ReactJS Onsen UI AlertDialog 组件
ReactJS Onsen-UI 是一个流行的前端库,其中包含一组 React 组件,旨在以美观高效的方式开发 HTML5 混合和移动 Web 应用程序。 AlertDialog组件允许用户在当前屏幕的顶部显示一个警告对话框。我们可以在 ReactJS 中使用以下方法来使用 Onsen-UI AlertDialog 组件。
AlertDialog 道具:
- onCancel:它是一个回调函数,只有当 isCancelable 为 true 时才会触发。
- isOpen:用于指示对话框是否打开并显示。
- isCancelable:用于指定对话框是否可取消。
- isDisabled:用于指定对话框是否被禁用。
- 动画:用于表示显示和隐藏对话框时使用的动画。
- 修饰符:用于表示对话框的外观。
- maskColor:用于表示背景遮罩的颜色。
- animationOptions:用于指定动画的时长、延迟和计时。
- onPreShow:这是一个回调函数,在显示警报对话框之前触发。
- onPostShow:它是一个回调函数,在警报对话框显示后立即触发。
- onPreHide:这是一个在警报对话框隐藏之前触发的回调函数。
- onPostHide:这是一个回调函数,在警报对话框隐藏后触发。
- onDeviceBackButton:它是设备后退按钮的自定义处理程序。
预设修饰符:
- 材质:用于显示材质设计按钮。
- rowfooter:用于水平对齐页脚按钮。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install onsenui react-onsenui
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react';
import 'onsenui/css/onsen-css-components.css';
import { AlertDialog, Button } from 'react-onsenui';
export default function App() {
return (
ReactJS Onsen-UI AlertDialog Component
Confirm!!
Do you sure want to exit?
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
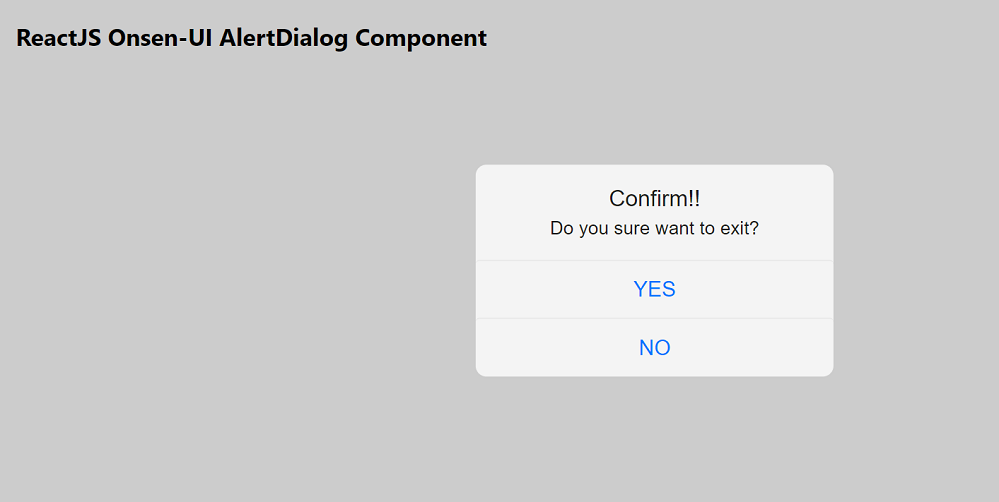
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://onsen.io/v2/api/react/AlertDialog.html