Semantic-UI Dimmer 垂直对齐变化
Semantic UI是一个现代框架,用于为网站开发无缝设计。它为用户提供了轻量级的组件体验。它使用预定义的 CSS 和 jQuery 来整合不同的框架。
Semantic UI Dimmer 用于隐藏干扰或网站内容并将焦点移至主要内容。它可用于查看重要的更新或通知。
Semantic UI Dimmer Vertical Alignment Variation 用于将调光器的内容与调光器的顶部或底部对齐。
语义 UI 调光器垂直对齐变化类:
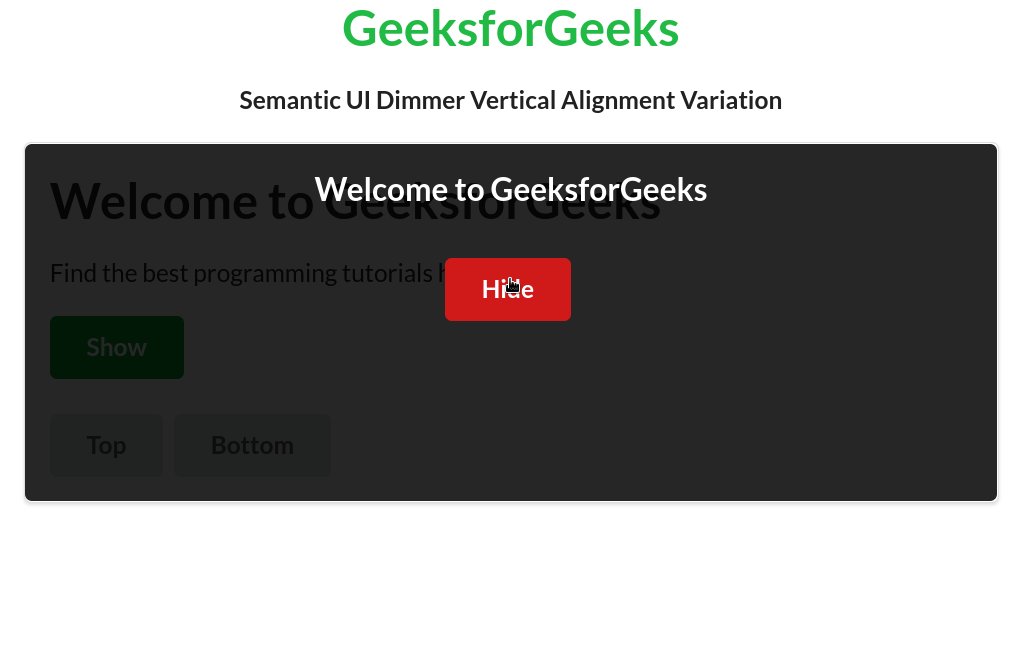
- 顶部对齐:这使得调光器的内容顶部对齐。
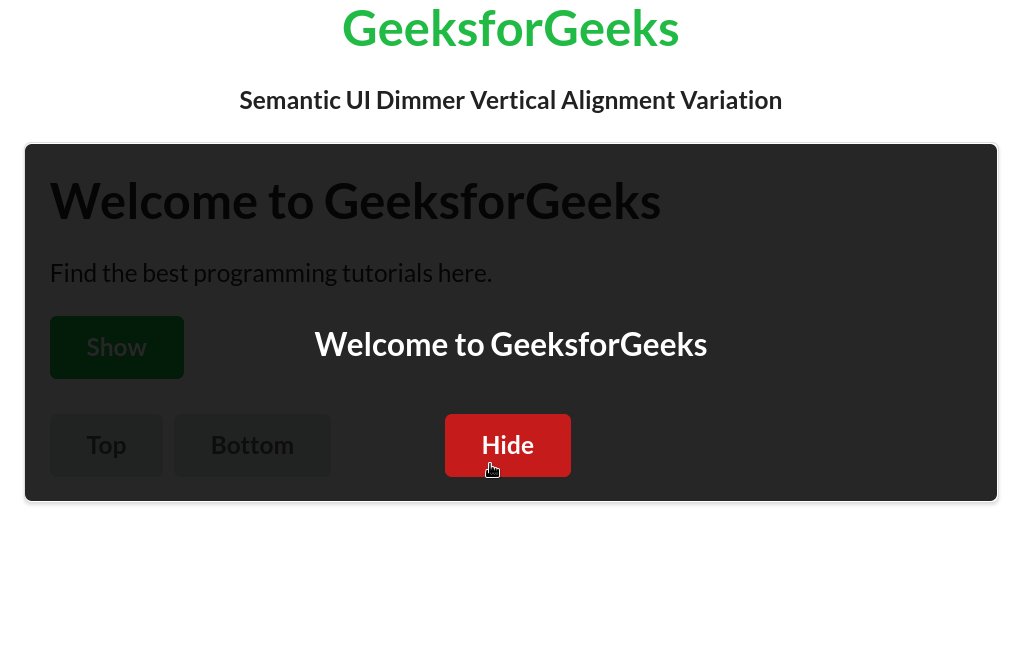
- 底部对齐:这使得调光器底部对齐的内容。
语法:将所需的对齐添加到调光器容器中,如下所示:
...
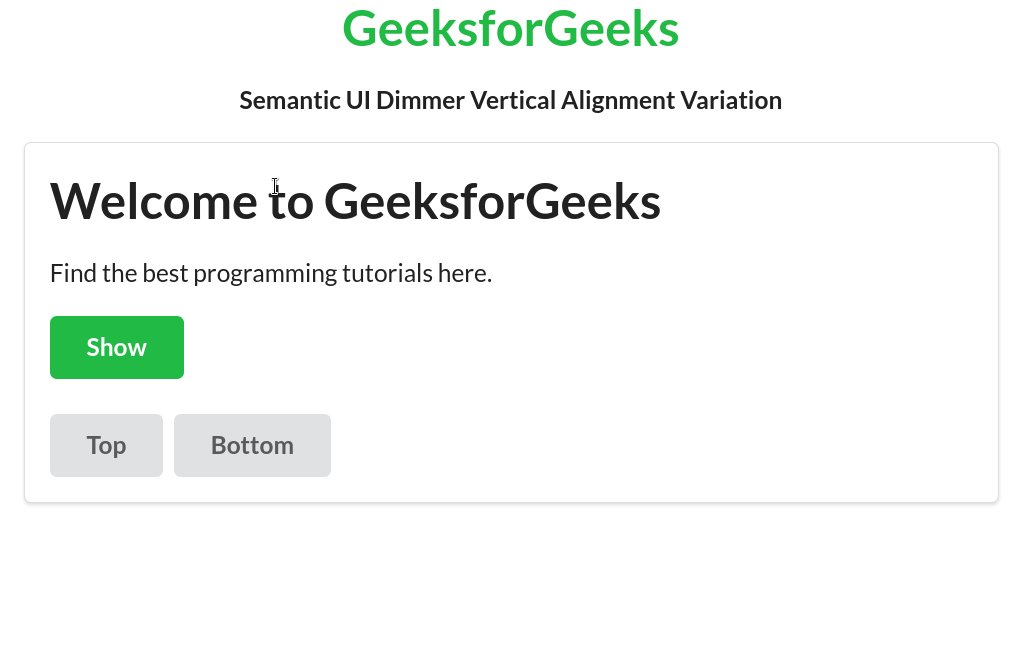
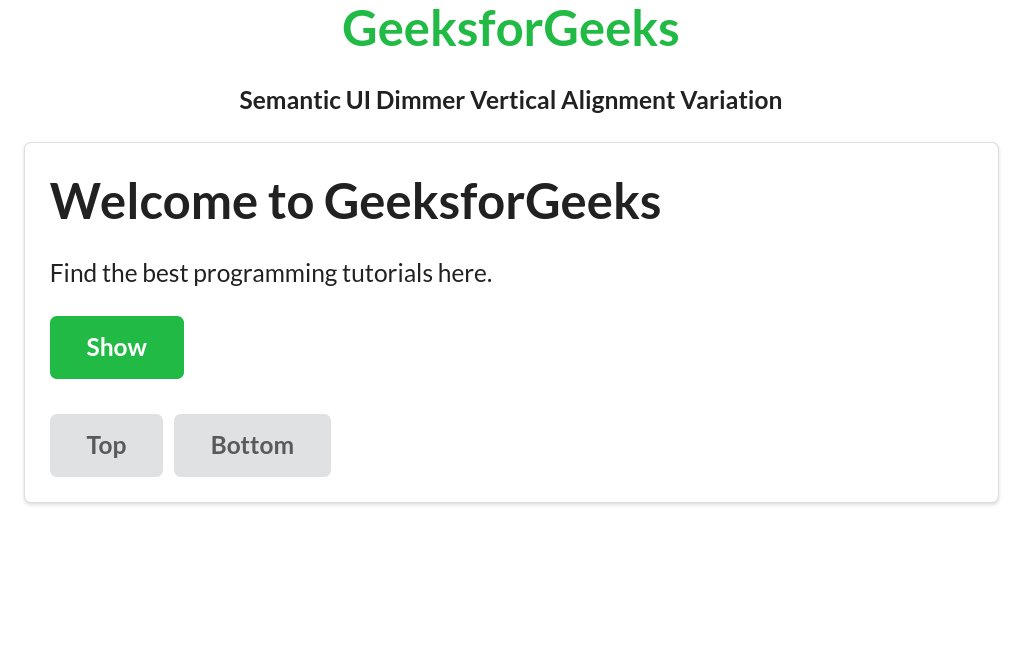
示例:在以下示例中,我们有两个按钮来更改调光器内容的对齐方式。
HTML
GeeksforGeeks
Semantic UI Dimmer Vertical Alignment Variation
Welcome to GeeksforGeeks
Welcome to GeeksforGeeks
Find the best programming tutorials here.
输出:

参考: https://semantic-ui.com/modules/dimmer.html#vertical-alignment