ElectronJS是一个开源框架,用于使用能够在 Windows、macOS 和 Linux 操作系统上运行的 HTML、CSS 和 JavaScript 等 Web 技术构建跨平台原生桌面应用程序。它将 Chromium 引擎和NodeJS 组合成一个单一的运行时。
GPU (图形处理单元)是一种专门的可编程处理器,用于在计算机屏幕上渲染所有图形内容,例如图像。它旨在快速操作和更改内存,以加速用于在显示设备上输出的帧缓冲区中图像的创建。所有现代计算机系统都带有内置 GPU 组件,即它们可以是主板电路的一部分,也可以是从外部连接到主板的另一个组件。 Chromium在显示 GPU 加速内容时广泛使用此 GPU 组件。 Chromium 使用 GPU 来加速浏览器中的网页渲染、HTML、CSS 和其他图形元素。最新版本的 Chromium 也使用 GPU 组件进行视频渲染和处理。 GPU 比 CPU 消耗更少的功率,从而降低了功耗并产生更少的热量。 GPU 还通过资源共享帮助平衡 CPU 上的负载,因此,允许 CPU 执行更快并承担更重的计算任务。 Chromium 浏览器有一个专用的 GPU 选项卡,用于监控和显示系统中所有与 GPU 相关的信息。可以通过在浏览器中访问 chrome://gpu/页面来访问它。电子还可以通过应用程序模块的实例事件和方法为应用程序访问和使用此GPU相关信息。本教程将演示如何在 Electron 中获取、显示和控制 GPU 相关信息。
我们假设您熟悉上述链接中介绍的先决条件。为了让 Electron 正常工作,需要在系统中预装node和npm。
- 项目结构:

示例:按照在 ElectronJS中打印中给出的步骤设置基本的 Electron 应用程序。复制文章中提供的main.js文件和index.html文件的样板代码。此外,执行 package.json文件中提到的必要更改以启动电子应用程序。我们将继续使用相同的代码库构建我们的应用程序。设置 Electron 应用程序所需的基本步骤保持不变。
包.json:
{
"name": "electron-gpu",
"version": "1.0.0",
"description": "GPU Information in Electron",
"main": "main.js",
"scripts": {
"start": "electron ."
},
"keywords": [
"electron"
],
"author": "Radhesh Khanna",
"license": "ISC",
"dependencies": {
"electron": "^8.3.0"
}
}
输出:

Electron 中的 GPU 信息: app 模块用于控制应用程序的事件生命周期。该模块是Main Process 的一部分。为了在Renderer Process 中导入和使用app模块,我们将使用 Electron远程模块。
- index.html :在该文件中添加以下代码段。
html
GPU Information in Electron
javascript
const electron = require('electron')
// Importing the app module using Electron remote
const app = electron.remote.app;
app.on('gpu-info-update', () => {
console.log('GPU Information has been Updated');
});
app.on('gpu-process-crashed', (event, killed) => {
console.log('GPU Process has crashed');
console.log(event);
console.log('Whether GPU Process was killed - ', killed);
});
var metrics = document.getElementById('metrics');
metrics.addEventListener('click', () => {
console.dir(app.getAppMetrics());
});
var basic = document.getElementById('basic');
basic.addEventListener('click', () => {
app.getGPUInfo('basic').then(basicObj => {
console.dir(basicObj);
});
});
var complete = document.getElementById('complete');
complete.addEventListener('click', () => {
app.getGPUInfo('complete').then(completeObj => {
console.dir(completeObj);
});
});
var features = document.getElementById('features');
features.addEventListener('click', () => {
console.dir(app.getGPUFeatureStatus());
});javascript
const { app, BrowserWindow } = require('electron')
app.disableHardwareAcceleration();javascript
const { app, BrowserWindow } = require('electron')
app.disableHardwareAcceleration();
app.disableDomainBlockingFor3DAPIs();- index.js :在 index.html 中创建的所有按钮都将用于显示与 GPU 和应用程序相关的不同信息。这些按钮还没有与它们相关的任何功能。要更改此设置,请在index.js文件中添加以下代码。
javascript
const electron = require('electron')
// Importing the app module using Electron remote
const app = electron.remote.app;
app.on('gpu-info-update', () => {
console.log('GPU Information has been Updated');
});
app.on('gpu-process-crashed', (event, killed) => {
console.log('GPU Process has crashed');
console.log(event);
console.log('Whether GPU Process was killed - ', killed);
});
var metrics = document.getElementById('metrics');
metrics.addEventListener('click', () => {
console.dir(app.getAppMetrics());
});
var basic = document.getElementById('basic');
basic.addEventListener('click', () => {
app.getGPUInfo('basic').then(basicObj => {
console.dir(basicObj);
});
});
var complete = document.getElementById('complete');
complete.addEventListener('click', () => {
app.getGPUInfo('complete').then(completeObj => {
console.dir(completeObj);
});
});
var features = document.getElementById('features');
features.addEventListener('click', () => {
console.dir(app.getGPUFeatureStatus());
});
app模块的app.getAppMetrics()实例方法用于返回一个ProcessMetric对象数组,这些对象对应于与应用程序关联的所有进程的内存和 CPU 使用情况统计信息。 ProcessMetric对象包含以下参数。
- pid: Integer进程的进程 ID (PID) 。应用程序中运行的每个进程都由数组中的一个单独的 ProcessMetric 对象表示。这个参数很重要,因为webFrame模块的几个 Instance 方法使用 PID作为输入参数。此参数对于调试和检查与应用程序关联的本机系统操作系统中各种正在进行的进程的系统指标也很重要。
- type: String此参数表示在应用程序中运行的进程的类型。此参数可以包含以下任一值:
- 浏览器
- 标签
- 公用事业
- 合子
- 沙盒助手
- 图形处理器
- 胡椒插件
- Pepper 插件代理
- 未知
- cpu: Object此参数返回一个CPUUsage对象,该对象表示进程的 CPU 使用率。该对象也可以从全局 Process对象的 process.getCPUUsage() Instance 方法中获得,其行为方式完全相同。有关 CPUUsage对象及其行为的更多详细信息,请参阅文章: ElectronJS 中的进程对象。
- creationTime: Integer该参数表示进程的创建时间。时间表示为自纪元以来的毫秒数。此参数也可以从全局 Process对象的 process.getCreationTime() Instance 方法中获取,并且其行为方式完全相同。有关 creationTime参数及其行为的更多详细信息,请参阅文章: ElectronJS 中的进程对象。
注意:由于进程终止后操作系统可以再次重用PID ,因此同时使用pid参数和creationTime参数来唯一标识和区分进程是有用的。 - memory该参数返回一个MemoryInfo对象,该对象表示进程的内存信息。该对象包含进程在实际物理 RAM上使用的内存的详细信息。它由以下参数组成。
- workingSetSize: Integer此参数表示进程当前固定到实际物理RAM 的内存量。
- peakWorkingSetSize: Integer此参数表示进程已固定到实际物理RAM 的最大内存量。
- privateBytes:整数(可选)此参数仅在Windows操作系统中受支持。此参数表示其他进程未共享的内存量,例如V8 引擎内存堆或 HTML 内容。
- sandboxed: Boolean (可选)此参数仅在 Windows 和 macOS 中受支持。此参数表示进程是否在操作系统级别进行沙盒处理。
- 完整性级别:字符串(可选)此参数仅在 Windows 操作系统中受支持。此参数可以包含以下任一值:
- 不可信
- 低的
- 中等的
- 高的
- 未知
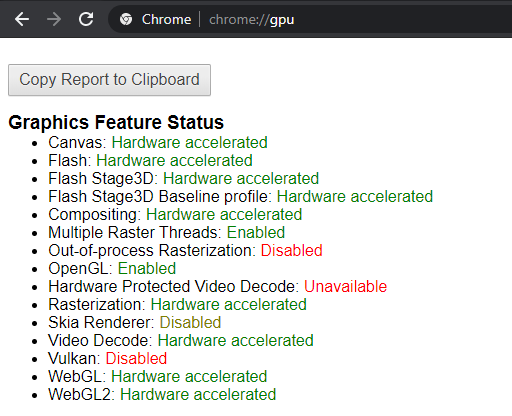
app模块的app.getGPUFeatureStatus()实例方法返回一个GPUFeatureStatus对象。此对象表示来自 Chromium 浏览器中chome://gpu页面的 GPU的图形功能状态。

注意: GPUFeatureStatus对象包含与上图所示完全相同的参数。为 GPUFeatureStatus对象的参数显示的值采用缩写格式,可能与图像中显示的值不同。这些参数可以包含以下任一值及其各自的颜色代码:
- disabled_software:黄色仅限软件。硬件加速被禁用。
- disabled_off:红色
- disabled_off_ok:黄色
- 不可用_软件:黄色 仅软件,硬件加速不可用。
- 不可用_关闭:红色
- 不可用_关闭_ok:黄色
- enabled_readback:黄色硬件加速但性能降低。
- enabled_force:绿色硬件在所有页面上加速。
- 启用:绿色硬件加速。
- enabled_on:绿色
- enabled_force_on:启用绿色力量。
app模块的app.disableHardwareAcceleration() Instance 方法禁用了整个应用程序的硬件加速。此 Instance 方法只能在发出app模块的 ready事件之前使用。因此,该方法需要在main.js文件(主进程)中调用。
javascript
const { app, BrowserWindow } = require('electron')
app.disableHardwareAcceleration();
在 Electron 应用程序中,如果 GPU进程崩溃过于频繁,Chromium 会禁用 3D API(例如 WebGL),直到基于每个域重新启动应用程序。这是 Chromium 的默认行为。可能有多种原因导致 GPU 进程频繁崩溃,包括系统硬件问题或系统资源过度使用。 app模块的app.disableDomainBlockingFor3DAPIs()实例方法禁用了 Chromium 的这种默认行为。此 Instance 方法只能在发出app模块的 ready事件之前使用。因此,该方法需要在main.js文件(主进程)中调用。
javascript
const { app, BrowserWindow } = require('electron')
app.disableHardwareAcceleration();
app.disableDomainBlockingFor3DAPIs();
app.getGPUInfo(info) Instance 方法从与 Electron 应用程序相关的 Chromium 获取并返回 GPU 信息。此 Instance 方法返回一个Promise并根据提供的info: String参数将其解析为包含相关信息的对象。请参阅输出以获得更好的理解。 info参数可以包含以下任一值:
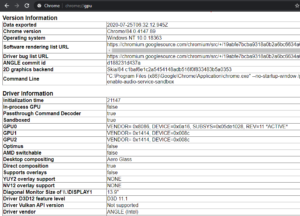
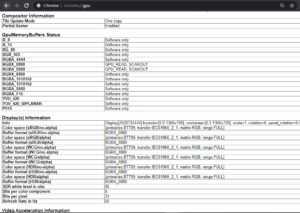
- 完成:返回的Promise由一个包含所有 GPU 信息的对象实现,如官方 Chromium 的 GPUInfo对象文档中所述。这包括 Chromium 浏览器的chrome://gpu页面上显示的版本和驱动程序信息。当info: complete 时,与 info: basic相比,Instance 方法需要更长的时间来执行。请参阅输出以获得更好的理解。

GPU 驱动程序和版本信息 – 1

GPU 驱动程序和版本信息 – 2
- basic:返回的Promise使用一个对象来实现,该对象只包含比使用 info: complete请求时返回的对象更少和更多的基本参数。如果只需要vendorId参数或driverId参数等基本信息,则应使用此值。返回的示例参数如下所示:
{ auxAttributes:
{ amdSwitchable: true,
canSupportThreadedTextureMailbox: false,
directComposition: false,
directRendering: true,
glResetNotificationStrategy: 0,
inProcessGpu: true,
initializationTime: 0,
jpegDecodeAcceleratorSupported: false,
optimus: false,
passthroughCmdDecoder: false,
sandboxed: false,
softwareRendering: false,
supportsOverlays: false,
videoDecodeAcceleratorFlags: 0 },
gpuDevice:
[ { active: true, deviceId: 26657, vendorId: 4098 },
{ active: false, deviceId: 3366, vendorId: 32902 } ],
machineModelName: 'MacBookPro',
machineModelVersion: '11.5' }
app模块发出以下与GPU相关的实例事件。
- gpu-info-update: Event每当应用程序中不同进程的任何 GPU 相关信息发生变化时,就会发出此实例事件。根据应用程序中的使用情况、功能和活动进程数,可以多次发出此 Instance 事件。
- gpu-process-crashed: Event每当 GPU 进程崩溃或被本机操作系统杀死时,就会发出此实例事件。如果不处理,这可能导致应用程序挂起,因此我们可以使用此 Instance 事件来采取必要的操作并使应用程序干净利落地退出。此事件返回以下参数。
- event: Event全局事件对象。
- Killed: Boolean该参数表示进程是否被杀死。
此时,在启动 Electron 应用程序时,我们应该能够在控制台输出中获取和显示所有与 GPU 相关的信息。
输出:

注– 我们使用了console.dir() JavaScript 方法在 Chrome DevTools 的控制台窗口中输出和显示一个对象。要显示对象,此方法优于console.log()方法。
如需更多详细信息。请参阅文章: console.dir 和 console.log 的区别。