React Suite DOMHelper 组件
React Suite 是一个流行的前端库,包含一组专为中间平台和后端产品设计的 React 组件。 DOM 助手 组件允许用户出于某些考虑直接操作 DOM。 我们可以在 ReactJS 中使用以下方法来使用 React Suite DOMHelper 组件。
DOMMouseMoveTracker:用于鼠标拖动跟踪器。此方法采用以下参数:
- onMove:这是一个在运动激活时触发的函数。
- onMoveEnd:是一个在运动停止时触发的函数。
- node:用于表示 HTML 元素。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install @rsuite/charts
项目结构:它将如下所示。

项目结构
示例 1:在以下示例中,我们使用addTheStyling方法在单击按钮时将样式添加到我们的元素。
文件名:App.js
App.js
import React from 'react'
import 'rsuite/dist/styles/rsuite-default.css';
import { Button, DOMHelper } from 'rsuite';
const { addStyle } = DOMHelper;
export default class App extends React.Component {
// State holding initial style
constructor(props) {
super(props);
this.state = {
htmlCode: ''
};
}
// Function to set the states with latest style
showView() {
const htmlCode = this.container.innerHTML;
this.setState({ htmlCode });
}
// Function to add the styles
addTheStyling() {
addStyle(this.view, { 'margin-top': '16px', 'color': 'orange' });
this.showView();
}
render() {
const { htmlCode } = this.state;
return (
React Suite DOMHelper Component
{htmlCode}
{ this.container = ref }}>
{ this.view = ref }} />
);
}
}
suite
import React from 'react'
import 'rsuite/dist/styles/rsuite-default.css';
import { Button, DOMHelper } from 'rsuite';
const { hasClass } = DOMHelper;
export default class App extends React.Component {
// State holding initial style
constructor(props) {
super(props);
this.state = {
htmlCode: ``
};
}
render() {
const { htmlCode } = this.state;
return (
React Suite DOMHelper Component
{htmlCode}
{ this.container = ref }}>
{ this.view = ref }} />
);
}
}
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
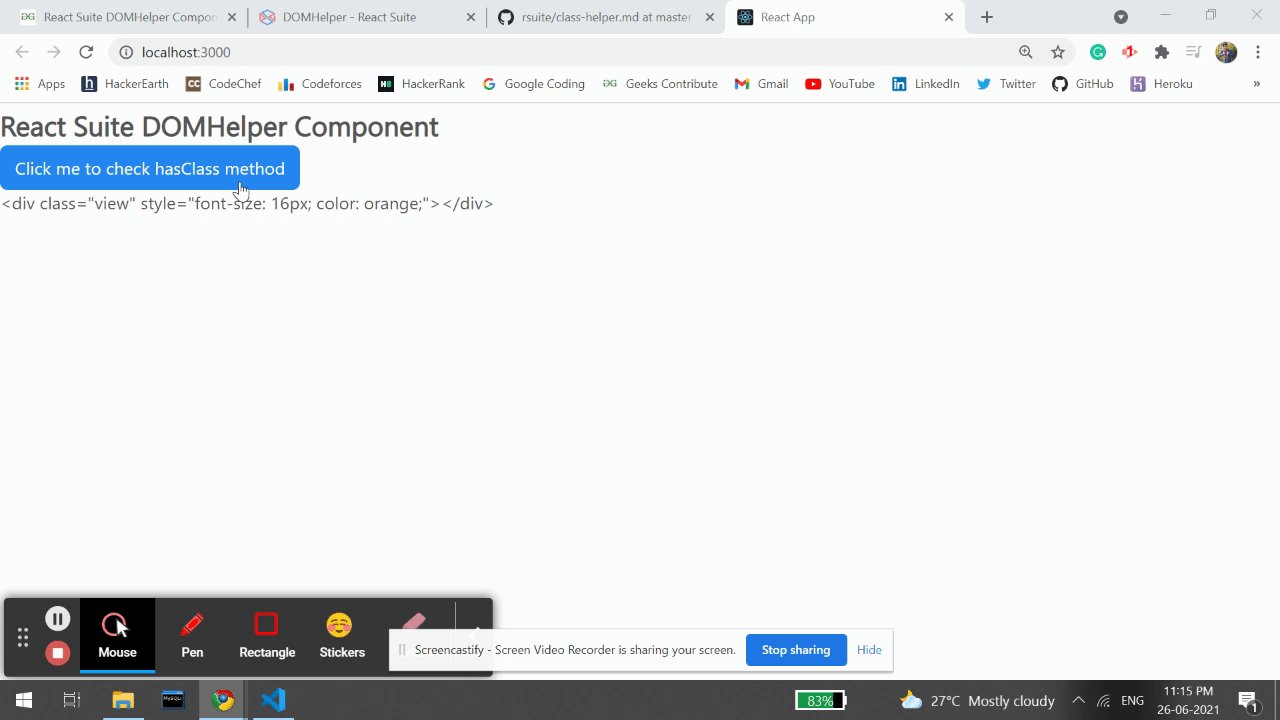
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

示例2:在下面的示例中,我们使用了hasClass方法来检查元素是否有自定义命名的类,当用户点击按钮时触发该函数。
文件名:App.js
套房
import React from 'react'
import 'rsuite/dist/styles/rsuite-default.css';
import { Button, DOMHelper } from 'rsuite';
const { hasClass } = DOMHelper;
export default class App extends React.Component {
// State holding initial style
constructor(props) {
super(props);
this.state = {
htmlCode: ``
};
}
render() {
const { htmlCode } = this.state;
return (
React Suite DOMHelper Component
{htmlCode}
{ this.container = ref }}>
{ this.view = ref }} />
);
}
}
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
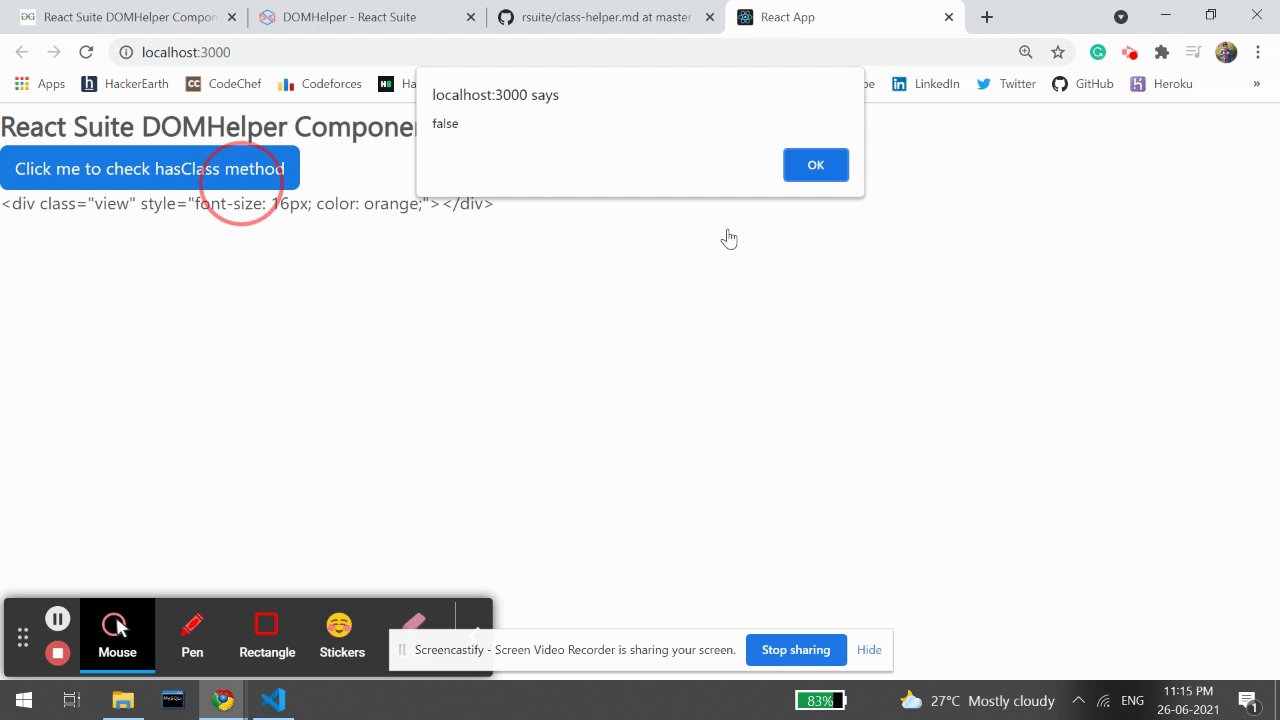
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://rsuitejs.com/components/dom-helper/