Semantic-UI 图像垂直对齐的变化
Semantic UI 是一个开源开发框架,它提供预定义的类,使我们的网站看起来漂亮、令人惊叹且响应迅速。它类似于具有预定义类的 Bootstrap。它使用 jQuery 和 CSS 来创建接口。它也可以像 bootstrap 一样通过 CDN 直接使用。
使用语义 ui 在我们的网站上放置图像有不同的风格,使我们的网站看起来更棒。 Semantic-UI Image Vertically Aligned Variations 用于在网页中添加图像的垂直对齐。
Semantic-UI Image Vertically Aligned Variations 类:
- 顶部对齐:用于设置对齐到顶部。
- 中间对齐:用于设置对齐到中间。
- 底部对齐:用于设置对齐到底部。
句法:
 Top Aligned
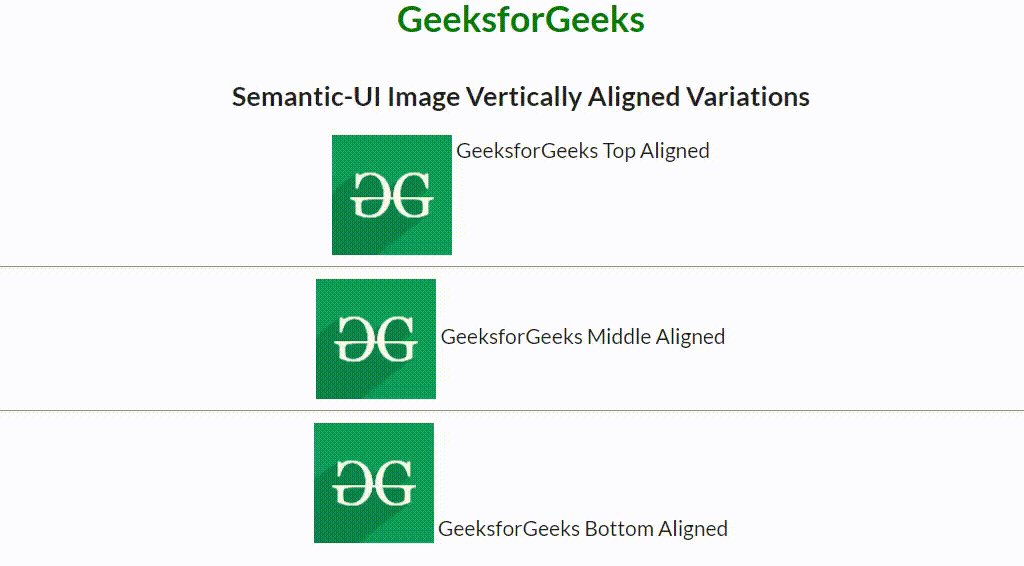
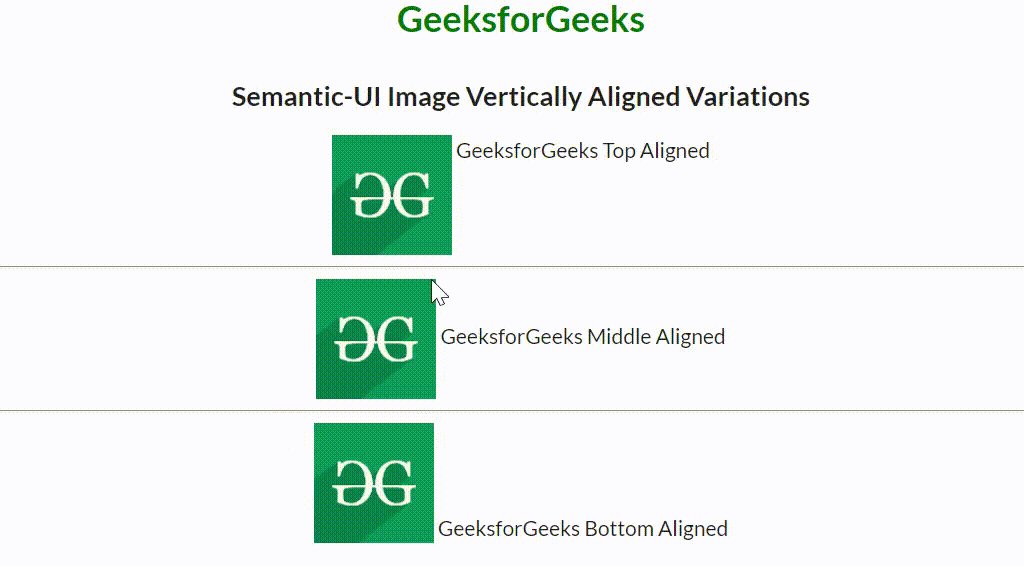
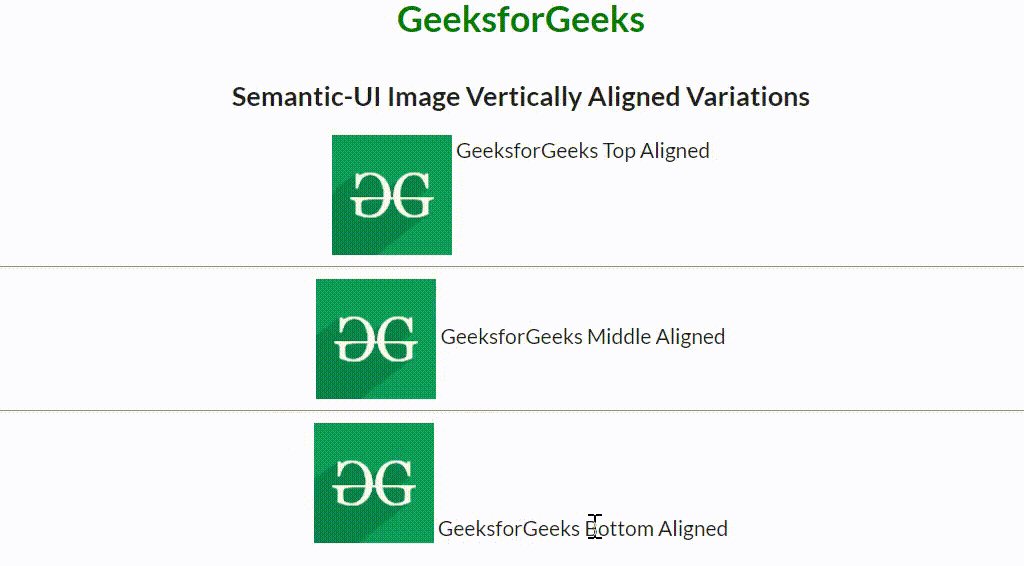
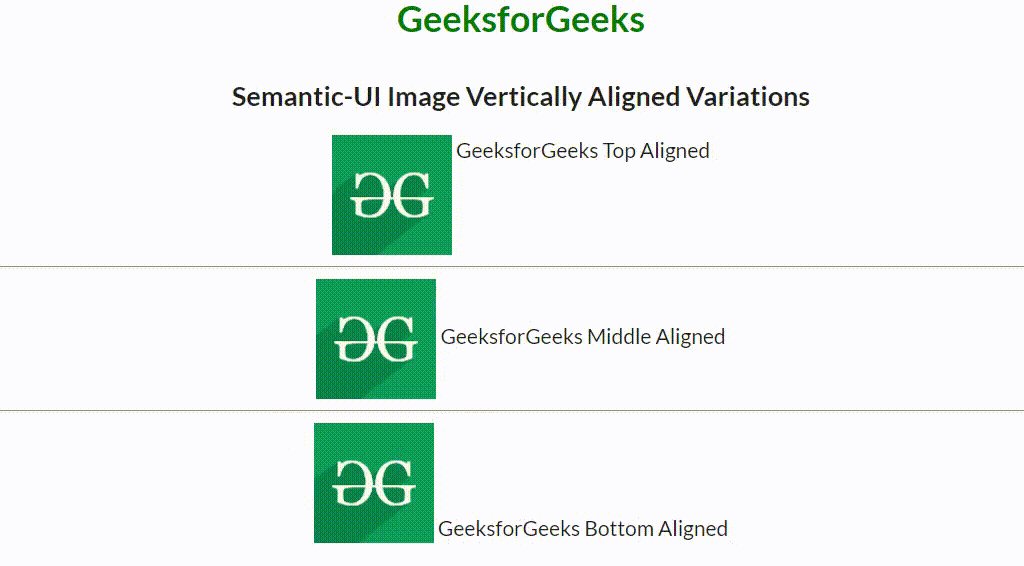
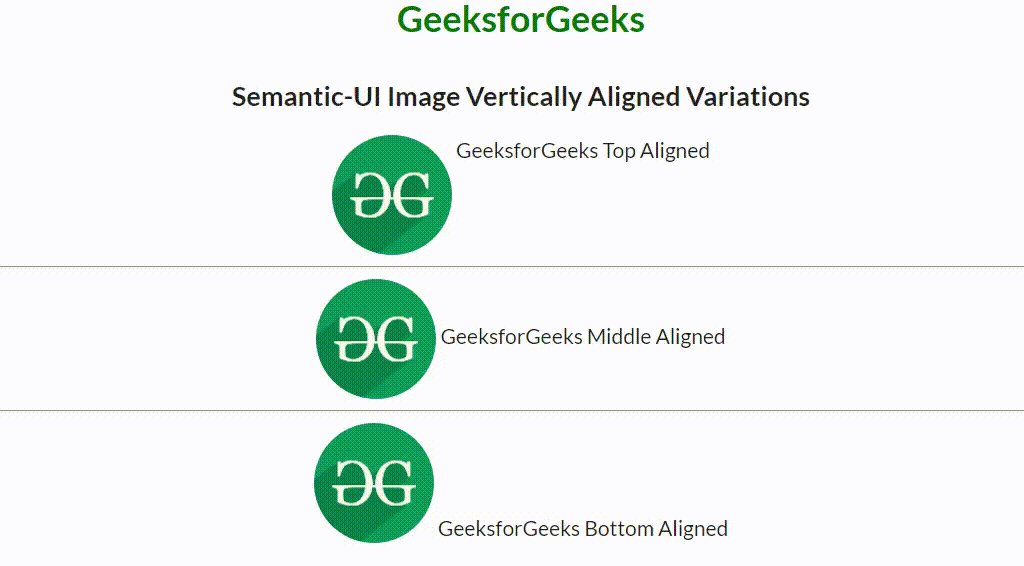
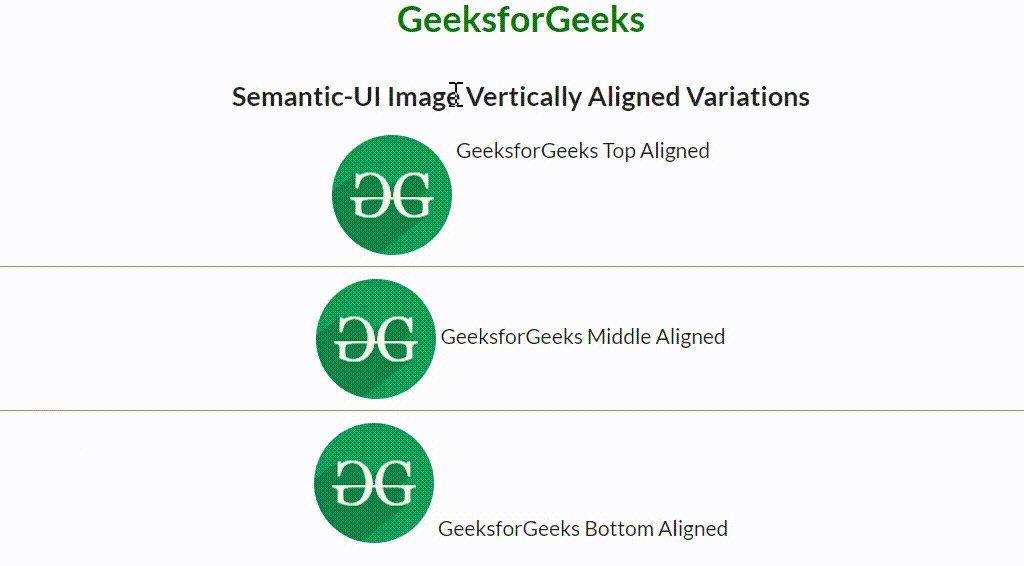
Top Aligned示例 1:在此示例中,我们将使用 Semantic-UI Image Vertically Aligned Variations 来显示图像的对齐方式。
HTML
Semantic-UI Image Vertically Aligned Variations
GeeksforGeeks
Semantic-UI Image Vertically Aligned Variations
 GeeksforGeeks Top Aligned
GeeksforGeeks Top Aligned
 GeeksforGeeks Middle Aligned
GeeksforGeeks Middle Aligned
 GeeksforGeeks Bottom Aligned
GeeksforGeeks Bottom Aligned
HTML
Semantic-UI Image Vertically Aligned Variations
GeeksforGeeks
Semantic-UI Image Vertically Aligned Variations
 GeeksforGeeks Top Aligned
GeeksforGeeks Top Aligned
 GeeksforGeeks Middle Aligned
GeeksforGeeks Middle Aligned
 GeeksforGeeks Bottom Aligned
GeeksforGeeks Bottom Aligned
输出:

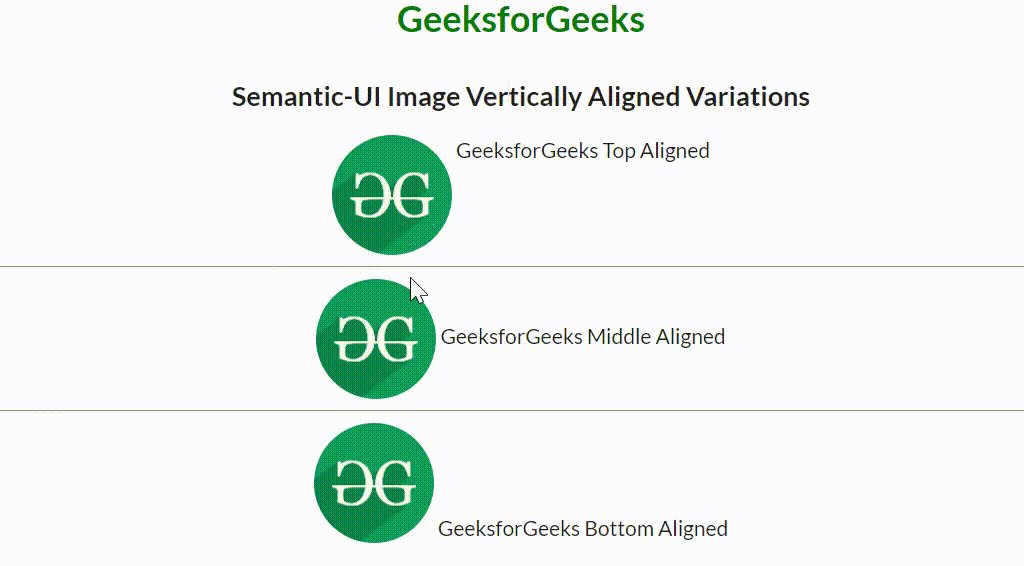
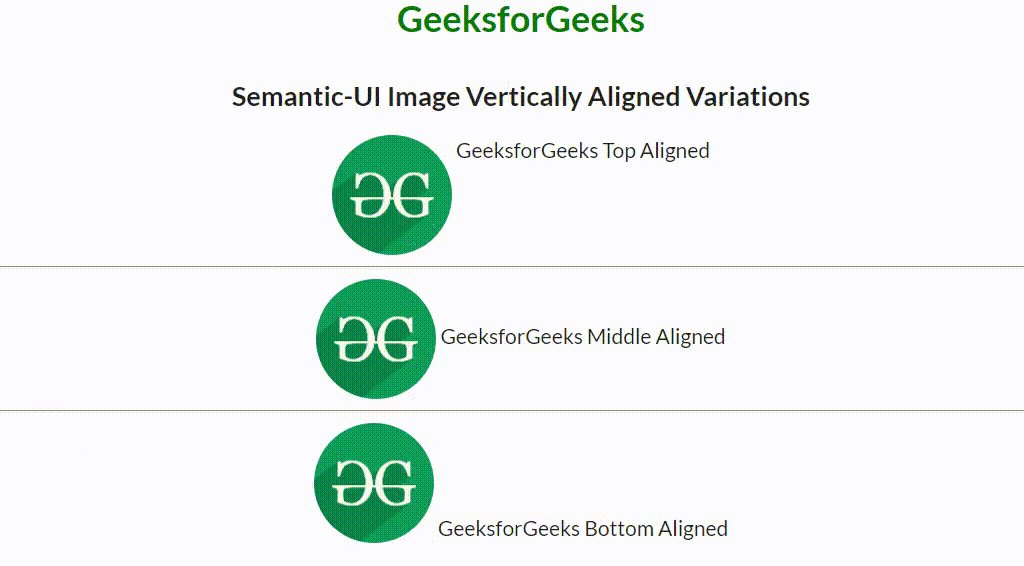
示例 2:在此示例中,我们将使用 Semantic-UI Image Vertically Aligned Variations with Circular variables 来显示图像的对齐方式。
HTML
Semantic-UI Image Vertically Aligned Variations
GeeksforGeeks
Semantic-UI Image Vertically Aligned Variations
 GeeksforGeeks Top Aligned
GeeksforGeeks Top Aligned
 GeeksforGeeks Middle Aligned
GeeksforGeeks Middle Aligned
 GeeksforGeeks Bottom Aligned
GeeksforGeeks Bottom Aligned
输出:

参考: https://semantic-ui.com/elements/image.html#vertically-aligned