- LeafletJS教程(1)
- LeafletJS教程
- 讨论LeafletJS
- 讨论LeafletJS(1)
- LeafletJS-标记(1)
- LeafletJS-标记
- R矢量
- R-矢量(1)
- 锈矢量(1)
- R-矢量
- R – 矢量
- 锈矢量
- R矢量(1)
- R – 矢量(1)
- LeafletJS-入门(1)
- LeafletJS-入门
- LeafletJS-控件
- LeafletJS-控件(1)
- 矢量 - Javascript (1)
- Leafletjs 位置和标记 (1)
- LeafletJS-叠加层(1)
- LeafletJS-叠加层
- LeafletJS-有用的资源
- LeafletJS-事件处理
- LeafletJS-事件处理(1)
- LeafletJS-图层组
- LeafletJS-图层组(1)
- 矢量鳍元素c++(1)
- 矢量 - Javascript 代码示例
📅 最后修改于: 2020-10-22 05:17:29 🧑 作者: Mango
在上一章中,我们学习了如何在Leaflet中使用标记。除了标记外,我们还可以添加各种形状,例如圆形,多边形,矩形,折线等。在本章中,我们将讨论如何使用Google Maps提供的形状。
折线
要使用Leaflet JavaScript库在地图上绘制折线叠加层,请执行以下步骤-
步骤1-通过传递< div >元素(字符串或对象)和地图选项(可选)来创建地图对象。
步骤2-通过传递所需图块的URL创建一个Layer对象。
第3步-使用Map类的addLayer()方法将图层对象添加到地图。
步骤4-创建一个latlangs变量来保存绘制折线的点,如下所示。
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.000538, 81.804034],
[17.686816, 83.218482]
];
步骤5-使用L.polyline()创建折线。要绘制折线,请将位置作为变量传递,并提供一个选项以指定线条的颜色。
// Creating a poly line
var polyline = L.polyline(latlngs, {color: 'red'});
第6步-使用Polyline类的addTo()方法将折线添加到地图。
// Adding to poly line to map
polyline.addTo(map);
例
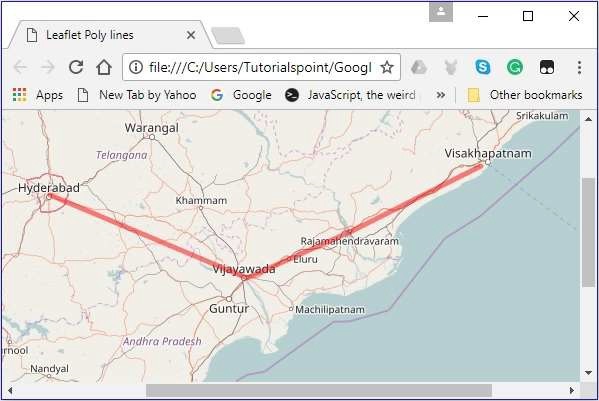
以下是绘制一条折线的代码,该代码涵盖了海得拉巴,维杰亚瓦达,拉贾马汉德拉瓦姆和维沙卡帕特南(印度)。
DOCTYPE html>
Leaflet Poly lines
它产生以下输出

多边形
要使用Leaflet JavaScript库在地图上绘制多边形叠加层,请执行以下步骤-
步骤1-通过传递< div >元素(字符串或对象)和地图选项(可选)来创建地图对象。
步骤2-通过传递所需图块的URL创建一个Layer对象。
第3步-使用Map类的addLayer()方法将图层对象添加到地图。
步骤4-创建一个latlangs变量来保存绘制多边形的点。
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
步骤5-使用L.polygon()创建一个多边形。将位置/点作为变量传递以绘制多边形,并传递一个选项以指定多边形的颜色。
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});
第6步-使用Polygon类的addTo()方法将多边形添加到地图。
// Adding to polygon to map
polygon.addTo(map);
例
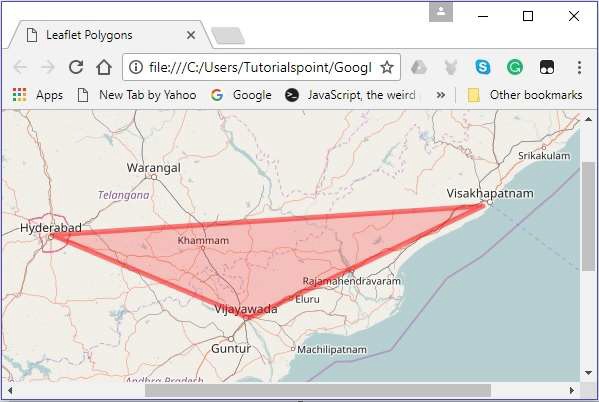
以下是绘制覆盖城市海得拉巴,维杰亚瓦达和维沙卡帕特南(印度)的多边形的代码。
Leaflet Polygons
它生成以下输出-

长方形
要使用Leaflet JavaScript库在地图上绘制矩形叠加层,请执行以下步骤
步骤1-通过传递< div >元素(字符串或对象)和地图选项(可选)来创建地图对象。
步骤2-通过传递所需图块的URL创建一个Layer对象。
第3步-使用Map类的addLayer()方法将图层对象添加到地图。
步骤4-创建一个latlangs变量来保存在地图上绘制矩形的点。
// Creating latlng object
var latlngs = [
[17.342761, 78.552432],
[16.396553, 80.727725]
];
步骤5-使用L.rectangle()函数创建一个矩形。将位置/点作为变量传递以绘制矩形,并通过矩形选项指定矩形的颜色和粗细。
// Creating rectOptions
var rectOptions = {color: 'Red', weight: 1}
// Creating a rectangle
var rectangle = L.rectangle(latlngs, rectOptions);
第6步-使用Polygon类的addTo()方法将矩形添加到地图。
// Adding to rectangle to map
rectangle.addTo(map);
例
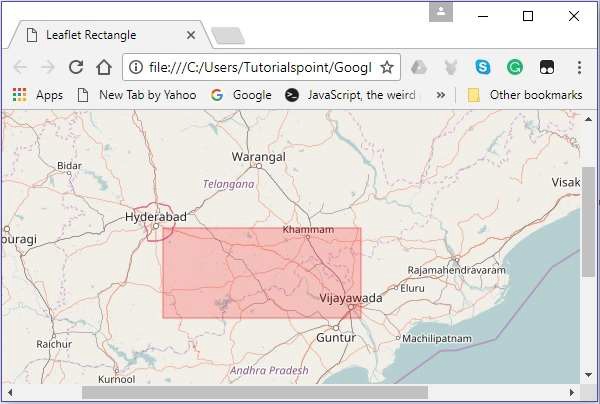
以下是使用Leaflet JavaScript库在地图上绘制矩形的代码。
Leaflet Rectangle
它生成以下输出-

圈
要使用Leaflet JavaScript库在地图上绘制圆形叠加层,请执行以下步骤。
步骤1-通过传递< div >元素(字符串或对象)和地图选项(可选)来创建地图对象。
步骤2-通过传递所需图块的URL创建一个Layer对象。
第3步-使用Map类的addLayer()方法将图层对象添加到地图。
步骤4-创建一个latlangs变量以保持圆心,如下所示。
// Center of the circle
var circleCenter = [17.385044, 78.486671];
步骤5-创建一个变量circleOptions,以指定选项color,fillColor和fillOpacity的值,如下所示。
// Circle options
var circleOptions = {
color: 'red',
fillColor: '#f03',
fillOpacity: 0
}
步骤6-使用L.circle()创建一个圆。将圆心,半径和圆选项传递给此函数。
// Creating a circle
var circle = L.circle(circleCenter, 50000, circleOptions);
步骤7-使用Polyline类的addTo()方法将上面创建的圆添加到地图。
// Adding circle to the map
circle.addTo(map);
例
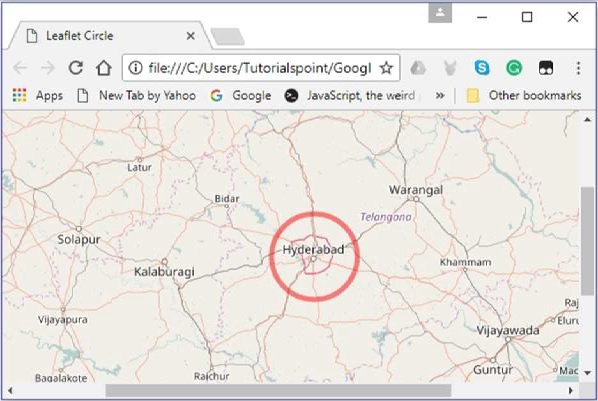
以下是用海得拉巴城市的坐标作为半径绘制一个圆的代码。
Leaflet Circle
>
它生成以下输出-