ElectronJS 中的进程对象
ElectronJS是一个开源框架,用于使用能够在 Windows、macOS 和 Linux 操作系统上运行的 HTML、CSS 和 JavaScript 等 Web 技术构建跨平台原生桌面应用程序。它将 Chromium 引擎和NodeJS组合成一个单一的运行时。
如上所述,Electron 将 Chromium 引擎和 NodeJS 组合成一个运行时。 Electron 扩展了 NodeJS 的功能并提供了对几个 API 的访问,否则这些 API 在沙盒浏览器环境中是无法访问的。 NodeJS 进程对象就是这样一个关键特性。 NodeJS进程对象是一个全局对象,它提供大量信息并定义 NodeJS 应用程序的行为。由于它是一个全局对象,因此可以在 NodeJS 应用程序的任何模块中访问它。它为我们提供了大量可以使用的实例属性、方法和事件。
关于 Process 对象的详细解释,请参考文章: Node.js 中的全局、进程和缓冲区。 Electron 还支持全局进程对象。它是 NodeJS 进程对象的扩展,并添加了自己的一组 Electron 独有的实例属性、方法和事件。在本教程中,我们将了解 Electron 进程对象的一些特性。
我们假设您熟悉上述链接中涵盖的先决条件。为了使 Electron 正常工作,需要在系统中预先安装node和npm 。
- 项目结构:

示例:按照ElectronJS 中的拖放文件中给出的步骤设置基本的 Electron 应用程序。复制文章中提供的main.js文件和index.html文件的样板代码。此外,执行package.json文件中提到的必要更改以启动 Electron 应用程序。我们将继续使用相同的代码库构建我们的应用程序。设置 Electron 应用程序所需的基本步骤保持不变。
包.json:
{
"name": "electron-properties",
"version": "1.0.0",
"description": "Process Object in Electron",
"main": "main.js",
"scripts": {
"start": "electron ."
},
"keywords": [
"electron"
],
"author": "Radhesh Khanna",
"license": "ISC",
"dependencies": {
"electron": "^8.3.0"
}
}
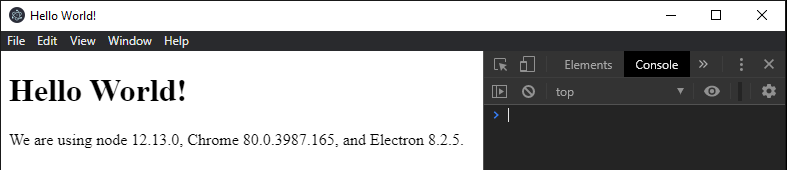
输出:

Electron 中的进程对象:进程对象是一个全局对象,可以在Main Process和Renderer Processes中访问。如上所述,Electron 中的进程对象除了 NodeJS 进程对象已经存在的特性之外,还提供了自己的一组特性。在沙盒环境中,进程对象仅包含 API 的子集。
注意: Electron 中的进程对象也可以与系统 API 交互,因此可以访问详细的系统属性,例如 CPU 信息、内存信息等,这些属性可以在桌面应用程序中使用。
- index.html :在该文件中添加以下代码段。
html
System Properties in Electron
javascript
const electron = require('electron')
// Instance Properties
process.noDeprecation = false;
process.throwDeprecation = false;
process.traceDeprecation = true;
process.traceProcessWarnings = true;
// Instance Event
process.once('loaded', () => {
console.log('Pre-Initialization Complete');
});
function properties(label, value) {
this.label = label;
this.value = value;
}
var props = {};
var print = document.getElementById('print');
// Instance Properties, continued ...
print.addEventListener('click', (event) => {
props.defaultApp = new properties('Default App', process.defaultApp);
props.mainFrame = new properties('Main Frame', process.isMainFrame);
props.resourcePath = new properties('Resource Path', process.resourcesPath);
props.sandbox = new properties('Sandbox Environment', process.sandboxed);
props.processType = new properties('Type of Process', process.type);
props.chrome = new properties('Chrome Version', process.versions.chrome);
props.electron = new properties('Electron Version', process.versions.electron);
props.windowsStore = new properties('Window Store', process.windowsStore);
props.CreationTime = new properties('Window Store', process.getCreationTime());
console.table(props);
// Instance Methods
console.log('-------------------');
console.log('Application Creation Time');
console.log(process.getCreationTime());
console.log('-------------------');
console.log('CPU Usage Information')
console.log(process.getCPUUsage());
console.log('-------------------');
console.log('IOCounters Information')
console.log(process.getIOCounters());
console.log('-------------------');
console.log('Heap Statistics Information')
console.log(process.getHeapStatistics());
console.log('-------------------');
console.log('Blink Memory Information')
console.log(process.getBlinkMemoryInfo());
console.log('-------------------');
console.log('System Memory Information')
console.log(process.getSystemMemoryInfo());
console.log('-------------------');
console.log('System Versions Information')
console.log(process.getSystemVersion());
console.log('-------------------');
console.log('Process Memory Information')
process.getProcessMemoryInfo().then(processMemoryInfo => {
console.log(processMemoryInfo);
}).catch(err => {
console.log(err);
})
});index.js :在控制台中打印所有系统属性按钮还没有任何相关的功能。要更改此设置,请在index.js文件中添加以下代码。
javascript
const electron = require('electron')
// Instance Properties
process.noDeprecation = false;
process.throwDeprecation = false;
process.traceDeprecation = true;
process.traceProcessWarnings = true;
// Instance Event
process.once('loaded', () => {
console.log('Pre-Initialization Complete');
});
function properties(label, value) {
this.label = label;
this.value = value;
}
var props = {};
var print = document.getElementById('print');
// Instance Properties, continued ...
print.addEventListener('click', (event) => {
props.defaultApp = new properties('Default App', process.defaultApp);
props.mainFrame = new properties('Main Frame', process.isMainFrame);
props.resourcePath = new properties('Resource Path', process.resourcesPath);
props.sandbox = new properties('Sandbox Environment', process.sandboxed);
props.processType = new properties('Type of Process', process.type);
props.chrome = new properties('Chrome Version', process.versions.chrome);
props.electron = new properties('Electron Version', process.versions.electron);
props.windowsStore = new properties('Window Store', process.windowsStore);
props.CreationTime = new properties('Window Store', process.getCreationTime());
console.table(props);
// Instance Methods
console.log('-------------------');
console.log('Application Creation Time');
console.log(process.getCreationTime());
console.log('-------------------');
console.log('CPU Usage Information')
console.log(process.getCPUUsage());
console.log('-------------------');
console.log('IOCounters Information')
console.log(process.getIOCounters());
console.log('-------------------');
console.log('Heap Statistics Information')
console.log(process.getHeapStatistics());
console.log('-------------------');
console.log('Blink Memory Information')
console.log(process.getBlinkMemoryInfo());
console.log('-------------------');
console.log('System Memory Information')
console.log(process.getSystemMemoryInfo());
console.log('-------------------');
console.log('System Versions Information')
console.log(process.getSystemVersion());
console.log('-------------------');
console.log('Process Memory Information')
process.getProcessMemoryInfo().then(processMemoryInfo => {
console.log(processMemoryInfo);
}).catch(err => {
console.log(err);
})
});
实例事件:
- 加载:事件当 Electron 加载其内部初始化脚本和库并开始加载网页或主脚本(即main.js文件)时,会发出此实例事件。此事件的一个重要用例是,当电子应用程序的节点集成关闭时,例如在定义BrowserWindow webPreferences时,预加载的脚本可以使用它来添加已删除的节点全局符号,回到全局范围财产。
实例属性:
- process.defaultApp:此 Instance 属性是ReadOnly属性。它返回一个布尔值。此属性在应用程序启动期间设置并传递给Main Process 。如果是默认应用,则返回值为true ,否则为undefined 。
- process.isMainFrame:此 Instance 属性是ReadOnly属性。它返回一个布尔值。当当前渲染器上下文是主渲染器框架时,它返回true 。请参阅下面的输出以获得更好的理解。如果我们想要当前帧的 ID,我们应该使用webFrame.routingId Instance 属性。
- process.mas:此 Instance 属性是ReadOnly属性。它返回一个布尔值。对于Mac App Store 构建,此属性设置为true 。对于其他操作系统版本,它作为undefined返回。
- process.noAsar:此 Instance 属性采用布尔值。此属性控制应用程序内的ASAR支持。将此设置为true将禁用 NodeJS 内置模块中对asar存档的支持。 Asar是一种简单的扩展存档格式,它像.tar一样工作,无需压缩即可将所有文件连接在一起,同时具有随机访问支持。启用此属性后,Electron 可以从中读取任意文件,而无需解压整个文件。有关ASAR支持的详细说明和利用,请参阅https://www.npmjs.com/package/asar 。
- process.noDeprecation:此 Instance 属性采用布尔值。此属性控制是否将弃用警告打印到stderr /console。将此设置为true将使弃用警告静音。此属性用于代替–no-deprecation命令行标志。有关命令行参数和开关的详细说明,请参阅ElectronJS 中的命令行参数
- process.resourcesPath:此 Instance 属性是ReadOnly属性。它返回一个字符串值。它表示 Electron 中资源目录的路径。
- process.sandboxed:此 Instance 属性是ReadOnly属性。它返回一个布尔值。当渲染器进程是沙箱时,此属性返回true ,否则返回undefined 。
- process.throwDeprecation:此 Instance 属性采用布尔值。此实例属性控制是否将弃用警告作为异常抛出。将此设置为true将引发弃用错误并中断应用程序的执行。此属性用于代替–throw-deprecation命令行标志。有关命令行参数和开关的详细说明,请参阅ElectronJS 中的命令行参数
- process.traceDeprecation:此 Instance 属性采用布尔值。此 Instance 属性控制是否将弃用警告及其堆栈跟踪打印到stderr /console。将此设置为true将打印堆栈跟踪。此属性用于代替–trace-deprecation命令行标志。有关命令行参数和开关的详细说明,请参阅ElectronJS 中的命令行参数
- process.traceProcessWarnings:此 Instance 属性采用布尔值。此 Instance 属性控制是否将进程警告与其堆栈跟踪一起打印到stderr /console。将此设置为true将打印堆栈跟踪。此属性用于代替–trace-warnings命令行标志。有关命令行参数和开关的详细说明,请参阅ElectronJS 中的命令行参数
注意– 将此 Instance 属性设置为true将覆盖process.traceDeprecation的行为,因为它也会将弃用的堆栈跟踪打印到stderr 。 - process.type:此 Instance 属性是ReadOnly属性。它返回一个表示当前进程类型的字符串值。它可以返回以下值:
- 浏览器:用于主进程。
- 渲染器:用于渲染器进程。
- worker:用于 Web Worker。
- process.versions.chrome:此 Instance 属性是ReadOnly属性。它返回一个字符串值,表示正在使用的 Chrome 的当前版本。
- process.versions.electron:此 Instance 属性是ReadOnly属性。它返回一个字符串值,表示正在使用的 Electron 的当前版本。
- process.windowsStore:此 Instance 属性是ReadOnly属性。它返回一个布尔值。如果应用程序作为 Windows 应用商店应用程序 ( appx ) 构建运行,则此属性设置为true 。对于其他操作系统版本,它作为undefined返回。
实例方法:
- process.crash():这个Instance方法导致当前进程的主线程crash 。在为生产环境测试应用程序以确定应用程序在不同操作系统中的行为以防崩溃时,此实例方法非常有用。此方法没有返回类型。
- process.hang()这个Instance方法导致当前进程的主线程挂起。在为生产环境测试应用程序以确定应用程序在不同操作系统中的行为以防崩溃时,此实例方法非常有用。此方法没有返回类型。
- process.getCreationTime():此实例方法返回一个整数值,该值表示自纪元以来的毫秒数。这表示应用程序的创建时间。如果无法获取进程创建时间,则返回null 。
- process.getCPUUsage():这个Instance方法返回一个CPUUsage对象。该对象由以下参数组成。
- percentCPUUsage: Integer此参数表示自上次调用此实例方法以来使用的 CPU 百分比。第一次调用总是返回0并设置测量任务。
- idleWakeupsPerSecond: Integer此参数在Windows中不受支持,将始终返回0 。此参数返回自上次调用此实例方法以来每秒平均空闲 CPU 唤醒次数。第一次调用总是返回0并设置测量任务。
- process.getIOCounters():此实例方法仅在Windows和Linux中受支持。它返回一个IOCounters对象。该对象由以下参数组成。
- readOperationCount: Integer读取 I/O 操作的数量。
- writeOperationCount: Integer写入 I/O 操作的数量。
- otherOperationCount: Integer I/O 其他操作的数量。
- readTransferCount: Integer I/O 读取传输的次数。
- writeTransferCount: Integer I/O 写入传输的次数。
- otherTransferCount: Integer I/O 其他传输的数量。
- process.getHeapStatistics():该实例方法返回一个带有V8 堆统计信息的对象,与上传到 Chrome 开发工具时由.snapshot文件生成的相同。此实例方法对于分析应用程序中的代码统计信息和内存泄漏非常重要。所有统计信息都以千字节为单位报告。关于 V8 Heap Snapshot 的详细解释,请参考文章:在 ElectronJS 中创建 V8 Heap Snapshot 。该对象由以下参数组成。
- 总堆大小:整数
- totalHeapSizeExecutable:整数
- 总物理尺寸:整数
- 总可用大小:整数
- heapSizeLimit:整数
- usedHeapSize:整数
- mallocedMemory:整数
- peakMallocedMemory:整数
- dosZapGarbage:布尔值
- process.takeHeapSnapshot(filePath):此实例方法获取应用程序的V8 堆快照并将其保存到提供的filePath字符串参数。它的行为方式与BrowserWindow对象的webContents属性的webContents.takeHeapSnapshot(filepath)实例方法完全相同。有关 V8 堆快照在 ElectronJS 中如何工作的详细解释和理解,请参阅文章:在 ElectronJS 中创建 V8 堆快照。
- process.getBlinkMemoryInfo():这个Instance方法返回一个带有Blink Memory Information的对象。它对于调试渲染、DOM 相关的内存问题很有用。所有统计信息都以千字节为单位报告。该对象由以下参数组成。
- 已分配:所有已分配对象的整数大小。
- 标记:所有标记对象的整数大小。
- total: Integer分配的总空间。
- process.getSystemVersion():此实例方法返回一个字符串值,表示主机操作系统的当前版本。
注意:此 Instance 方法返回实际的操作系统版本,而不是macOS上的内核版本。 - process.getSystemMemoryInfo():此实例方法返回一个对象,该对象提供有关托管应用程序的整个系统的一般内存使用统计信息。所有统计信息都以千字节为单位报告。该对象由以下参数组成。
- total: Integer系统可用的物理内存总量。
- free: Integer应用程序或磁盘缓存未使用的内存总量。
- swapTotal: Integer此参数仅在Windows和Linux中受支持。系统可用的交换内存总量。
- swapFree: Integer此参数仅在Windows和Linux中受支持。系统可用的空闲交换内存量。
- process.setFdLimit(maxDescriptors):此实例方法仅在 macOS 和 Linux 中受支持。它将文件描述符软限制或操作系统硬限制设置为指定的maxDescriptors整数值,以当前进程的较低值为准。此方法没有返回类型。
输出: