- Leafletjs 位置和标记 (1)
- Leafletjs 位置和标记 - 任何代码示例
- LeafletJS教程(1)
- LeafletJS教程
- 讨论LeafletJS
- 讨论LeafletJS(1)
- LeafletJS-入门(1)
- LeafletJS-入门
- LeafletJS-控件(1)
- LeafletJS-控件
- LeafletJS-矢量层
- LeafletJS-矢量层(1)
- LeafletJS-叠加层
- LeafletJS-叠加层(1)
- LeafletJS-有用的资源
- LeafletJS-事件处理(1)
- LeafletJS-事件处理
- LeafletJS-图层组(1)
- LeafletJS-图层组
- 强标记 (1)
- html中的标记标记(1)
- LeafletJS – 使用 JavaScript 与地图交互
- LeafletJS – 使用 JavaScript 与地图交互(1)
- html代码示例中的标记标记
- leafletjs openstreets 示例 - Javascript (1)
- Python标记化(1)
- Python标记化
- leafletjs openstreets 示例 - Javascript 代码示例
- 要标记的 C# 数组 - C# (1)
📅 最后修改于: 2020-10-22 05:16:27 🧑 作者: Mango
为了在地图上标记单个位置,传单提供了标记。这些标记使用标准符号,并且可以自定义这些符号。在本章中,我们将看到如何添加标记以及如何自定义,动画化和删除它们。
添加一个简单的标记
要使用Leaflet JavaScript库将标记添加到地图,请遵循以下步骤-
步骤1-通过传递< div >元素(字符串或对象)和地图选项(可选)来创建地图对象。
步骤2-通过传递所需图块的URL创建一个Layer对象。
第3步-使用Map类的addLayer()方法将图层对象添加到地图。
步骤4-通过传递表示要标记位置的latlng对象来实例化Marker类,如下所示。
// Creating a marker
var marker = new L.Marker([17.385044, 78.486671]);
步骤5-使用Marker类的addTo()方法将在先前步骤中创建的标记对象添加到地图。
// Adding marker to the map
marker.addTo(map);
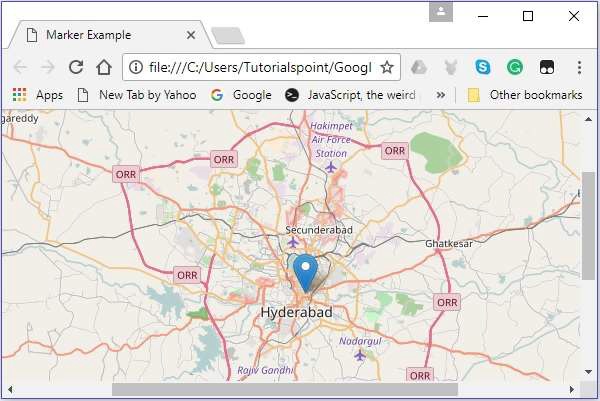
例
以下代码在名为海得拉巴(印度)的城市上设置标记。
Leaflet sample
它生成以下输出-

将弹出窗口绑定到标记
要将显示消息的简单弹出窗口绑定到标记,请遵循以下步骤-
步骤1-通过传递< div >元素(字符串或对象)和地图选项(可选)来创建地图对象。
步骤2-通过传递所需图块的URL创建一个Layer对象。
第3步-使用Map类的addLayer()方法将图层对象添加到地图。
步骤4-通过传递表示要标记位置的latlng对象来实例化Marker类。
步骤5-使用bindPopup()将弹出窗口附加到标记,如下所示。
// Adding pop-up to the marker
marker.bindPopup('Hi Welcome to Tutorialspoint').openPopup();
步骤6-最后,使用Marker类的addTo()方法将在先前步骤中创建的Marker对象添加到地图。
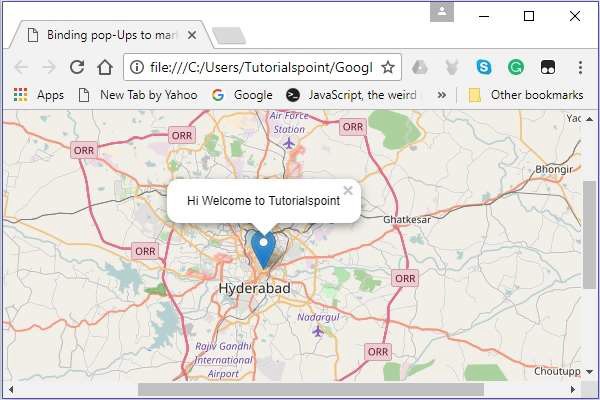
例
以下代码在印度海得拉巴(Hyderabad)(印度)上设置了标记,并向其添加了一个弹出窗口。
Binding pop-Ups to marker
它产生以下输出

标记选项
创建标记时,除了latlang对象外,您还可以传递标记选项变量。使用此变量,可以将值设置为标记的各种选项,例如图标,可拖动,键盘,标题,alt,zInsexOffset,不透明度,riseOnHover,riseOffset,窗格,可拖动等。
要使用地图选项创建地图,您需要执行以下步骤-
步骤1-通过传递< div >元素(字符串或对象)和地图选项(可选)来创建地图对象。
步骤2-通过传递所需图块的URL创建一个Layer对象。
第3步-使用Map类的addLayer()方法将图层对象添加到地图。
步骤4-为markerOptions创建一个变量,并为所需的选项指定值。
创建一个markerOptions对象(它就像一个字面量一样创建),并设置选项iconUrl和iconSize的值。
// Options for the marker
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true
}
步骤5-通过传递在上一步中创建的代表要标记位置的latlng对象和options对象来实例化Marker类。
// Creating a marker
var marker = L.marker([17.385044, 78.486671], markerOptions);
步骤6-最后,使用Marker类的addTo()方法将在先前步骤中创建的Marker对象添加到地图。
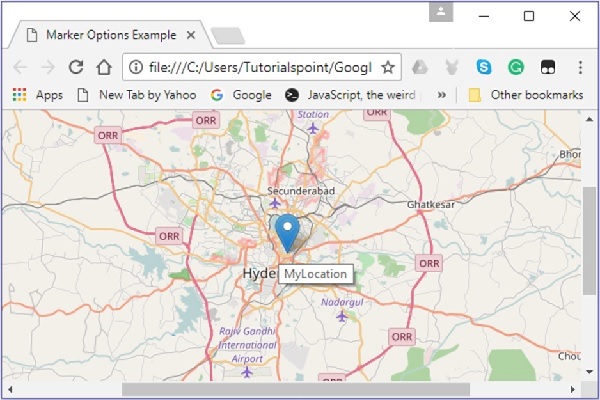
例
以下代码在印度海得拉巴(Hyderabad)上设置标记。该标记是可单击的,并且可以拖动标题MyLocation 。
Marker Options Example
它产生以下输出

标记自定义图标
除了Leaflet库提供的默认图标,您还可以添加自己的图标。您可以使用以下步骤将自定义图标添加到地图,而不是默认图标。
步骤1-通过传递< div >元素(字符串或对象)和地图选项(可选)来创建地图对象。
步骤2-通过传递所需图块的URL创建一个Layer对象。
第3步-使用Map类的addLayer()方法将图层对象添加到地图。
步骤4-为markerOptions创建变量,并为所需选项指定值-
-
iconUrl-作为此选项的值,您需要传递一个String对象,该对象指定要用作图标的图像的路径。
-
iconSize-使用此选项,您可以指定图标的大小。
注意-除了这些,您还可以将值设置为其他选项,例如iconSize,shadowSize,iconAnchor,shadowAnchor和popupAnchor。
通过传递上述options变量,使用L.icon()创建一个自定义图标,如下所示。
// Icon options
var iconOptions = {
iconUrl: 'logo.png',
iconSize: [50, 50]
}
// Creating a custom icon
var customIcon = L.icon(iconOptions);
步骤5-为markerOptions创建一个变量,并为所需的选项指定值。除此之外,还可以通过传递在上一步中创建的icon变量作为值来指定图标。
// Options for the marker
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true,
icon: customIcon
}
步骤6-通过传递表示要标记位置的latlng对象和在上一步中创建的options对象来实例化Marker类。
// Creating a marker
var marker = L.marker([17.438139, 78.395830], markerOptions);
步骤7-最后,使用Marker类的addTo()方法将在先前步骤中创建的Marker对象添加到地图。
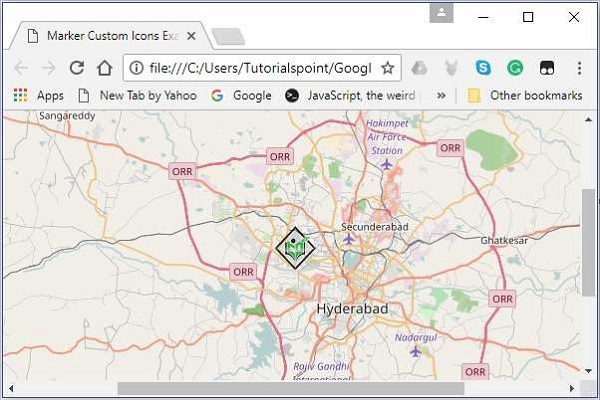
例
以下代码在Tutorialspoint的位置上设置标记。在这里,我们使用Tutorialspoint的徽标代替默认标记。
Marker Custom Icons Example
它产生以下输出