📌 相关文章
- BabelJS-使用Babel和Webpack(1)
- BabelJS-使用Babel和Webpack
- BabelJS-使用Babel和JSX(1)
- BabelJS-使用Babel和JSX
- BabelJS-Babel插件
- BabelJS-Babel插件(1)
- BabelJS-Babel CLI(1)
- BabelJS-Babel CLI
- BabelJS-使用Babel和Flow(1)
- BabelJS-使用Babel和Flow
- BabelJS-Babel Polyfill
- BabelJS-Babel Polyfill(1)
- BabelJS-Babel预设(1)
- BabelJS-Babel预设
- BabelJS-示例
- BabelJS-示例(1)
- BabelJS-使用BabelJS和Gulp(1)
- BabelJS-使用BabelJS和Gulp
- BabelJS-环境设置
- BabelJS-环境设置(1)
- 设置 babel - 任何代码示例
- babel (1)
- BabelJS教程(1)
- BabelJS教程
- 讨论BabelJS
- 讨论BabelJS(1)
- BabelJS-概述
- BabelJS-概述(1)
- BabelJS-CLI
📜 BabelJS-使用Babel 7进行项目设置
📅 最后修改于: 2020-10-27 03:17:00 🧑 作者: Mango
Babel的最新版本7已发布,对现有软件包进行了更改。安装部分与Babel 6相同。Babel 7的唯一区别是所有软件包都必须使用@ babel /进行安装,例如@ babel / core,@ babel / preset-env,@ babel / cli,@ babel / polyfill等。
这是使用babel 7创建的项目设置。
命令
执行以下命令以启动项目设置-
npm init
安装以下软件包
npm install --save-dev @babel/core
npm install --save-dev @babel/cli
npm install --save-dev @babel/preset-env
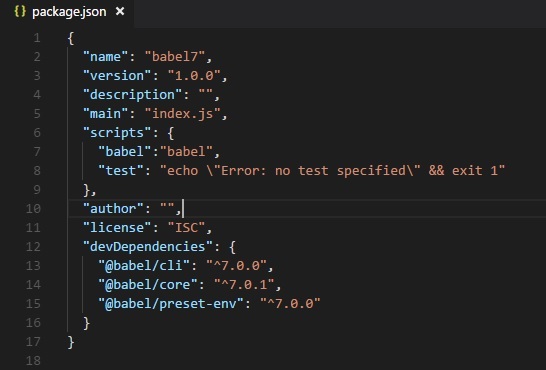
这是创建的package.json-

现在将在根文件夹中创建一个.babelrc文件-

创建一个文件夹src /并向其中添加文件main.js并编写代码以转换为es5。
src / main.js
let add = (a,b) => {
return a+b;
}
指挥命令
npx babel src/main.js --out-file main_es5.js
main_es5.js
"use strict";
var add = function add(a, b) {
return a + b;
};
Babel 7的工作原理与Babel 6相同。唯一的区别是使用@babel安装pacakge。
babel 7中不推荐使用某些预设。列表如下-
- ES20xx预设
- babel预设环境
- babel预设最新
- Babel中的舞台预设
软件包中的年份也被删除- @ babel / plugin-transform-es2015-classes现在为@ babel / plugin-transform-classes
我们将再看到一个使用打字稿并将打字稿预设和babel 7转换为Es2015 JavaScript的示例。
要使用打字稿,我们需要如下安装打字稿包-
npm install --save-dev @babel/preset-typescript
在src /文件夹中创建test.ts文件,并以打字稿形式编写代码-
测试
let getName = (person: string) => {
return "Hello, " + person;
}
getName("Siya");
.babelrc

命令
npx babel src/test.ts --out-file test.js
test.js
"use strict";
var getName = function getName(person) {
return "Hello, " + person;
};
getName("Siya");