),
centerTitle: true,
backgroundColor: Colors.greenAccent[400],
), //AppBar
//Padding is the parent widget in the app body
body: Padding(
padding: EdgeInsets.all(120),
child: Container(
padding: const EdgeInsets.fromLTRB(50, 120, 10, 10),
color: Colors.blue,
width: 200.0,
height: 200.0,
child: Text(
'GeeksforGeeks',
style: TextStyle(color: Colors.white),
), //Text
), //Container
), //Padding
), //Scaffold
), //MaterialApp
);
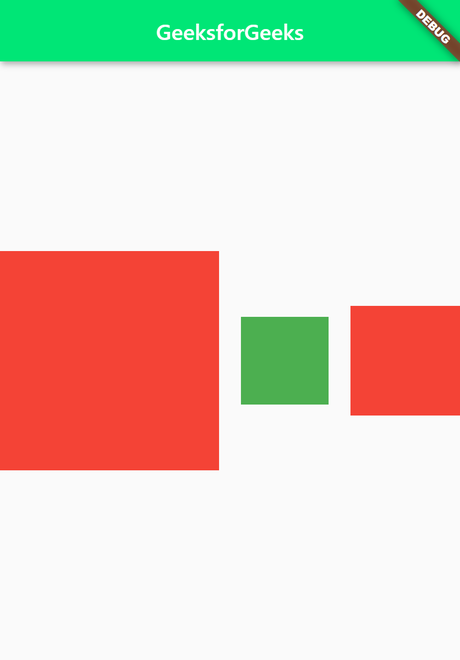
}输出:

说明:这里应用程序主体中的顶级父小部件是中心,它将Row作为子部件。在Row小部件中,我们有两个红色容器,第一个容器的高度和宽度各为 200,第二个为 100 像素。在这两个容器之间,我们有一个Padding小部件,其padding属性使用EdgeInsets.fromLTRB(20, 0, 20, 0)为其从左侧和右侧提供 20 个像素的填充。里面的 child 是一个尺寸为 80X80 的绿色Container小部件,里面没有填充。
示例 2:
Dart
import 'package:flutter/material.dart';
//Importing material design library
void main() {
runApp(
//Widget tree starts here
MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('GeeksforGeeks'),
centerTitle: true,
backgroundColor: Colors.greenAccent[400],
), //AppBar
//Padding is the parent widget in the app body
body: Padding(
padding: EdgeInsets.all(120),
child: Container(
padding: const EdgeInsets.fromLTRB(50, 120, 10, 10),
color: Colors.blue,
width: 200.0,
height: 200.0,
child: Text(
'GeeksforGeeks',
style: TextStyle(color: Colors.white),
), //Text
), //Container
), //Padding
), //Scaffold
), //MaterialApp
);
}
输出:

说明:在这个应用程序中,所有应用程序主体包含的是一个Padding小部件。里面的Padding属性使用EdgeInsets.all(120) ,它在所有方向周围添加 120 像素的空白空间。孩子的财产持有一个蓝色的Container 。 Container的高度和宽度各为 200 像素,其填充属性为 const EdgeInsets.fromLTRB(50, 120, 10, 10) ,它提供的空白空间为 50 px、120 px、10 px 和 10 px分别为左、上、右、下方向。周围的填充将“GeeksforGeeks”保存在它所在的容器内。
想要一个更快节奏和更具竞争力的环境来学习 Android 的基础知识吗?
单击此处前往由我们的专家精心策划的指南,旨在让您立即做好行业准备!