📌 相关文章
- BabelJS-示例
- BabelJS-示例(1)
- BabelJS教程
- BabelJS教程(1)
- 讨论BabelJS(1)
- 讨论BabelJS
- BabelJS-概述
- BabelJS-概述(1)
- BabelJS-CLI(1)
- BabelJS-CLI
- BabelJS-环境设置(1)
- BabelJS-环境设置
- BabelJS-有用的资源
- BabelJS-有用的资源(1)
- BabelJS-Babel插件
- BabelJS-Babel插件(1)
- BabelJS-Babel CLI
- BabelJS-Babel CLI(1)
- BabelJS-使用Babel和Webpack
- BabelJS-使用Babel和Webpack(1)
- BabelJS-使用Babel和JSX
- BabelJS-使用Babel和JSX(1)
- BabelJS-使用Babel 7进行项目设置
- BabelJS-使用Babel 7进行项目设置(1)
- BabelJS-使用Babel和Flow(1)
- BabelJS-使用Babel和Flow
- BabelJS-ES6代码执行
- BabelJS-ES6代码执行(1)
- BabelJS-Babel Polyfill
📜 BabelJS-使用BabelJS和Gulp
📅 最后修改于: 2020-10-27 03:25:07 🧑 作者: Mango
在本章中,我们将使用babel和gulp创建项目设置。 Gulp是使用Node.js作为平台的任务运行程序。 Gulp将运行将JavaScript文件从es6转换为es5的任务,完成后将启动服务器以测试更改。我们在项目设置中使用了babel 6。如果要切换到babel 7,请使用@ babel / babel-package-name安装所需的babel软件包。
我们将首先使用npm命令创建项目并安装所需的软件包。
命令
npm init

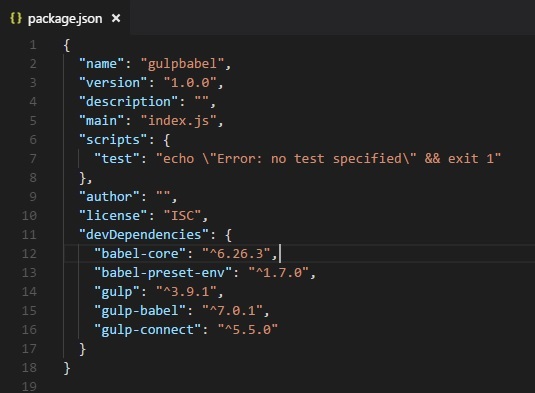
我们创建了一个名为gulpbabel的文件夹。此外,我们将安装gulp和其他必需的依赖项。
命令
npm install gulp --save-dev
npm install gulp-babel --save-dev
npm install gulp-connect --save-dev
npm install babel-preset-env --save-dev
npm install babel-core --save-dev

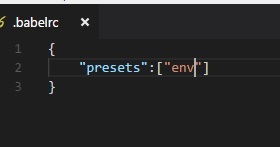
我们将把预设环境详细信息添加到.babelrc文件中,如下所示

gulpfile.js
var gulp =require('gulp');
var babel =require('gulp-babel');
var connect = require("gulp-connect");
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});
gulp.task('watch', () => {
gulp.watch('./*.js', ['build']);
});
gulp.task("connect", function () {
connect.server({
root: ".",
livereload: true
});
});
gulp.task('start', ['build', 'watch', 'connect']);
我们已经在gulp中创建了三个任务,[‘build’,’watch’,’connect’]。 src文件夹中所有可用的js文件将使用babel转换为es5,如下所示:
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});
最终更改存储在dev文件夹中。 Babel使用.babelrc中的预设详细信息。如果要更改为其他预设,可以在.babelrc文件中更改详细信息。
现在将使用es6 javascript在src文件夹中创建一个.js文件,并运行gulp start命令执行更改。
src / main.js
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}
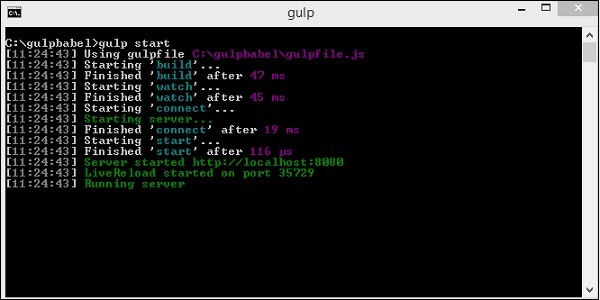
命令:gulp启动

dev / main.js
这是使用babel转译的-
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i Index.html
这是使用转译的dev / main.js完成的–
输出