基础 CSS 手风琴菜单基础
Foundation CSS是由 ZURB 于 2011 年 9 月创建的开源和响应式前端框架,可以轻松创建可在任何设备上运行的令人惊叹的响应式网站、应用程序和电子邮件。许多公司,如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼,都在使用它。该框架基于bootstrap,类似于SaaS。它更加复杂、通用且可配置。它还带有一个命令行界面,使其易于与模块捆绑器一起使用。电子邮件框架为您提供响应式 HTML 电子邮件,可以在任何设备上阅读。 Foundation for Apps 允许您构建完全响应的 Web 应用程序。
Accordion Menu用于在 Accordion Menu 插件的帮助下将基本垂直菜单转换为可扩展菜单。当我们想要将基本菜单转换为 Accordion 菜单时,添加属性data-accordion-menu 。在本文中,我们将讨论 Foundation CSS 中手风琴菜单的基础知识。
基础 CSS 手风琴菜单基础类:
- menu :用于创建基本菜单。
- 手风琴菜单:用于将垂直基本菜单更改为手风琴菜单。
句法:
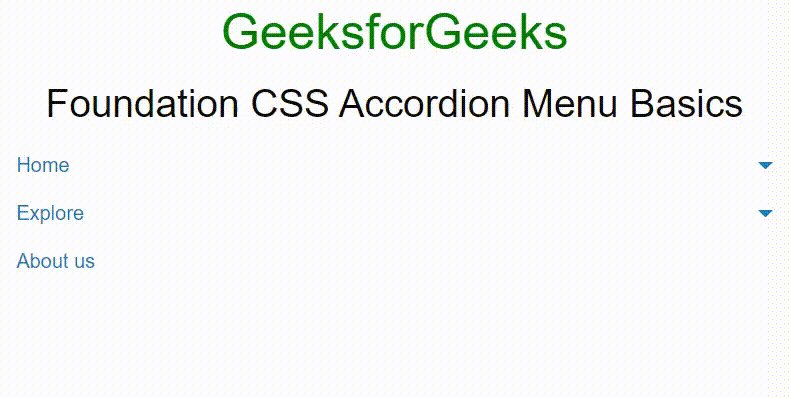
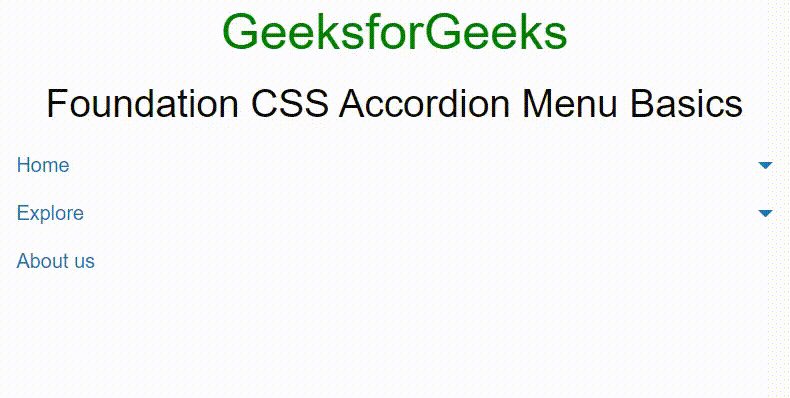
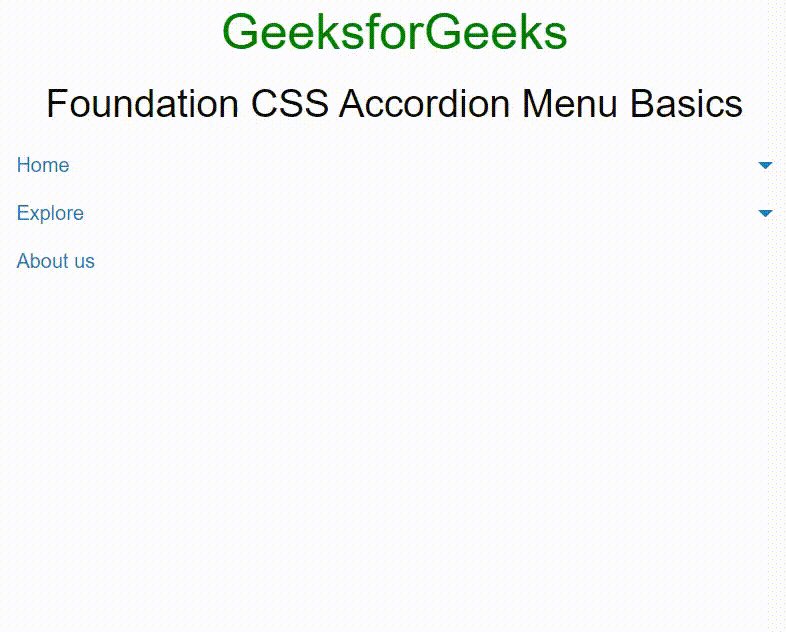
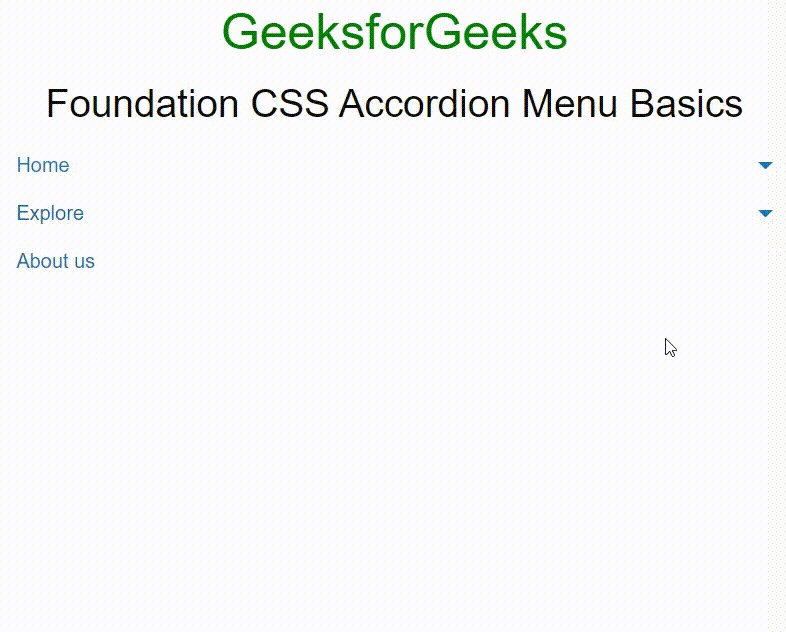
示例 1:以下代码演示 Accordion Menu Basics。
HTML
GeeksforGeeks
Foundation CSS Accordion Menu Basics
HTML
GeeksforGeeks
Foundation CSS Accordion Menu Basics
输出:

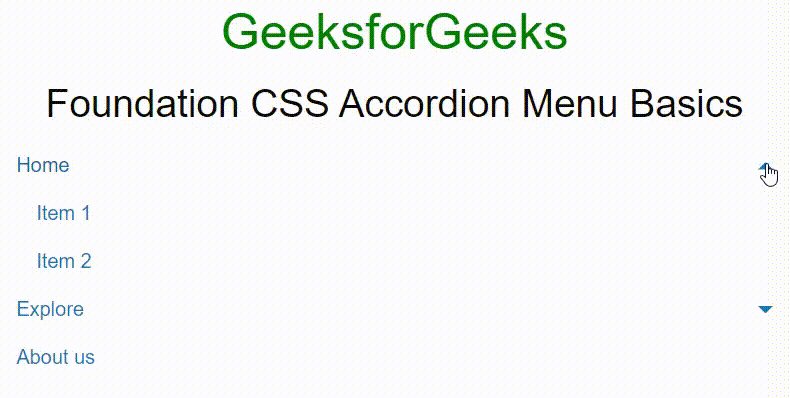
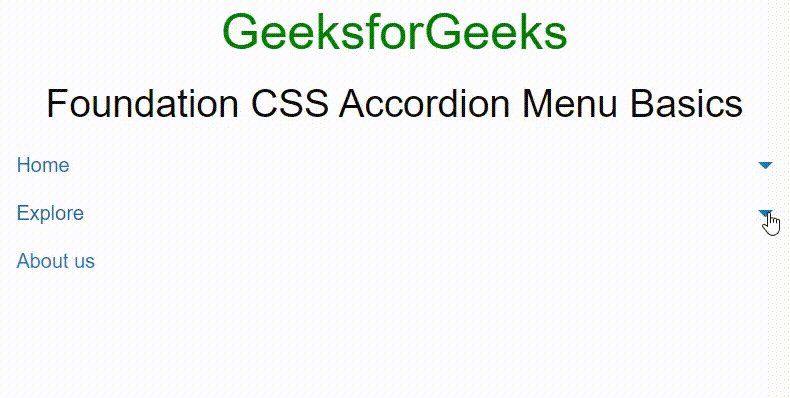
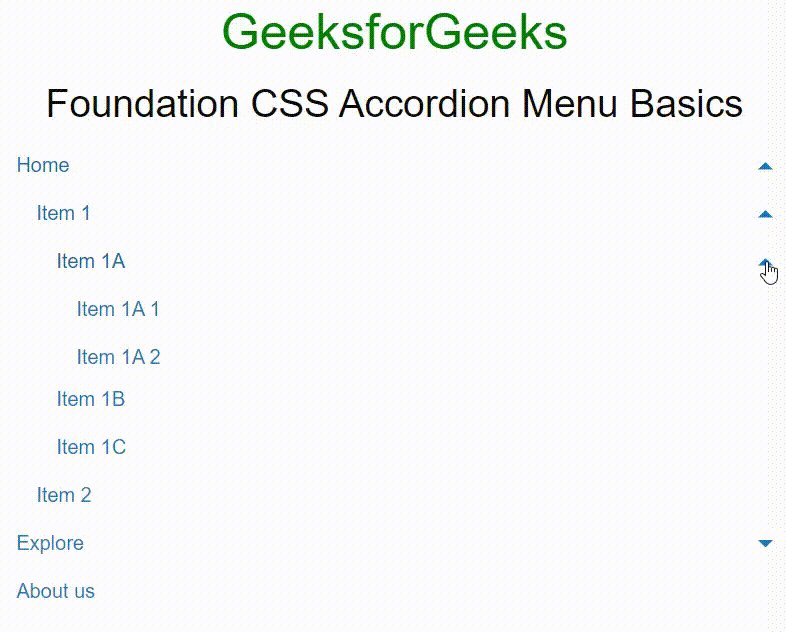
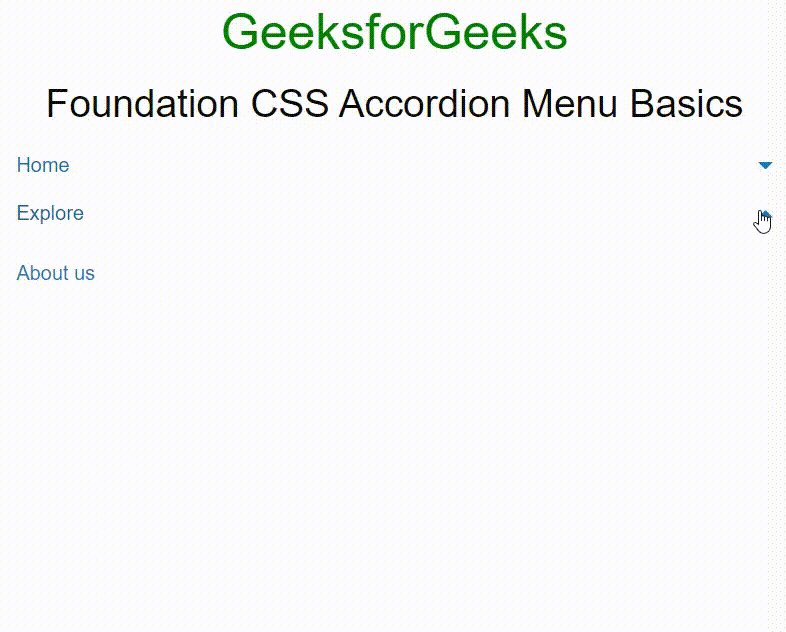
示例 2:以下代码演示了带有更多菜单和子菜单的 Accordion Menu Basics 。
HTML
GeeksforGeeks
Foundation CSS Accordion Menu Basics
输出:

参考链接: https://get.foundation/sites/docs/accordion-menu.html#basics