React Suite 步骤组件
React Suite 是一个流行的前端库,包含一组专为中间平台和后端产品设计的 React 组件。脚步 零件 指导用户完成任务的步骤。它是一种导航栏。我们可以在 ReactJS 中使用以下方法来使用 React Suite Steps 组件。
步骤道具:
- classPrefix:用于表示组件CSS类的前缀。
- current:用于表示当前的执行步骤。
- currentStatus:用于表示当前的执行步骤状态。
- small:用于小尺寸的 Step Bar。
- 垂直:用于垂直显示。
Steps.Item 道具:
- classPrefix:用于表示组件CSS类的前缀。
- description:用于表示 Steps 项的描述。
- icon:用于设置图标。
- status:用于表示Step状态。
- title:用于表示Steps项的标题。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install rsuite
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import 'rsuite/dist/styles/rsuite-default.css';
import { Steps } from 'rsuite';
export default function App() {
return (
React Suite Steps Component
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
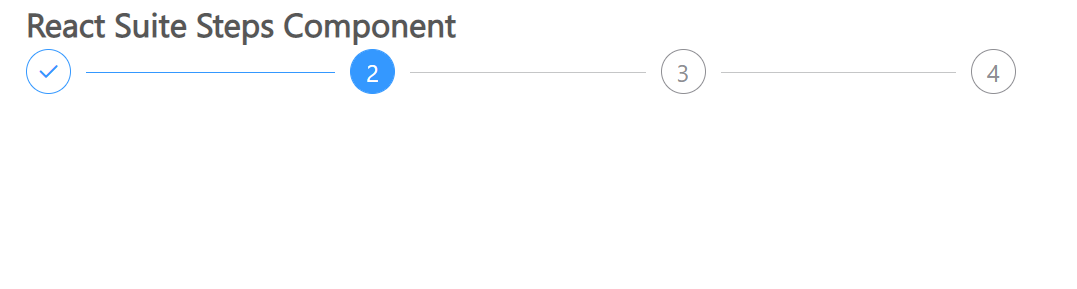
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://rsuitejs.com/components/steps/