- Angular7-模块(1)
- Angular7-模块
- Angular7-组件
- Angular7-组件(1)
- Angular7-表单(1)
- Angular7-表单
- Angular7教程(1)
- Angular7教程
- Angular7-服务
- Angular7-服务(1)
- Angular7-模板(1)
- Angular7-模板
- 讨论Angular7
- Angular7-概述(1)
- Angular7-概述
- Angular7-路由(1)
- Angular7-路由
- Angular7-指令
- Angular7-指令(1)
- Angular7-管道
- Angular7-管道(1)
- Angular7-材质(1)
- Angular7-材质
- Angular7-环境设置(1)
- Angular7-环境设置
- Angular7-数据绑定
- Angular7-数据绑定(1)
- Angular7-有用的资源(1)
- Angular7-有用的资源
📅 最后修改于: 2020-10-27 02:37:02 🧑 作者: Mango
本章将讨论以下主题-
- 测试Angular 7项目
- 建立Angular 7项目
测试Angular 7项目
在项目设置过程中,已经安装了所需的测试软件包。为每个新组件,服务,指令等创建一个.spec.ts文件。我们将使用jasmine编写测试用例。
对于添加到组件,服务,指令或创建的任何其他文件的任何更改,可以将测试用例包含在相应的.spec.ts文件中。因此,大多数单元测试可以在开始时就涉及到。
要运行测试用例,使用的命令如下-
ng test
下面是app.component.ts的app.component.spec.ts文件-
import { TestBed, async } from '@angular/core/testing';
import { RouterTestingModule } from '@angular/router/testing';
import { AppComponent } from './app.component';
describe('AppComponent', () => {
beforeEach(async(() => {
TestBed.configureTestingModule({
imports: [
RouterTestingModule
],
declarations: [
AppComponent
],
}).compileComponents();
}));
it('should create the app', () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app).toBeTruthy();
});
it(`should have as title 'angular7-app'`, () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app.title).toEqual('angular7-app');
});
it('should render title in a h1 tag', () => {
const fixture = TestBed.createComponent(AppComponent);
fixture.detectChanges();
const compiled = fixture.debugElement.nativeElement;
expect(compiled.querySelector('h1').textContent).toContain(
'Welcome to angular7-app!');
})
});
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular7-app';
}
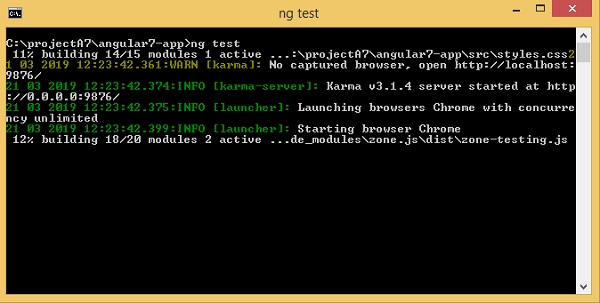
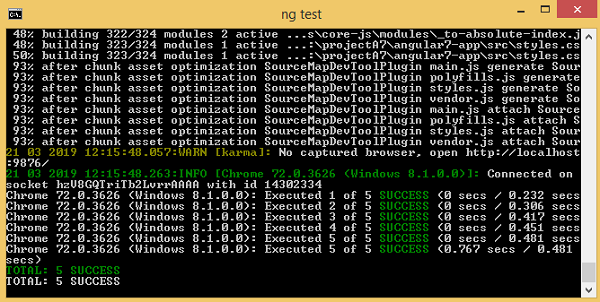
现在让我们运行命令来查看测试用例。


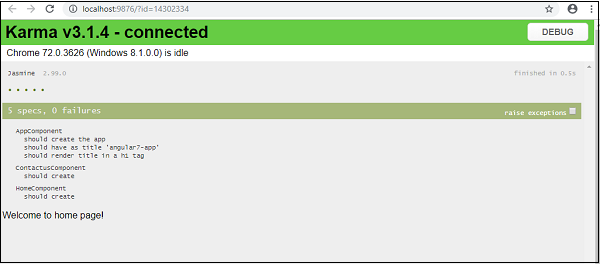
测试用例的状态显示在命令行上,如上所示,并且还将在浏览器中打开,如下所示-

如果发生任何故障,它将显示以下详细信息:
为此,让我们如下更改app.component.spec.ts-
import { TestBed, async } from '@angular/core/testing';
import { RouterTestingModule } from '@angular/router/testing';
import { AppComponent } from './app.component';
describe('AppComponent', () => {
beforeEach(async(() => {
TestBed.configureTestingModule({
imports: [
RouterTestingModule
],
declarations: [
AppComponent
],
}).compileComponents();
}));
it('should create the app', () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app).toBeTruthy();
});
it(`should have as title 'angular7-app'`, () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app.title).toEqual('Angular 7'); // change the
title from angular7-app to Angular 7
});
it('should render title in a h1 tag', () => {
const fixture = TestBed.createComponent(AppComponent);
fixture.detectChanges();
const compiled = fixture.debugElement.nativeElement;
expect(compiled.querySelector('h1').textContent).toContain(
'Welcome to angular7-app!');
});
});
在上面的文件中,测试案例检查标题Angular 7 。但是在app.component.ts中,我们的标题为angular7-app ,如下所示-
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular7-app';
}
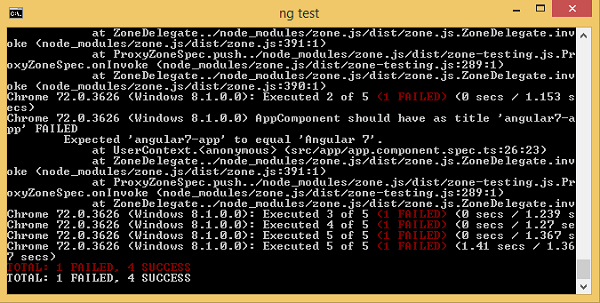
这里的测试用例将失败,下面是命令行和浏览器中显示的详细信息。
在命令行中
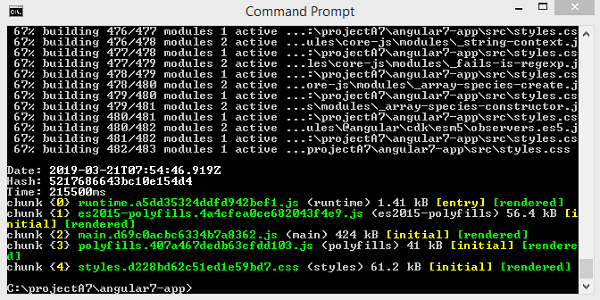
以下屏幕显示在命令行中-

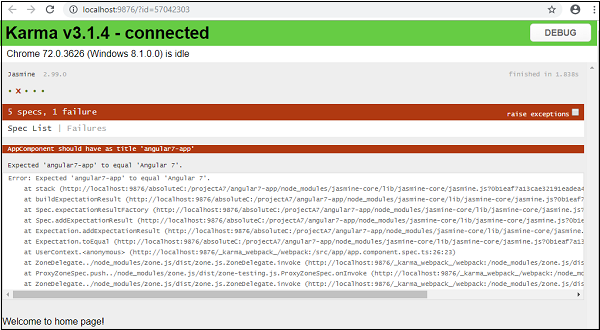
在浏览器中
浏览器中显示以下屏幕-

项目的所有失败测试用例都将在命令行和浏览器中显示,如上所示。
同样,您可以为服务,指令和将要添加到项目中的新组件编写测试用例。
建筑Angular 7项目
在Angular中完成项目后,我们需要对其进行构建,以便将其用于生产或陈述中。
需要在src / environments中定义用于构建的配置,即生产,暂存,开发,测试。
目前,我们在src / environment中定义了以下环境-

您可以将基于构建的文件添加到src / environment中,例如,environment.staging.ts,enviornment.testing.ts等。
目前,我们将尝试构建适合生产的环境。文件environment.ts包含默认环境设置和文件详细信息,如下所示-
export const environment = {
production: false
};
要生成用于生产的文件,我们需要进行生产:在environment.ts中为true ,如下所示:
export const environment = {
production: true
};
必须将默认环境文件导入组件内部,如下所示:
app.component.ts
import { Component } from '@angular/core';
import { environment } from './../environments/environment';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular7-app';
}
我们要尝试的从默认环境到生产环境的替换是在angular.json fileReplacements部分中定义的,如下所示:
"production": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.prod.ts"
}
],
}
运行构建命令时,文件将替换为src / environments / environment.prod.ts 。如下面的示例所示,可以在此处添加其他配置,例如临时或测试-
"configurations": {
"production": { ... },
"staging": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.staging.ts"
}
]
}
}
所以运行构建的命令如下-
ng build --configuration = production // for production environmnet
ng build --configuration = staging // for stating enviroment
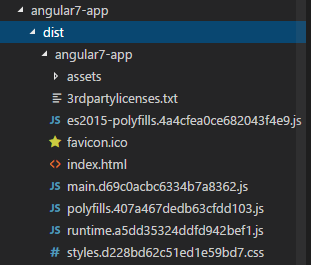
现在让我们运行build命令进行生产,该命令将在我们的项目中创建一个dist文件夹,该文件夹将在构建后包含最终文件。


最终文件构建在dist /文件夹中,该文件夹可以托管在最终的生产服务器上。