📌 相关文章
- LeafletJS教程
- LeafletJS教程(1)
- 如何在 R 中叠加图?
- 如何在 R 中叠加图?(1)
- 讨论LeafletJS(1)
- 讨论LeafletJS
- LeafletJS-标记
- LeafletJS-标记(1)
- LeafletJS-入门(1)
- LeafletJS-入门
- LeafletJS-控件
- LeafletJS-控件(1)
- LeafletJS-矢量层
- LeafletJS-矢量层(1)
- Leafletjs 位置和标记 (1)
- LeafletJS-有用的资源
- LeafletJS-事件处理(1)
- LeafletJS-事件处理
- LeafletJS-图层组
- LeafletJS-图层组(1)
- css中的图像叠加(1)
- Leafletjs 位置和标记 - 任何代码示例
- 布尔玛叠加
- css代码示例中的图像叠加
- Framework7叠加层(1)
- Framework7-叠加层
- Framework7-叠加层(1)
- Framework7叠加层
- 颜色叠加颤动 (1)
📜 LeafletJS-叠加层
📅 最后修改于: 2020-10-22 05:19:30 🧑 作者: Mango
除了地图叠加层,您还可以在Leaflet应用程序中使用图像,视频叠加层。在本章中,我们将看到如何使用此类叠加层。
图像叠加
请按照下面给出的步骤使用图像叠加层。
步骤1-通过传递< div >元素(字符串或对象)和地图选项(可选)来创建地图对象。
步骤2-通过传递所需图块的URL创建一个Layer对象。
第3步-使用Map类的addLayer()方法将图层对象添加到地图。
步骤4-使用L.imageOverlay()创建图像叠加层。传递图像的URL和代表图像边界的对象,如下所示。
// Creating Image overlay
var imageUrl = 'tpPoster.jpg';
var imageBounds = [[17.342761, 78.552432], [16.396553, 80.727725]];
var overlay = L.imageOverlay(imageUrl, imageBounds);
第5步-使用imageOverlay类的addTo()方法将叠加层添加到地图,如下所示。
// Adding overlay to the map
overlay.addTo(map);
例
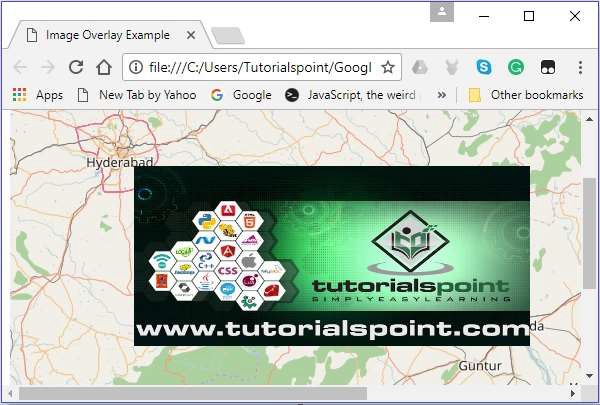
以下代码演示了图像叠加层的用法。
Image Overlay Example
它生成以下输出-