语义 UI 步骤组
Semantic UI是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。它由预先构建的语义组件组成,借助这些组件可以创建漂亮且响应迅速的布局。
一个步骤显示一系列活动中活动的完成状态。它是一个必不可少的组件,因为它可以帮助用户跟踪他/她的活动。例如:如果您从应用程序订购一本书,那么该应用程序会显示您的订单完成状态,从下订单到成功交付。这同样可以借助 Semantic-UI 中的步骤来实现。
有时我们必须以某种方式创建一个步骤。这里它意味着一个特定的步骤是否应该是有序的、垂直的等。这些期望的结果可以通过 Semantic-UI 框架中的步骤组来实现,该框架用于修改/操作步骤的视图。
Semantic-UI 步骤组类:
- 步骤:此类创建默认步骤集。
- 有序:此类创建显示活动序列顺序的步骤。
- 垂直:这个类创建可以垂直显示的步骤。
语法:所有其他步骤组的语法相同,唯一的区别是组名。
现在让我们看几个示例,我们将在其中使用上述步骤组。
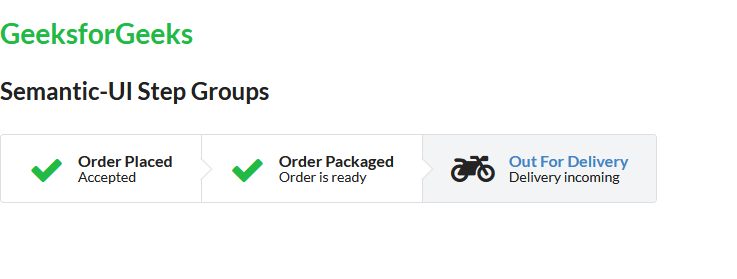
示例 1:在此示例中,使用了步骤组。
HTML
Semantic-UI Step Groups
GeeksforGeeks
Semantic-UI Step Groups
Order Placed
Accepted
Order Packaged
Order is ready
Out For Delivery
Delivery incoming
HTML
Semantic-UI Step Groups
GeeksforGeeks
Semantic-UI Step Groups
Game Time
Game Started
Game Score
0-0
Game Over
Result
HTML
Semantic-UI Step Groups
GeeksforGeeks
Semantic-UI Step Groups
Order Placed
Order Accepted
Food Prepared
Food Prepared
Out For Delivery
Delivery Incoming
输出:

语义 UI 步骤组
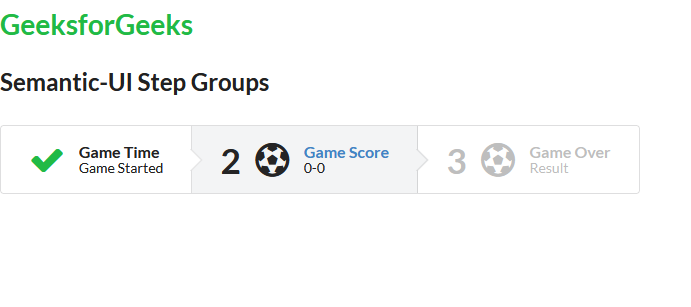
示例 2:在此示例中,使用了有序组。
HTML
Semantic-UI Step Groups
GeeksforGeeks
Semantic-UI Step Groups
Game Time
Game Started
Game Score
0-0
Game Over
Result
输出:

语义 UI 步骤组
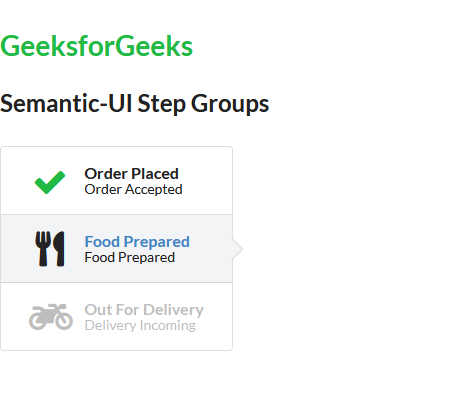
示例 3:在此示例中,使用了垂直组。
HTML
Semantic-UI Step Groups
GeeksforGeeks
Semantic-UI Step Groups
Order Placed
Order Accepted
Food Prepared
Food Prepared
Out For Delivery
Delivery Incoming
输出:

语义 UI 步骤组
参考链接: https://semantic-ui.com/elements/step.html