- BabelJS-使用BabelJS和Gulp(1)
- BabelJS-使用BabelJS和Gulp
- BabelJS教程(1)
- BabelJS教程
- 讨论BabelJS
- 讨论BabelJS(1)
- BabelJS-概述(1)
- BabelJS-概述
- BabelJS-CLI(1)
- BabelJS-CLI
- BabelJS-环境设置
- BabelJS-环境设置(1)
- BabelJS-有用的资源
- BabelJS-有用的资源(1)
- BabelJS-Babel插件(1)
- BabelJS-Babel插件
- BabelJS-Babel CLI
- BabelJS-Babel CLI(1)
- BabelJS-使用Babel和Webpack
- BabelJS-使用Babel和Webpack(1)
- BabelJS-使用Babel和JSX(1)
- BabelJS-使用Babel和JSX
- BabelJS-ES6代码执行
- BabelJS-ES6代码执行(1)
- BabelJS-Babel Polyfill
- BabelJS-Babel Polyfill(1)
- BabelJS-使用Babel 7进行项目设置(1)
- BabelJS-使用Babel 7进行项目设置
- BabelJS-使用Babel和Flow
📅 最后修改于: 2020-10-27 03:25:59 🧑 作者: Mango
我们将使用ES6功能并创建一个简单的项目。将使用Babeljs将代码编译为ES5。该项目将具有一组图像,这些图像将在固定的秒数后自动滑动。我们将使用ES6类进行处理。我们在项目设置中使用了babel 6。如果要切换到babel 7,请使用@ babel / babel-package-name安装所需的babel软件包。
自动滑动图像
我们将使用gulp构建项目。首先,我们将创建如下所示的项目设置
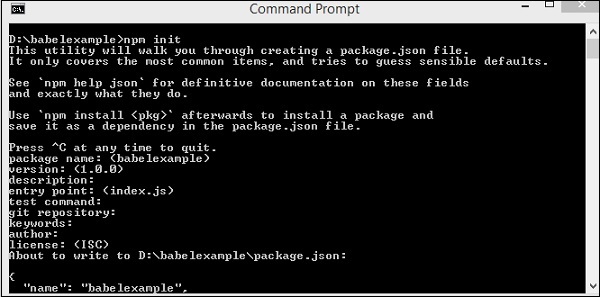
命令
npm init

我们创建了一个名为babelexample的文件夹。此外,我们将安装gulp和其他必需的依赖项。
命令
npm install gulp --save-dev
npm install gulp-babel --save-dev
npm install gulp-connect --save-dev
npm install babel-preset-env --save-dev
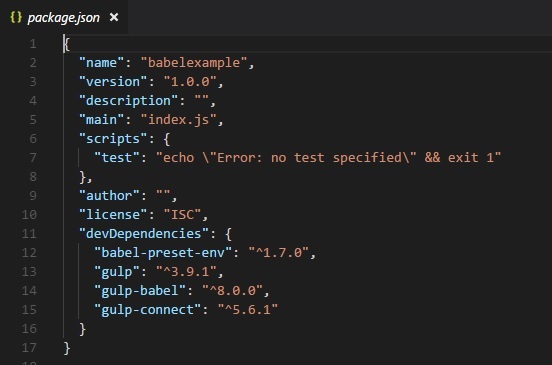
这是安装后的Package.json-

我们将预设环境详细信息添加到.babelrc文件,如下所示-

由于我们需要gulp任务来构建最终文件,因此我们将使用所需的任务来创建gulpfile.js。
gulpfile.js
var gulp = require('gulp');
var babel = require('gulp-babel');
var connect = require("gulp-connect");
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});
gulp.task('watch', () => {
gulp.watch('./*.js', ['build']);
});
gulp.task("connect", function () {
connect.server({
root: ".",
livereload: true
});
});
gulp.task('start', ['build', 'watch', 'connect']);
我们已经在gulp中创建了三个任务, [‘build’,’watch’,’connect’] 。 src文件夹中所有可用的js文件将使用babel转换为es5,如下所示
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});
最终更改存储在dev文件夹中。 Babel使用.babelrc中的预设详细信息。如果要更改为其他预设,可以在.babelrc文件中更改详细信息。
现在,我们将使用es6 JavaScript在src文件夹中创建一个.js文件,并运行gulp start命令执行更改。
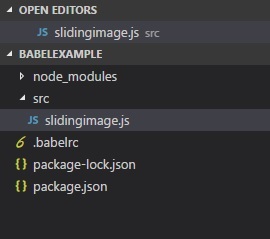
项目结构如下-

src / slidingimage.js
class SlidingImage {
constructor(width, height, imgcounter, timer) {
this.counter = 0;
this.imagecontainerwidth = width;
this.imagecontainerheight = height;
this.slidercounter = imgcounter;
this.slidetimer = timer;
this.startindex = 1;
this.css = this.applycss();
this.maincontainer = this.createContainter();
this.childcontainer = this.imagecontainer();
this.autoslide();
}
createContainter() {
let maindiv = document.createElement('div');
maindiv.id = "maincontainer";
maindiv.class = "maincontainer";
document.body.appendChild(maindiv);
return maindiv;
}
applycss() {
let slidercss = ".maincontainer{ position : relative; margin :auto;}.left,
.right {
cursor: pointer; position: absolute;" +
"top: 50%; width: auto; padding: 16px; margin-top: -22px; color: white; font-weight: bold; " +
"font-size: 18px; transition: 0.6s ease; border-radius: 0 3px 3px 0;
}.right { right: 0; border-radius: 3px 0 0 3px;}" +
".left:hover, .right:hover { background-color: rgba(0,0,0,0.8);}";
let style = document.createElement('style');
style.id = "slidercss";
style.type = "text/css";
document.getElementsByTagName("head")[0].appendChild(style);
let styleall = style;
if (styleall.styleSheet) {
styleall.styleSheet.cssText = slidercss;
} else {
let text = document.createTextNode(slidercss);
style.appendChild(text);
}
}
imagecontainer() {
let childdiv = [];
let imgcont = [];
for (let a = 1; a >= this.slidercounter; a++) {
childdiv[a] = document.createElement('div');
childdiv[a].id = "childdiv" + a;
childdiv[a].style.width = this.imagecontainerwidth + "px";
childdiv[a].style.height = this.imagecontainerheight + "px";
if (a > 1) {
childdiv[a].style.display = "none";
}
imgcont[a] = document.createElement('img');
imgcont[a].src = "src/img/img" + a + ".jpg";
imgcont[a].style.width = "100%";
imgcont[a].style.height = "100%";
childdiv[a].appendChild(imgcont[a]);
this.maincontainer.appendChild(childdiv[a]);
}
}
autoslide() {
console.log(this.startindex);
let previousimg = this.startindex;
this.startindex++;
if (this.startindex > 5) {
this.startindex = 1;
}
setTimeout(() => {
document.getElementById("childdiv" + this.startindex).style.display = "";
document.getElementById("childdiv" + previousimg).style.display = "none";
this.autoslide();
}, this.slidetimer);
}
}
let a = new SlidingImage(300, 250, 5, 5000);
当我们需要显示图像时,我们将在src /中创建img /文件夹;这些图像每5秒旋转一次。dev /文件夹将存储编译后的代码。运行gulp start以构建最终文件。
最终的项目结构如下所示-

在slideimage.js中,我们创建了一个名为SlidingImage的类,该类具有诸如createcontainer,imagecontainer和autoslide之类的方法,该方法创建主容器并向其中添加图像。自动滑动方法有助于在指定的时间间隔后更改图像。
let a = new SlidingImage(300, 250, 5, 5000);
在这个阶段,该类被调用。我们将传递宽度,高度,图像数和旋转图像的秒数。
命令
gulp start

dev / slidingimage.js
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i < props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps); return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var SlidingImage = function () {
function SlidingImage(width, height, imgcounter, timer) {
_classCallCheck(this, SlidingImage);
this.counter = 0;
this.imagecontainerwidth = width;
this.imagecontainerheight = height;
this.slidercounter = imgcounter;
this.slidetimer = timer;
this.startindex = 1;
this.css = this.applycss();
this.maincontainer = this.createContainter();
this.childcontainer = this.imagecontainer();
this.autoslide();
}
_createClass(SlidingImage, [{
key: "createContainter",
value: function createContainter() {
var maindiv = document.createElement('div');
maindiv.id = "maincontainer";
maindiv.class = "maincontainer";
document.body.appendChild(maindiv);
return maindiv;
}
}, {
key: "applycss",
value: function applycss() {
var slidercss = ".maincontainer{ position : relative; margin :auto;}.left, .right {
cursor: pointer; position: absolute;" + "top: 50%;
width: auto;
padding: 16px;
margin-top: -22px;
color: white;
font-weight: bold;
" + "font-size: 18px;
transition: 0.6s ease;
border-radius: 0 3px 3px 0;
}
.right { right: 0; border-radius: 3px 0 0 3px;}" +
".left:hover, .right:hover { background-color: rgba(0,0,0,0.8);}";
var style = document.createElement('style');
style.id = "slidercss";
style.type = "text/css";
document.getElementsByTagName("head")[0].appendChild(style);
var styleall = style;
if (styleall.styleSheet) {
styleall.styleSheet.cssText = slidercss;
} else {
var text = document.createTextNode(slidercss);
style.appendChild(text);
}
}
}, {
key: "imagecontainer",
value: function imagecontainer() {
var childdiv = [];
var imgcont = [];
for (var _a = 1; _a <= this.slidercounter; _a++) {
childdiv[_a] = document.createElement('div');
childdiv[_a].id = "childdiv" + _a;
childdiv[_a].style.width = this.imagecontainerwidth + "px";
childdiv[_a].style.height = this.imagecontainerheight + "px";
if (_a > 1) {
childdiv[_a].style.display = "none";
}
imgcont[_a] = document.createElement('img');
imgcont[_a].src = "src/img/img" + _a + ".jpg";
imgcont[_a].style.width = "100%";
imgcont[_a].style.height = "100%";
childdiv[_a].appendChild(imgcont[_a]);
this.maincontainer.appendChild(childdiv[_a]);
}
}
}, {
key: "autoslide",
value: function autoslide() {
var _this = this;
console.log(this.startindex);
var previousimg = this.startindex;
this.startindex++;
if (this.startindex > 5) {
this.startindex = 1;
}
setTimeout(function () {
document.getElementById("childdiv" + _this.startindex).style.display = "";
document.getElementById("childdiv" + previousimg).style.display = "none";
_this.autoslide();
}, this.slidetimer);
}
}]);
return SlidingImage;
}();
var a = new SlidingImage(300, 250, 5, 5000);
我们将在浏览器中测试代码行,如下所示:
index.html
Sliding Image Demo
我们使用了index.html中dev文件夹中的编译文件。 gulp start命令启动服务器,我们可以在其中测试输出。
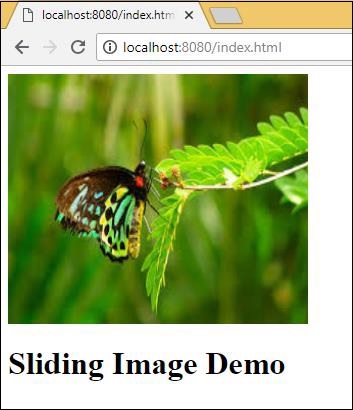
在Chrome中

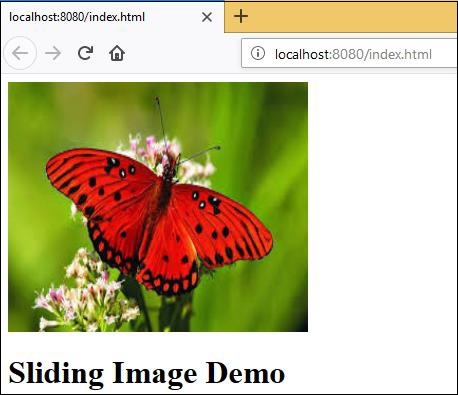
在Firefox中

在Internet Explorer中

编译的代码在所有浏览器中都可以正常工作。