- LeafletJS教程(1)
- LeafletJS教程
- 讨论LeafletJS(1)
- 讨论LeafletJS
- LeafletJS-标记
- LeafletJS-标记(1)
- LeafletJS-入门
- LeafletJS-入门(1)
- LeafletJS-矢量层
- LeafletJS-矢量层(1)
- Leafletjs 位置和标记 (1)
- LeafletJS-叠加层(1)
- LeafletJS-叠加层
- LeafletJS-有用的资源
- LeafletJS-事件处理(1)
- LeafletJS-事件处理
- LeafletJS-图层组
- LeafletJS-图层组(1)
- Leafletjs 位置和标记 - 任何代码示例
- LeafletJS – 使用 JavaScript 与地图交互(1)
- LeafletJS – 使用 JavaScript 与地图交互
- leafletjs openstreets 示例 - Javascript (1)
- HTML |控件属性
- leafletjs openstreets 示例 - Javascript 代码示例
- LeafletJS-多段线和多边形(1)
- LeafletJS-多段线和多边形
- 从控件列表中删除所有控件 vb.net - VBA (1)
- C# 检查控件类型 - C# (1)
- 从控件列表中删除所有控件 vb.net - VBA 代码示例
📅 最后修改于: 2020-10-22 05:20:16 🧑 作者: Mango
传单提供各种控件,例如缩放,归因,缩放等,其中-
-
缩放-默认情况下,此控件位于地图的左上角。它具有两个按钮“ +”和“ –” ,您可以使用它们来放大或缩小地图。您可以通过将地图选项的zoomControl选项设置为false来删除默认的缩放控件。
-
归因-默认情况下,此控件位于地图的右下角。它将在一个小文本框中显示归因数据。默认情况下,它显示文本。您可以通过将map选项的attributionControl选项设置为false来删除默认的归因控件。
-
比例尺-默认情况下,此控件位于地图的左下角。它显示屏幕的当前中心。
在本章中,我们将说明如何使用Leaflet JavaScript库创建这三个控件并将其添加到地图。
放大
要使用Leaflet JavaScript库向地图添加您自己的缩放控件,请执行以下步骤-
步骤1-通过传递元素(字符串或对象)和地图选项(可选)来创建地图对象。
步骤2-通过传递所需图块的URL创建一个Layer对象。
第3步-使用Map类的addLayer()方法将图层对象添加到地图。
步骤4-创建zoomOptions变量,并为放大和缩小选项定义您自己的文本值,而不是默认值(+和-)。
然后,通过将zoomOptions变量传递给L.control.zoom()来创建缩放控件,如下所示。
// zoom control options
var zoomOptions = {
zoomInText: '1',
zoomOutText: '0',
};
// Creating zoom control
var zoom = L.control.zoom(zoomOptions);
步骤5-使用addTo()方法将上一步中创建的缩放控制对象添加到地图。
// Adding zoom control to the map
zoom.addTo(map);
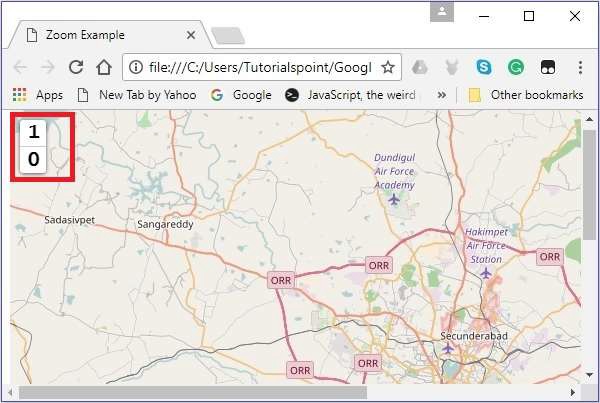
例
以下是将自己的缩放控件添加到地图(而不是默认控件)的代码。在此,按1时,地图放大,按0时,地图缩小。
Zoom Example
它生成以下输出-

归因
要使用Leaflet JavaScript库向地图添加您自己的归属,请执行以下步骤-
步骤1-通过传递< div >元素(字符串或对象)和地图选项(可选)来创建地图对象。
步骤2-通过传递所需图块的URL创建一个Layer对象。
第3步-使用Map类的addLayer()方法将图层对象添加到地图。
步骤4-创建attrOptions变量并定义您自己的前缀值,而不是默认值(传单)。
然后,通过将attrOptions变量传递给L.control.attribution()来创建归因控件,如下所示。
// Attribution options
var attrOptions = {
prefix: 'attribution sample'
};
// Creating an attribution
var attr = L.control.attribution(attrOptions);
步骤5-使用addTo()方法将上一步中创建的归因控制对象添加到地图。
// Adding attribution to the map
attr.addTo(map);
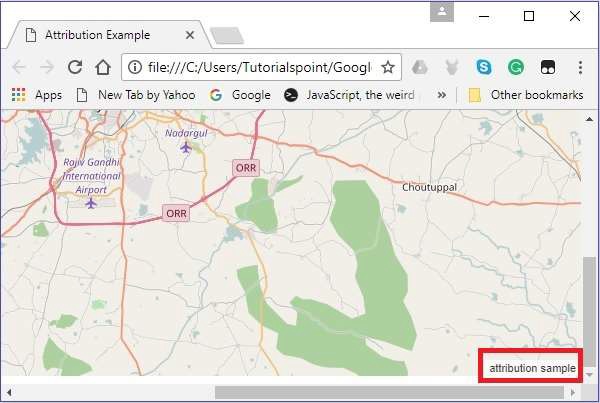
例
以下代码将我们自己的归因控件添加到您的地图,而不是默认控件。在此,将显示文本属性示例。
Attribution Example
>
它生成以下输出-

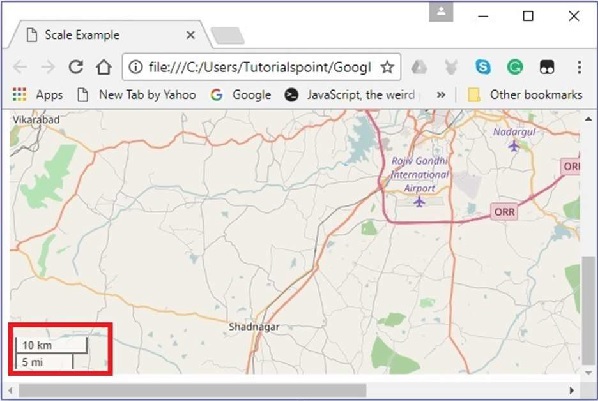
规模
要使用Leaflet JavaScript库向地图添加您自己的比例控件,请执行以下步骤-
步骤1-通过传递< div >元素(字符串或对象)和地图选项(可选)来创建地图对象。
步骤2-通过传递所需图块的URL创建一个Layer对象。
第3步-使用Map类的addLayer()方法将图层对象添加到地图。
步骤4-通过传递L.control.scale()来创建比例控件,如下所示。
// Creating scale control
var scale = L.control.scale();
步骤5-如下所示,使用addTo()方法将上一步中创建的比例控制对象添加到地图。
// Adding scale control to the map
scale.addTo(map);
例
以下代码将比例控件添加到地图。
Scale Example
它生成以下输出-