jQuery Mobile Listview 分隔符主题选项
jQuery Mobile是一个基于 HTML5 的用户界面系统,旨在制作可在所有智能手机、平板电脑和桌面设备上访问的响应式网站和应用程序。 jQuery Listview 是一个用于创建漂亮列表的小部件。它是一个简单且响应迅速的列表视图,用于查看无序列表。
在本文中,我们将实现 Listview 的dividerTheme选项。 dividerTheme应用于list-divider 。列表分隔符用于对列表项进行分类或分组。我们可以使用dividerTheme选项将不同的主题应用于列表分隔符。
语法: listview 的dividerTheme 的语法如下。以小写形式传递来自az的任何单个字母,其中每个字母描述一个主题。
$("#items").listview({
dividerTheme: "a",
});CDN 链接:为 jQuery Mobile 使用以下 CDN 链接。
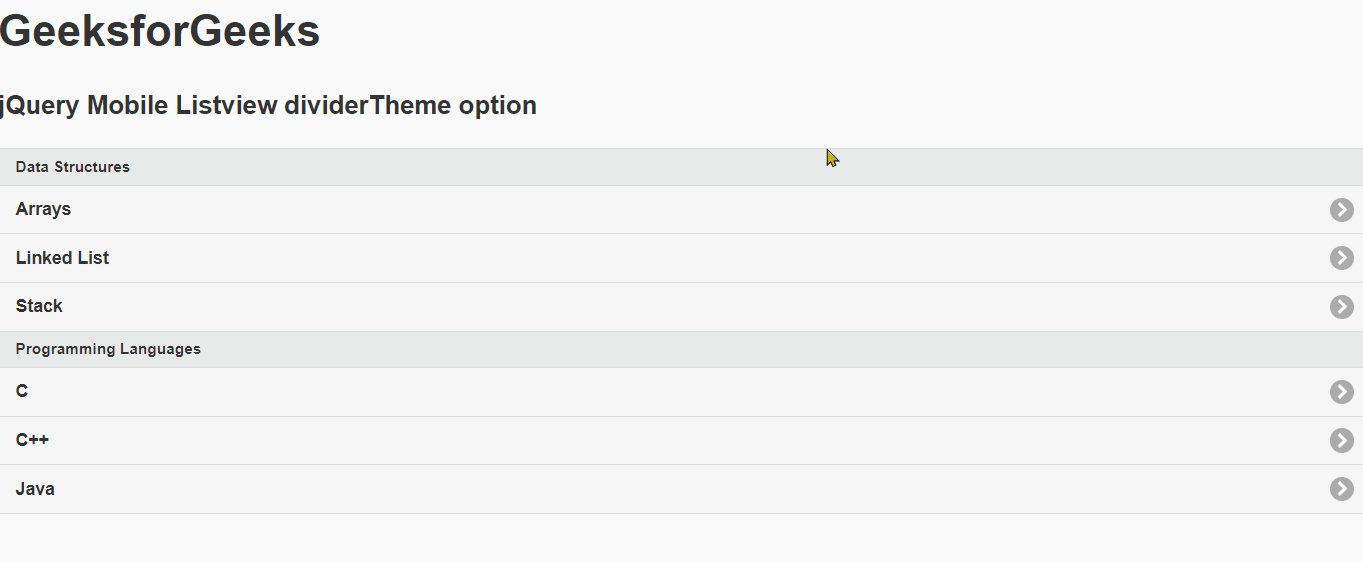
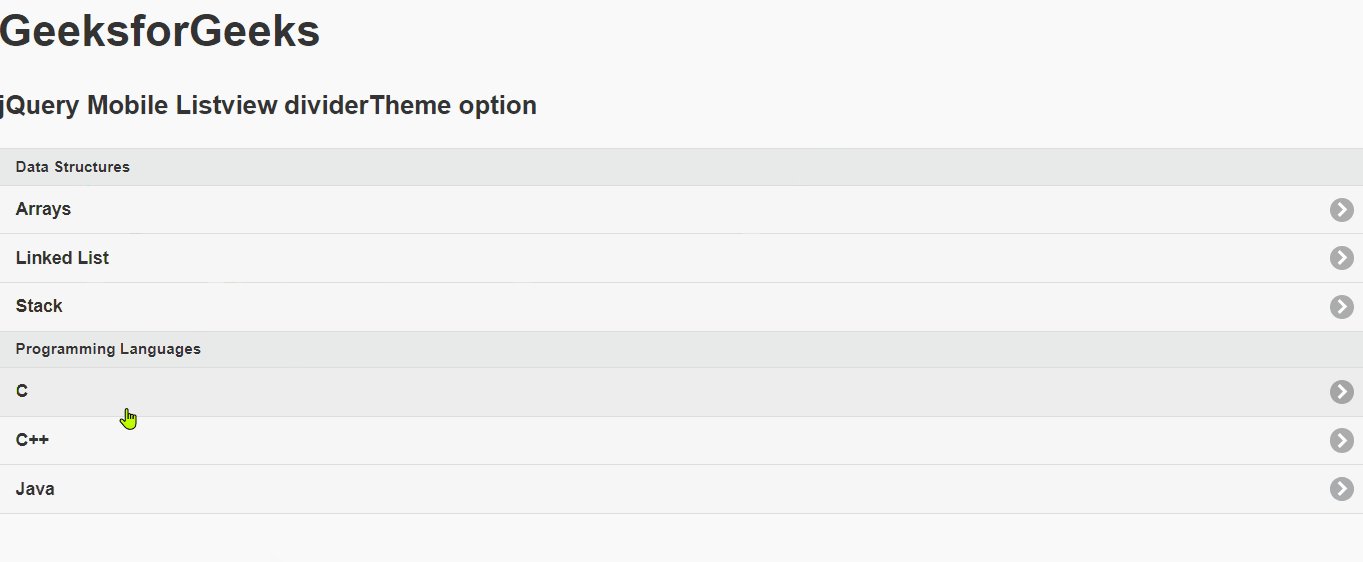
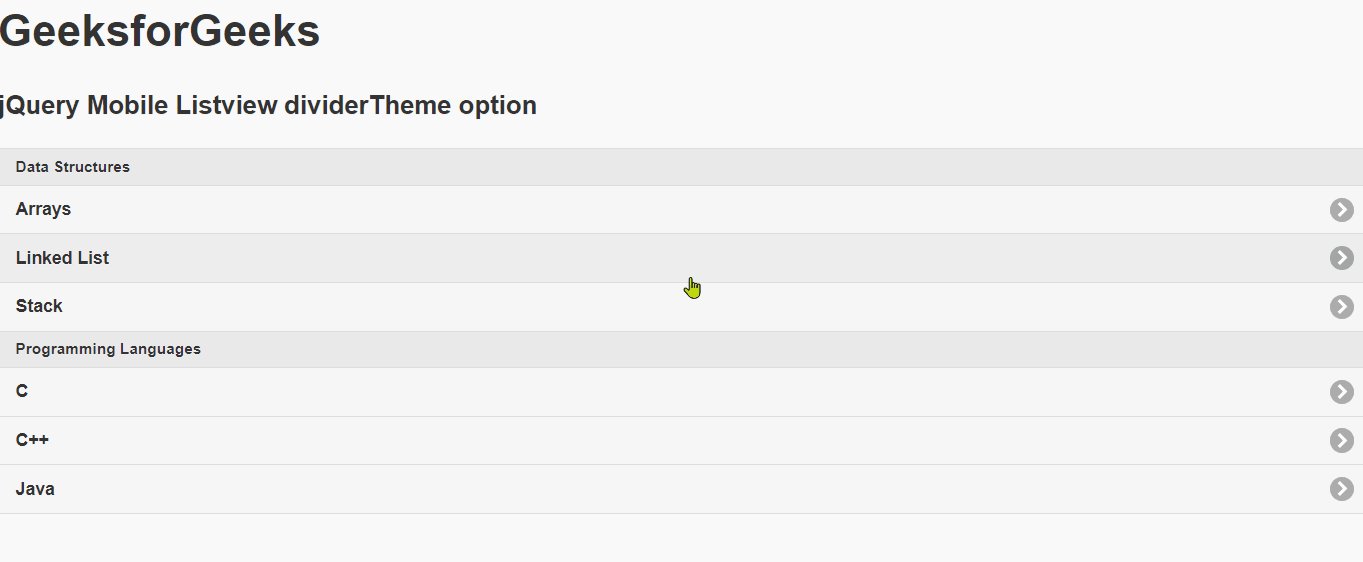
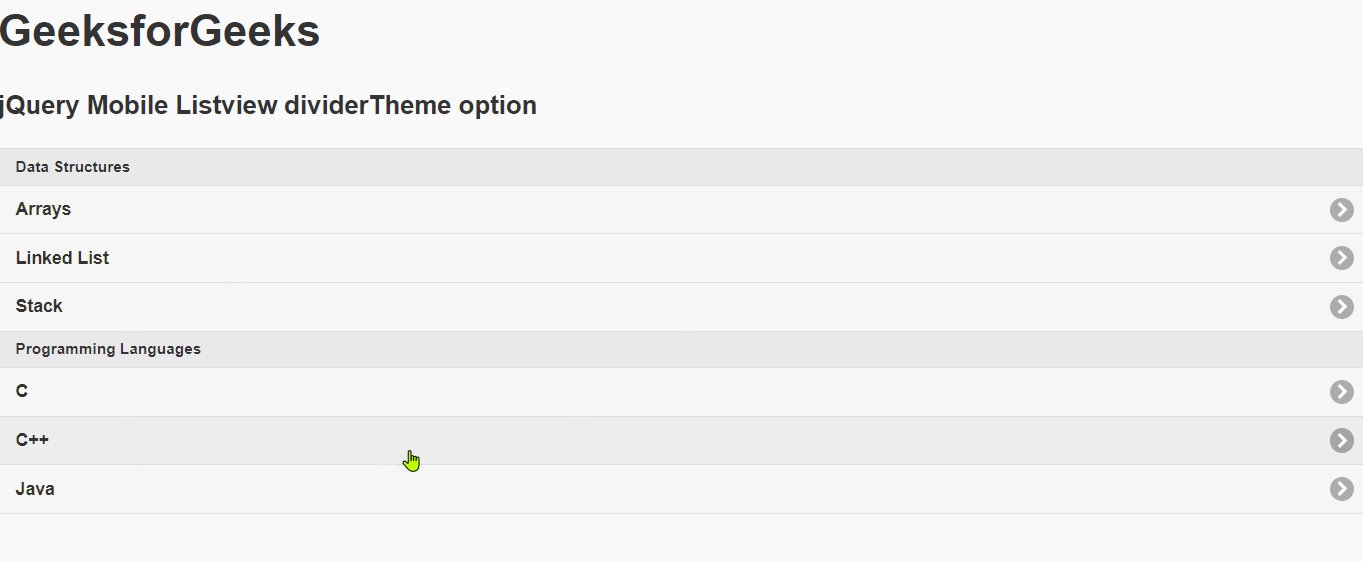
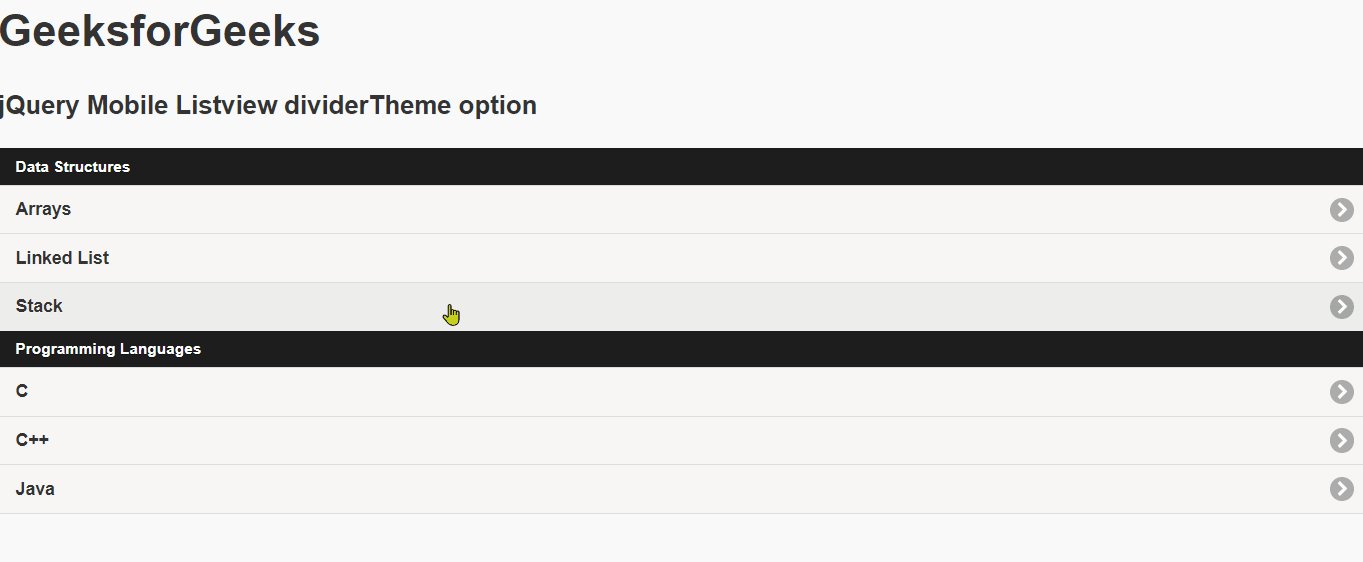
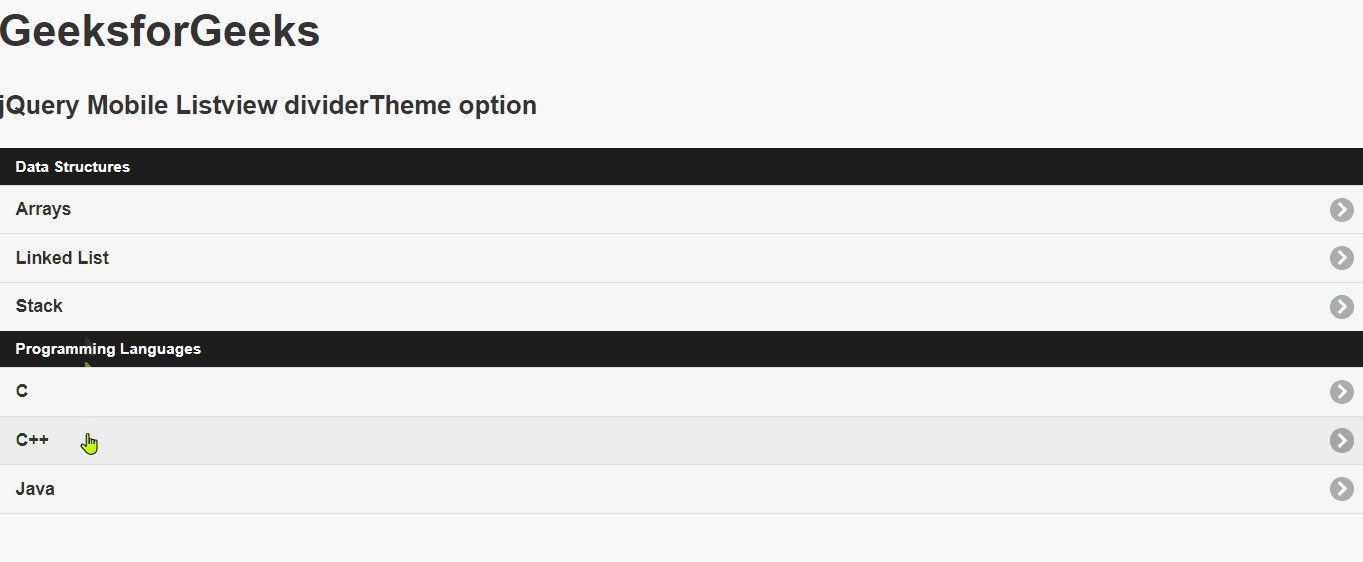
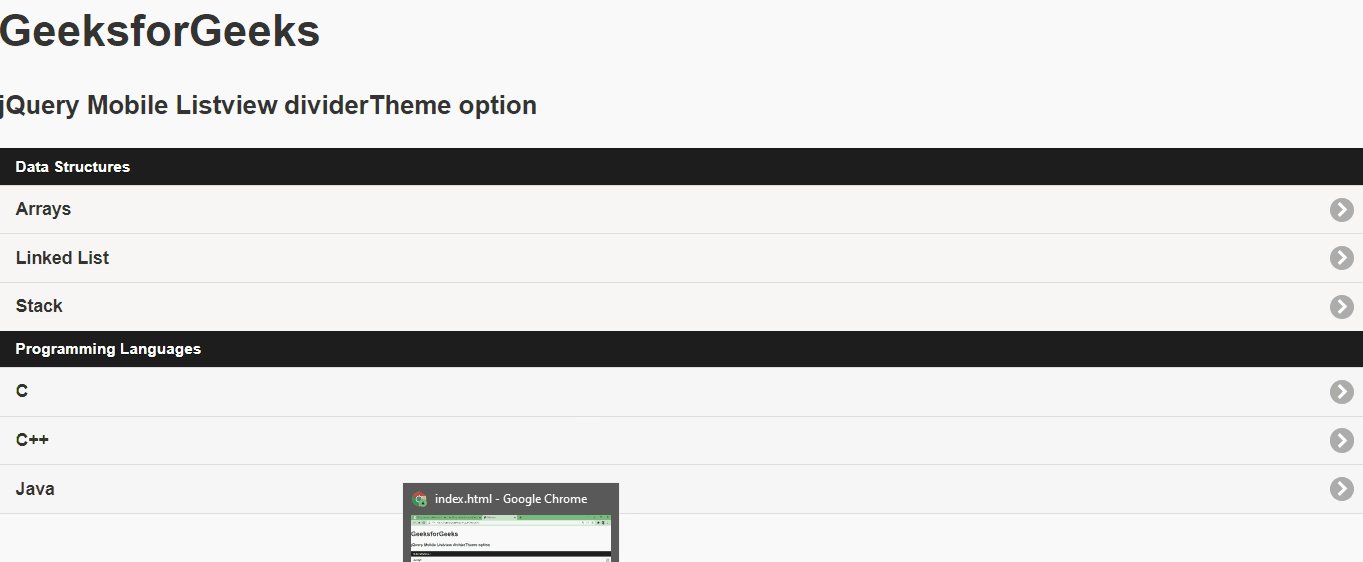
示例 1 :在以下示例中,我们为dividerTheme实现了轻主题,绕过了字符'a' 。
HTML
GeeksforGeeks
jQuery Mobile Listview dividerTheme option
HTML
GeeksforGeeks
jQuery Mobile Listview dividerTheme option
输出:

示例 2:在此示例中,我们通过将字母“b”实现到dividerTheme来使用深色主题 的列表视图。
HTML
输出:

参考: https://api.jquerymobile.com/listview/#option-dividerTheme