语义 UI 消息类型
Semantic UI 为用户提供了许多组件来设计他们的界面。其中之一是“消息”。您可以根据自己的使用情况构建任何组件。有不同类型的消息。
我们将创建一个 UI 来显示不同类型的消息。创建此基本模板后,您可以使用语义 UI 的不同组件。
语义 UI 消息类型类:
- 消息:一个基本的简单消息。
- 列表消息:正文中包含列表的消息。
- 图标消息:带有图标的消息。
- 可关闭块:带有用户隐藏选项的消息。
句法:
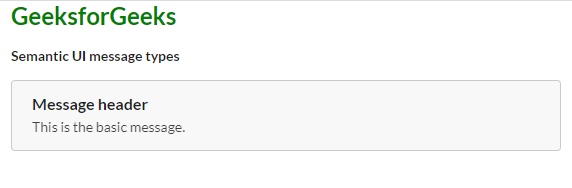
示例 1:本示例演示了使用消息类的基本消息。
HTML
GeeksforGeeks
Semantic UI message types
HTML
GeeksforGeeks
Semantic UI list message
HTML
GeeksforGeeks
Semantic UI icon message
HTML
GeeksforGeeks
Semantic UI dismissable message
输出:

语义 UI 消息类型
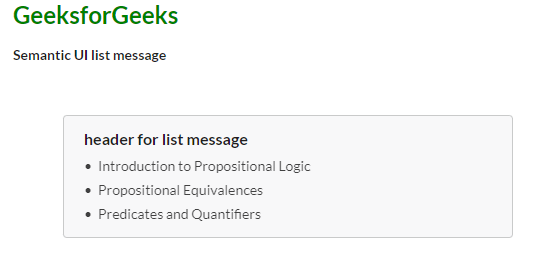
示例 2:此示例演示了使用列表类的消息。该列表在 HTML ul 元素中实现。
HTML
GeeksforGeeks
Semantic UI list message
输出:

语义 UI 消息类型
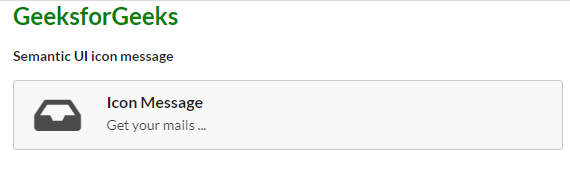
示例 3:此示例演示了使用图标类的消息。
HTML
GeeksforGeeks
Semantic UI icon message
输出:

语义 UI 消息类型
示例 4:此示例演示了使用图标类的可关闭消息。 借助 jQuery click() 方法,可以通过单击十字符号来隐藏消息。
HTML
GeeksforGeeks
Semantic UI dismissable message
