Semantic-UI 列表垂直对齐的内容变化
Semantic UI 是一个开源开发框架,它提供了预定义的类,使我们的网站看起来漂亮、令人惊叹且响应迅速。它类似于具有预定义类的 Bootstrap。它使用 jQuery 和 CSS 来创建接口。它也可以像 bootstrap 一样通过 CDN 直接使用。
Semantic-UI 列表为我们提供了列表的不同变体,例如水平、倒置、选择、动画、松弛、划分、单元格和大小变体。
Semantic-UI List Vertically Aligned Content Variation 用于在列表项内添加垂直对齐。
Semantic-UI List Vertically Aligned Content Variation Used 类:
- 顶部对齐:该类用于设置列表项的顶部对齐。
- 中间对齐:该类用于设置列表项的中间对齐。
- 底部对齐:该类用于设置列表项的底部对齐方式。
句法:
 Content...
...
Content...
...
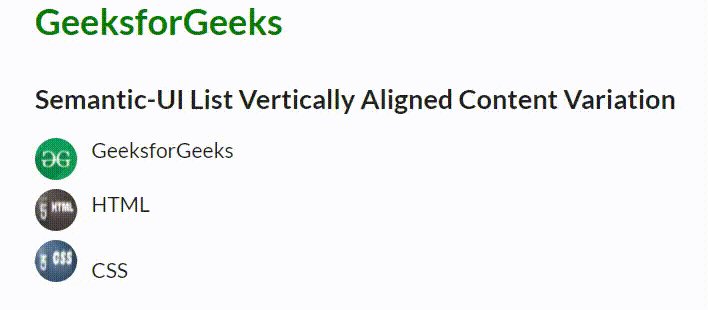
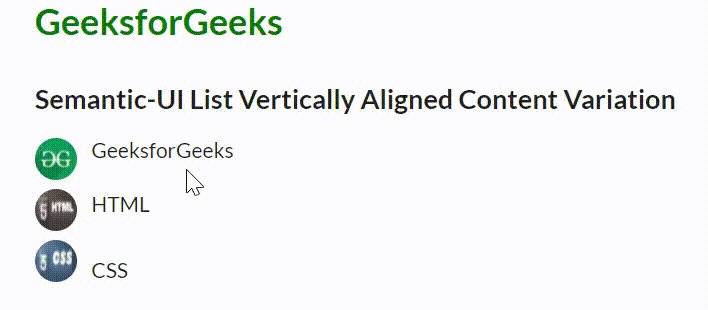
示例 1:此示例描述了 Semantic-UI List Vertically Aligned Content Variation 的使用。
HTML
Semantic-UI List Vertically Aligned Content Variation
GeeksforGeeks
Semantic-UI List Vertically Aligned Content Variation
![]() GeeksforGeeks
GeeksforGeeks
![]() HTML
HTML
![]() CSS
CSS
HTML
Semantic-UI List Vertically
Aligned Content Variation
GeeksforGeeks
Semantic-UI List Vertically Aligned
Content Variation
![]() GeeksforGeeks
GeeksforGeeks
![]() HTML
HTML
![]() CSS
CSS
输出:

Semantic-UI 列表垂直对齐的内容变化
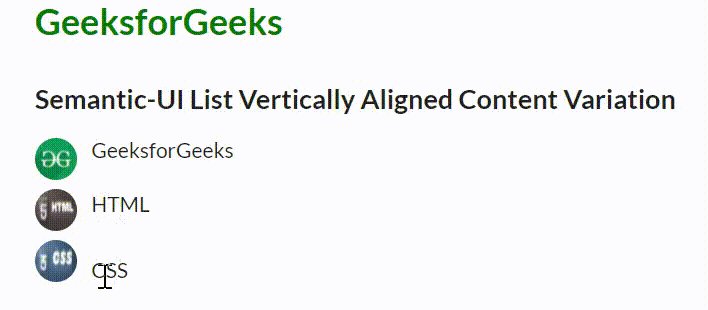
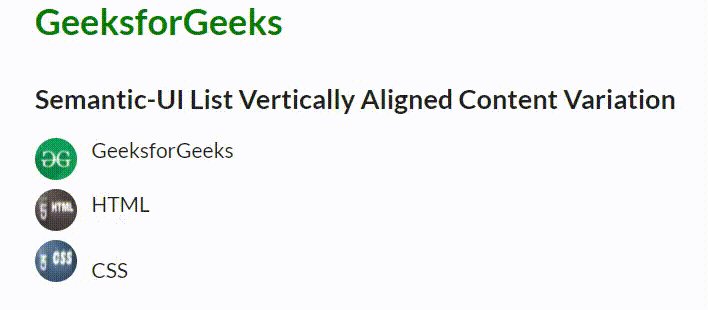
示例 2:此示例描述了 Semantic-UI List Vertically Aligned Content Variation 的使用。
HTML
Semantic-UI List Vertically
Aligned Content Variation
GeeksforGeeks
Semantic-UI List Vertically Aligned
Content Variation
![]() GeeksforGeeks
GeeksforGeeks
![]() HTML
HTML
![]() CSS
CSS
输出:

Semantic-UI 列表垂直对齐的内容变化
参考: https://semantic-ui.com/elements/list.html#vertically-aligned