jQuery Mobile Listview hideDividersOption
jQuery Mobile 是一种基于 Web 的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在本文中,我们将使用 jQuery Mobile Listview hideDividers选项。此选项由“listview.hideDividers”扩展名给出,当此选项的值设置为“true”时,位于给定分隔符下的所有列表项都将被隐藏,然后分隔符本身也被隐藏。
句法:
使用hideDividers选项初始化列表视图。
$( ".selector" ).listview({
hideDividers: true
});设置hideDividers选项。
$( ".selector" ).listview( "option", "hideDividers", true );获取hideDividers选项。
var themeClass = $( ".selector" ) .listview( "option", "hideDividers" );
CDN 链接:首先,添加项目所需的 jQuery Mobile 脚本。
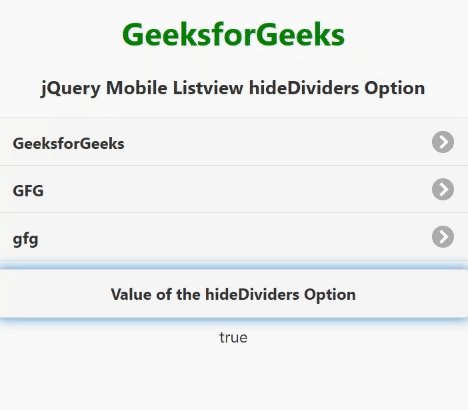
示例:此示例演示 jQuery Mobile Listview hideDividers选项。
输出:

jQuery Mobile Listview hideDividersOption
参考: https://api.jquerymobile.com/listview/#option-hideDividers