幽灵面板
Spectre 面板是具有自动扩展内容部分的灵活视图容器。面板类似于卡片组件,具有更大的灵活性。例如,它可用于创建对话布局。
要创建面板,我们需要使用面板类添加容器元素。并使用panel-header 、 panel-nav 、 panel-body和/或panel-footer类添加子元素。面板主体可以自动展开和垂直滚动。
幽灵面板类:
- panel:该类用于创建面板容器。
- panel-header:该类用于设置面板标题部分。
- panel-nav:该类用于创建面板导航。
- panel-body:该类用于设置面板主体部分。
- panel-footer:该类用于设置面板页脚部分。
句法:
..
...
...
以下示例说明了Spectre 面板:
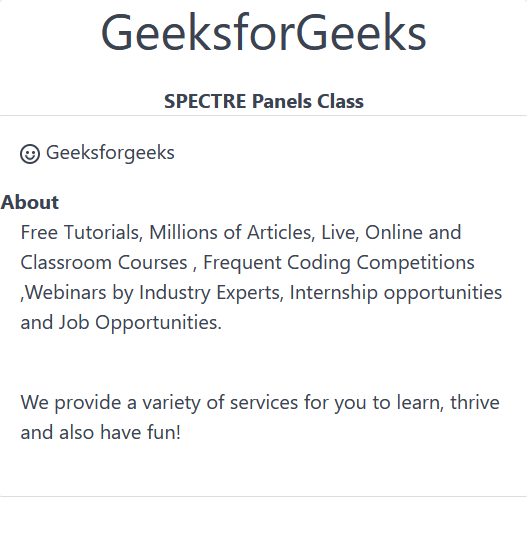
示例:在此示例中,我们将创建一个面板,其中包含页脚的所有部分,如页眉、导航、正文和页脚。
HTML
GeeksforGeeks
SPECTRE Panels Class
Geeksforgeeks
About
Free Tutorials, Millions of Articles,
Live, Online and Classroom Courses ,
Frequent Coding Competitions ,Webinars
by Industry Experts, Internship
opportunities and Job Opportunities.
输出:

幽灵面板
参考: https://picturepan2.github.io/spectre/components/panels.html