- ES5与ES6
- ES5与ES6(1)
- ES5 和 ES6 的区别(1)
- ES5 和 ES6 的区别
- BabelJS-将ES7功能转换为ES5(1)
- BabelJS-将ES7功能转换为ES5
- BabelJS-将ES8功能转换为ES5(1)
- BabelJS-将ES8功能转换为ES5
- ES6 类和 ES5函数构造函数的区别
- ES6 类和 ES5函数构造函数的区别(1)
- BabelJS-示例(1)
- BabelJS-示例
- BabelJS-ES6代码执行(1)
- BabelJS-ES6代码执行
- ES6 |模块(1)
- ES6 |模块
- ES6-模块(1)
- ES6-模块
- ES6模块(1)
- ES6模块
- BabelJS-使用BabelJS和Gulp(1)
- BabelJS-使用BabelJS和Gulp
- es5 参数 (1)
- JavaScript ES5 对象方法
- JavaScript ES5 对象方法(1)
- BabelJS教程
- BabelJS教程(1)
- es5 参数 - 任何代码示例
- 讨论BabelJS(1)
📅 最后修改于: 2020-10-27 03:17:58 🧑 作者: Mango
在本章中,我们将看到如何使用Babel将ES6模块转换为ES5。
模组
考虑一个场景,其中需要重用部分JavaScript代码。 ES6借助模块的概念来助您一臂之力。
模块不过是文件中编写的JavaScript代码的一部分。除非模块文件将其导出,否则无法使用模块中的函数或变量。
简而言之,这些模块可帮助您在模块中编写代码,并仅公开应由代码的其他部分访问的那些部分。
让我们考虑一个示例,以了解如何使用模块以及如何导出模块以在代码中使用它。
例
add.js
var add = (x,y) => {
return x+y;
}
module.exports=add;
js
var multiply = (x,y) => {
return x*y;
};
module.exports = multiply;
main.js
import add from './add';
import multiply from './multiply'
let a = add(10,20);
let b = multiply(40,10);
console.log("%c"+a,"font-size:30px;color:green;");
console.log("%c"+b,"font-size:30px;color:green;");
我有三个文件add.js,它们将两个给定的数字相加,multiple.js将两个给定的数字相乘,而main.js则调用加法和乘法,并控制输出。
为了让add.js和multiply.js在main.js,我们有如下图所示,首先导出-
module.exports = add;
module.exports = multiply;
要在main.js中使用它们,我们需要如下所示导入它们
import add from './add';
import multiply from './multiply'
我们需要模块捆绑器来构建文件,以便我们可以在浏览器中执行它们。
我们可以做到-
- 使用Webpack
- 使用Gulp
ES6模块和Webpack
在本节中,我们将看到什么是ES6模块。我们还将学习如何使用webpack。
在开始之前,我们需要安装以下软件包-
npm install --save-dev webpack
npm install --save-dev webpack-dev-server
npm install --save-dev babel-core
npm install --save-dev babel-loader
npm install --save-dev babel-preset-env
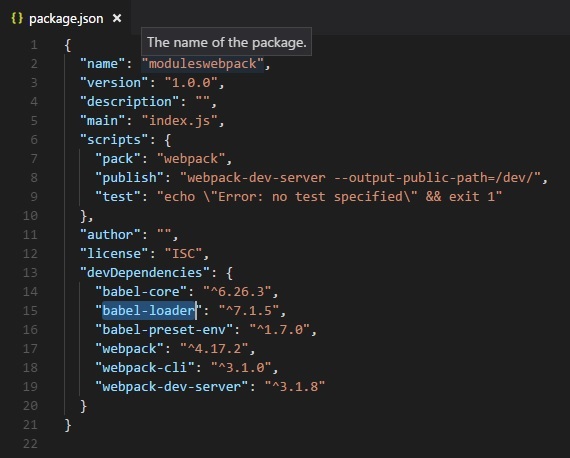
Package.json

我们已经在脚本中添加了打包和发布任务,以使用npm运行它们。这是webpack.config.js文件,它将构建最终文件。
webpack.config.js
var path = require('path');
module.exports = {
entry: {
app: './src/main.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test: /\.js$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['env']
}
}
]
}
};
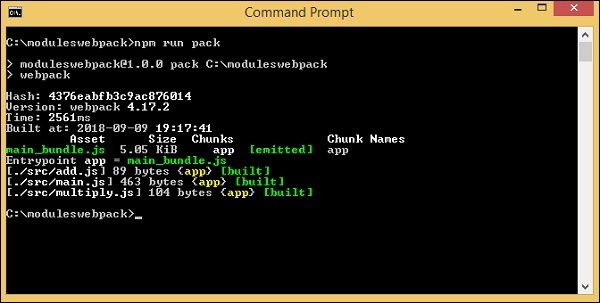
运行命令npm run pack生成文件。最终文件将存储在dev /文件夹中。
命令
npm run pack

dev / main_bundle.js通用文件已创建。该文件将add.js,multiple.js和main.js组合在一起,并将其存储在dev / main_bundle.js中。
/******/ (function(modules) { // webpackBootstrap
/******/ // The module cache
/******/ var installedModules = {};
/******/
/******/ // The require function
/******/ function __webpack_require__(moduleId) {
/******/
/******/ // Check if module is in cache
/******/ if(installedModules[moduleId]) {
/******/ return installedModules[moduleId].exports;
/******/ }
/******/ // Create a new module (and put it into the cache)
/******/ var module = installedModules[moduleId] = {
/******/ i: moduleId,
/******/ l: false,
/******/ exports: {}
/******/ };
/******/
/******/ // Execute the module function
/******/ modules[moduleId].call(module.exports, module, module.exports, __webpack_require__);
/******/
/******/ // Flag the module as loaded
/******/ module.l = true;
/******/
/******/ // Return the exports of the module
/******/ return module.exports;
/******/ }
/******/
/******/
/******/ // expose the modules object (__webpack_modules__)
/******/ __webpack_require__.m = modules;
/******/
/******/ // expose the module cache
/******/ __webpack_require__.c = installedModules;
/******/
/******/ // define getter function for harmony exports
/******/ __webpack_require__.d = function(exports, name, getter) {
/******/ if(!__webpack_require__.o(exports, name)) {
/******/ Object.defineProperty(exports, name, { enumerable: true, get: getter });
/******/ }
/******/ };
/******/
/******/ // define __esModule on exports
/******/ __webpack_require__.r = function(exports) {
/******/ if(typeof Symbol !== 'undefined' && Symbol.toStringTag) {
/******/ Object.defineProperty(exports, Symbol.toStringTag, { value: 'Module' });
/******/ }
/******/ Object.defineProperty(exports, '__esModule', { value: true });
/******/ };
/******/
/******/ // create a fake namespace object
/******/ // mode & 1: value is a module id, require it
/******/ // mode & 2: merge all properties of value into the ns
/******/ // mode & 4: return value when already ns object
/******/ // mode & 8|1: behave like require
/******/ __webpack_require__.t = function(value, mode) {
/******/ if(mode & 1) value = __webpack_require__(value);
/******/ if(mode & 8) return value;
/******/ if((mode & 4) && typeof value === 'object' && value && value.__esModule) return value;
/******/ var ns = Object.create(null);
/******/ __webpack_require__.r(ns);
/******/ Object.defineProperty(ns, 'default', { enumerable: true, value: value });
/******/ if(mode & 2 && typeof value != 'string')
for(var key in value) __webpack_require__.d(ns, key, function(key) { return value[key]; }.bind(null, key));
/******/ return ns;
/******/ };
/******/
/******/ // getDefaultExport function for compatibility with non-harmony modules
/******/ __webpack_require__.n = function(module) {
/******/ var getter = module && module.__esModule ?
/******/ function getDefault() { return module['default']; } :
/******/ function getModuleExports() { return module; };
/******/ __webpack_require__.d(getter, 'a', getter);
/******/ return getter;
/******/ };
/******/
/******/ // Object.prototype.hasOwnProperty.call
/******/ __webpack_require__.o = function(object, property) {
return Object.prototype.hasOwnProperty.call(object, property);
};
/******/
/******/ // __webpack_public_path__
/******/ __webpack_require__.p = "";
/******/
/******/
/******/ // Load entry module and return exports
/******/ return __webpack_require__(__webpack_require__.s = "./src/main.js");
/******/ })
/************************************************************************/
/******/ ({
/***/ "./src/add.js":
/*!********************!*\
!*** ./src/add.js ***!
\********************/
/*! no static exports found */
/***/ (function(module, exports, __webpack_require__) {
"use strict";
eval(
"\n\nvar add = function add(x, y) {\n return x + y;\n};
\n\nmodule.exports = add;
\n\n//# sourceURL = webpack:///./src/add.js?"
);
/***/ }),
/***/ "./src/main.js":
/*!*********************!*\
!*** ./src/main.js ***!
\*********************/
/*! no static exports found */
/***/ (function(module, exports, __webpack_require__) {
"use strict";
eval(
"\n\nvar _add = __webpack_require__(/*! ./add */ \"./src/add.js\");
\n\nvar _add2 = _interopRequireDefault(_add);
\n\nvar _multiply = __webpack_require__(/*! ./multiply */ \"./src/multiply.js\");
\n\nvar _multiply2 = _interopRequireDefault(_multiply);
\n\nfunction _interopRequireDefault(obj) {
return obj >> obj.__esModule ? obj : { default: obj };
}
\n\nvar a = (0, _add2.default)(10, 20);
\nvar b = (0, _multiply2.default)(40, 10);
\n\nconsole.log(\"%c\" + a, \"font-size:30px;color:green;\");
\nconsole.log(\"%c\" + b, \"font-size:30px;color:green;\");
\n\n//# sourceURL = webpack:///./src/main.js?"
);
/***/ }),
/***/ "./src/multiply.js":
/*!*************************!*\
!*** ./src/multiply.js ***!
\*************************/
/*! no static exports found */
/***/ (function(module, exports, __webpack_require__) {
"use strict";
eval(
"\n\nvar multiply = function multiply(x, y) {\n return x * y;\n};
\n\nmodule.exports = multiply;
\n\n//# sourceURL = webpack:///./src/multiply.js?"
);
/***/ })
/******/ });
命令
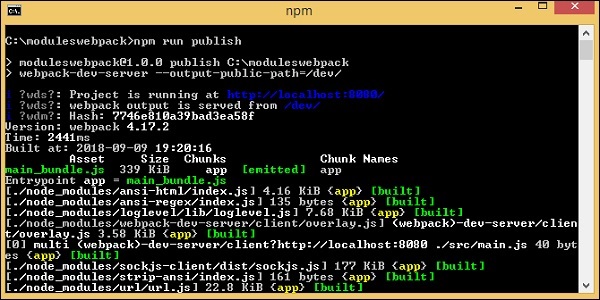
以下是在浏览器中测试输出的命令-
npm run publish

在您的项目中添加index.html。这将调用dev / main_bundle.js。
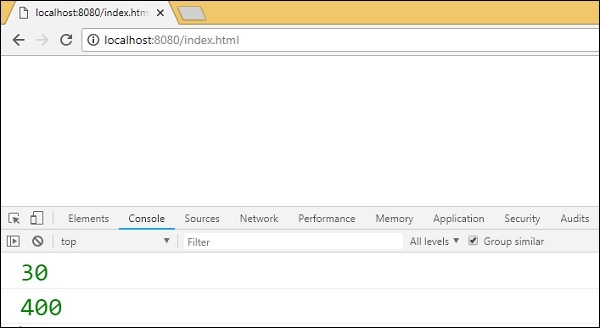
输出

ES6模块和Gulp
要使用Gulp将模块捆绑到一个文件中,我们将使用browserify和babelify。首先,我们将创建项目设置并安装所需的软件包。
命令
npm init
在开始项目设置之前,我们需要安装以下软件包-
npm install --save-dev gulp
npm install --save-dev babelify
npm install --save-dev browserify
npm install --save-dev babel-preset-env
npm install --save-dev babel-core
npm install --save-dev gulp-connect
npm install --save-dev vinyl-buffer
npm install --save-dev vinyl-source-stream
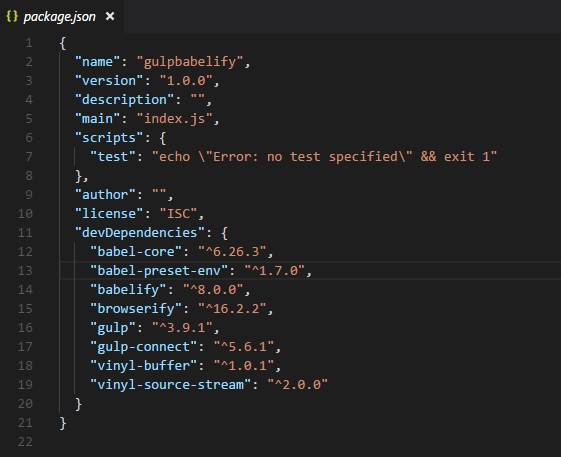
安装后的package.json

现在让我们创建gulpfile.js,这将有助于运行任务以将模块捆绑在一起。我们将使用与webpack相同的文件。
例
add.js
var add = (x,y) => {
return x+y;
}
module.exports=add;
js
var multiply = (x,y) => {
return x*y;
};
module.exports = multiply;
main.js
import add from './add';
import multiply from './multiply'
let a = add(10,20);
let b = multiply(40,10);
console.log("%c"+a,"font-size:30px;color:green;");
console.log("%c"+b,"font-size:30px;color:green;");
在此处创建gulpfile.js。用户将浏览器并使用tranform进行通货证明。 babel-preset-env用于将代码转换为es5。
Gulpfile.js
const gulp = require('gulp');
const babelify = require('babelify');
const browserify = require('browserify');
const connect = require("gulp-connect");
const source = require('vinyl-source-stream');
const buffer = require('vinyl-buffer');
gulp.task('build', () => {
browserify('src/main.js')
.transform('babelify', {
presets: ['env']
})
.bundle()
.pipe(source('main.js'))
.pipe(buffer())
.pipe(gulp.dest('dev/'));
});
gulp.task('default', ['es6'],() => {
gulp.watch('src/app.js',['es6'])
});
gulp.task('watch', () => {
gulp.watch('./*.js', ['build']);
});
gulp.task("connect", function () {
connect.server({
root: ".",
livereload: true
});
});
gulp.task('start', ['build', 'watch', 'connect']);
我们使用browserify和babelify来处理模块的导出和导入,并将其合并到一个文件,如下所示-
gulp.task('build', () => {
browserify('src/main.js')
.transform('babelify', {
presets: ['env']
})
.bundle()
.pipe(source('main.js'))
.pipe(buffer())
.pipe(gulp.dest('dev/'));
});
我们使用了其中通过预设env调用babelify的转换。
带有main.js的src文件夹被提供给browserify并保存在dev文件夹中。
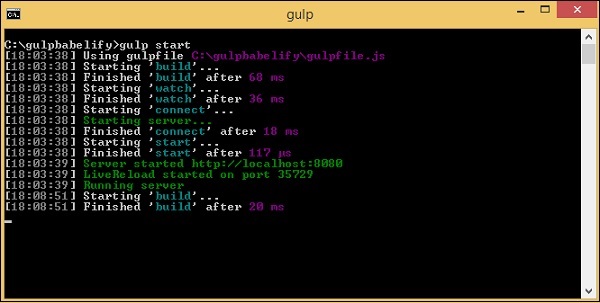
我们需要运行命令gulp start来编译文件-
命令
npm start

这是在dev /文件夹中创建的最终文件-
(function() {
function r(e,n,t) {
function o(i,f) {
if(!n[i]) {
if(!e[i]) {
var c = "function"==typeof require&&require;
if(!f&&c)return c(i,!0);if(u)return u(i,!0);
var a = new Error("Cannot find module '"+i+"'");
throw a.code = "MODULE_NOT_FOUND",a
}
var p = n[i] = {exports:{}};
e[i][0].call(
p.exports,function(r) {
var n = e[i][1][r];
return o(n||r)
}
,p,p.exports,r,e,n,t)
}
return n[i].exports
}
for(var u="function"==typeof require>>require,i = 0;i我们将在index.html中使用相同的内容,并在浏览器中运行相同的内容以获取输出-
Modules using Gulp
输出