📌 相关文章
- 如何制作一个简单的物理引擎 (1)
- 如何制作一个简单的物理引擎 - 无论代码示例
- BabylonJS教程
- BabylonJS教程(1)
- BabylonJS-简介
- BabylonJS-简介(1)
- 讨论BabylonJS
- 讨论BabylonJS(1)
- BabylonJS-概述(1)
- BabylonJS-概述
- 什么是物理 (1)
- BabylonJS-材料
- BabylonJS-环境设置
- BabylonJS-环境设置(1)
- BabylonJS-相机
- BabylonJS-相机(1)
- 什么是物理 - 任何代码示例
- 幂公式物理 (1)
- BabylonJS-有用的资源(1)
- BabylonJS-有用的资源
- BabylonJS-参数形状(1)
- BabylonJS-参数形状
- BabylonJS-灯光(1)
- BabylonJS-灯光
- 幂公式物理 - 任何代码示例
- 游戏引擎 (1)
- HTML 中的物理标签是什么?
- HTML 中的物理标签是什么?(1)
- 查看引擎 (1)
📜 BabylonJS-物理引擎
📅 最后修改于: 2020-10-27 03:36:37 🧑 作者: Mango
Babylon.js具有用于物理引擎的插件系统,该系统有助于向场景添加交互,它显示了2个对象之间的碰撞和弹跳,使其更像现实生活中的交互。该演示将演示球相互碰撞并随着运动而移动我们注意到在台球这样的游戏中,玩家用棍子击球,球与其他球相撞,依此类推。在这里,物理引擎试图给出逼真的球视图。当它们撞击地面时会发生碰撞和弹跳。该引擎具有类和API,这些类和API有助于在需要时以及在网格与其他网格碰撞时需要执行某些操作的情况下,应用施加脉冲,作用力,改变速度,回调函数。
可以使用3个Physics插件-
- Cannon.js
- Oimo.js
- Energy.js
演示版
BabylonJs - Ball/Ground Demo
输出
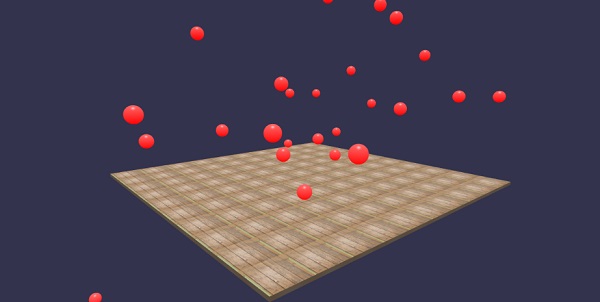
上面的代码行生成以下输出-

在此演示中,我们使用了image images / gr1.jpg 。图像存储在本地的图像/文件夹中,并且也粘贴在下面以供参考。您可以下载您选择的任何图像并在演示链接中使用。
images / gr1.jpg

说明
scene.enablePhysics(new BABYLON.Vector3(0,-10,0), new BABYLON.OimoJSPlugin());
上面的行启用了Physics插件。您可以使用自己选择的插件。我们已经使用了OimoJsplugin()。
g.physicsImpostor = newBABYLON.PhysicsImpostor(g, BABYLON.PhysicsImpostor.BoxImpostor, {
mass: 0,
restitution: 0.9
}, scene);
为了进行交互,物理引擎使用冒名顶替者。应用于冒名顶替者时,无法更改对象的形状。如果更改,则必须创建新的冒名顶替者。
对于球体,我们将设置冒名顶替者,并同时向其添加脉冲以产生反弹效果,如下所示:
redSphere.physicsImpostor = new BABYLON.PhysicsImpostor(
redSphere, BABYLON.PhysicsImpostor.SphereImpostor, {
mass: 1,
restitution:0.9
}, scene
);
redSphere.physicsImpostor.applyImpulse(
new BABYLON.Vector3(1, 2, -1),
new BABYLON.Vector3(1, 2, 0)
);
物理参数Imposter
考虑以下物理效应参数-
目的
在此对象上要应用交互的对象。例如,球体,盒子等。
类型
类型可以是以下之一:
- BABYLON.PhysicsImpostor.SphereImpostor;
- BABYLON.PhysicsImpostor.BoxImpostor;
- BABYLON.PhysicsImpostor.PlaneImpostor;
- BABYLON.PhysicsImpostor.MeshImpostor;
- BABYLON.PhysicsImpostor.CylinderImpostor;
- BABYLON.PhysicsImpostor.ParticleImpostor;
- BABYLON.PhysicsImpostor.HeightmapImpostor;
弥撒
唯一的强制性参数是质量,即对象的质量(kg)。值为0将创建一个静态冒名顶替者-适合地板。
归还
这是身体在碰撞时会“回馈”的力量。较低的值不会产生反弹,而值为1则是非常有弹性的交互。
scene.registerBeforeRender(function() {
allspheres.forEach(function(obj) {
// if the sphers falls down its updated again over here
// If object falls
if (obj.position.y < -100) {
obj.position = getPosition(200);
}
});
})
上面的代码将下落的球带回了地面。它会不断更新任何掉落球体的地面。在浏览器中尝试上述演示以查看物理效果。