基础 CSS 菜单活动状态
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松设计美观的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来很棒,并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 Saas 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
Foundation CSS 中的菜单是一个导航列表,其中包含重定向到网站或 Web 应用程序中各种链接页面的不同组件。菜单中的活动状态意味着它将元素标记为活动页面。
基础 CSS 菜单活动状态类:
- is-active:此类用于任何 item 创建一个活动状态元素,从而将其标记为活动页面。
句法:
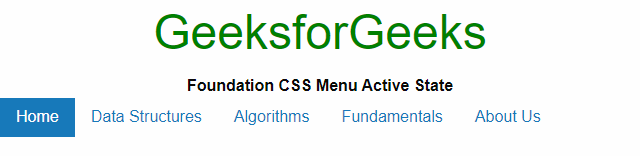
示例 1:这是一个基本示例,说明了使用 Foundation CSS 制作的活动状态。
HTML
Foundation CSS Menu Active State
GeeksforGeeks
Foundation CSS Menu Active State
HTML
Foundation CSS Menu Active State
GeeksforGeeks
Foundation CSS Menu Active State
HTML
Foundation CSS Menu Active State
GeeksforGeeks
Foundation CSS Menu Active State
输出:

基础 CSS 菜单活动状态
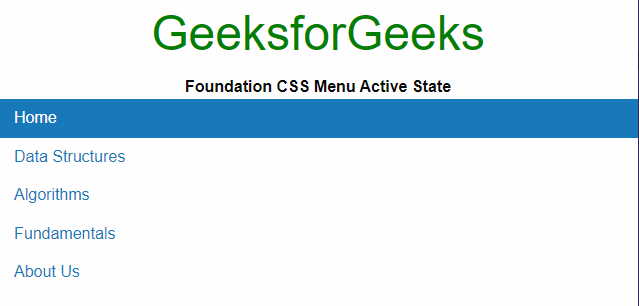
示例 2:这是一个基本示例,说明了使用 Foundation CSS 创建的垂直活动状态。
HTML
Foundation CSS Menu Active State
GeeksforGeeks
Foundation CSS Menu Active State
输出:

基础 CSS 菜单活动状态
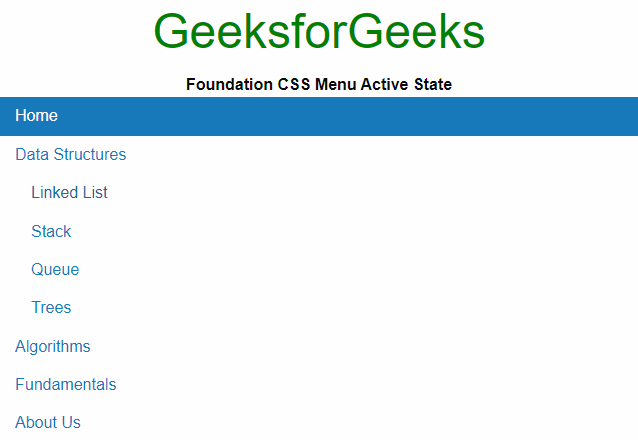
示例 3:这是一个基本示例,说明了使用 Foundation CSS 创建的嵌套垂直活动状态。
HTML
Foundation CSS Menu Active State
GeeksforGeeks
Foundation CSS Menu Active State
输出:

基础 CSS 菜单活动状态
参考: https ://get.foundation/sites/docs/menu.html