📌 相关文章
- JavaScript事件处理
- JavaScript事件处理(1)
- Java中的事件处理(1)
- Java中的事件处理
- LeafletJS教程
- LeafletJS教程(1)
- 讨论LeafletJS
- 讨论LeafletJS(1)
- LeafletJS-标记(1)
- LeafletJS-标记
- jQuery-事件处理
- jQuery-事件处理(1)
- Android-事件处理(1)
- Android-事件处理
- Laravel-事件处理(1)
- Laravel-事件处理
- LeafletJS-入门
- LeafletJS-入门(1)
- LeafletJS-控件(1)
- LeafletJS-控件
- LeafletJS-矢量层(1)
- LeafletJS-矢量层
- Matplotlib 中的事件处理(1)
- Matplotlib 中的事件处理
- Spring中的事件处理(1)
- Spring中的事件处理
- Leafletjs 位置和标记 (1)
- LeafletJS-叠加层
- LeafletJS-叠加层(1)
📜 LeafletJS-事件处理
📅 最后修改于: 2020-10-22 05:19:11 🧑 作者: Mango
Leaflet JavaScript程序可以响应用户生成的各种事件。在本章中,我们将提供一些示例,展示如何在使用Leaflet时执行事件处理。
事件处理
请按照以下步骤将事件添加到地图。
步骤1-通过传递< div >元素(字符串或对象)和地图选项(可选)来创建地图对象。
步骤2-通过传递所需图块的URL创建一个Layer对象。
第3步-使用Map类的addLayer()方法将图层对象添加到地图。
步骤4-将处理程序添加到地图,如下所示。
map.on("click", function(e){
new L.Marker([e.latlng.lat, e.latlng.lng]).addTo(map);
})
例
以下代码演示了使用Leaflet的均匀处理。执行后,如果您单击地图,则会在该特定位置创建一个标记。
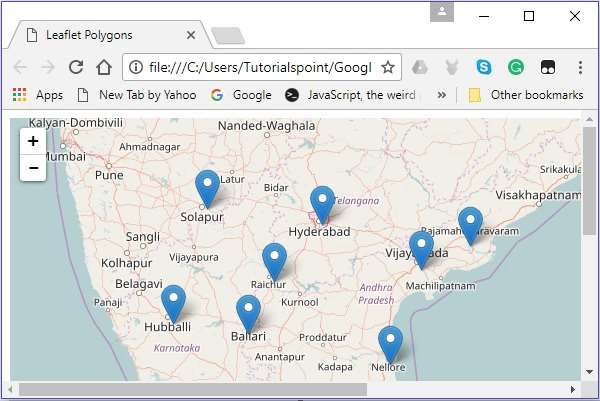
Leaflet Polygons
它生成以下输出-