Semantic-UI 段文本对齐变化
Semantic UI是一个开源开发框架,它提供预定义的类,使我们的网站看起来漂亮、令人惊叹且响应迅速。它类似于具有预定义类的 Bootstrap。它使用 jQuery 和 CSS 来创建接口。它也可以像 bootstrap 一样通过 CDN 直接使用。
Semantic UI提供用户的段类以将它们放置在网站上并使段看起来更漂亮。在这篇文章中,让我们看看段文本对齐变化:
语义 UI 段文本对齐变体类:
- 左:这将文本与段的左侧对齐。
- 右:这将文本与段的右侧对齐。
- center :这会将文本与段的中心对齐。
句法:
...
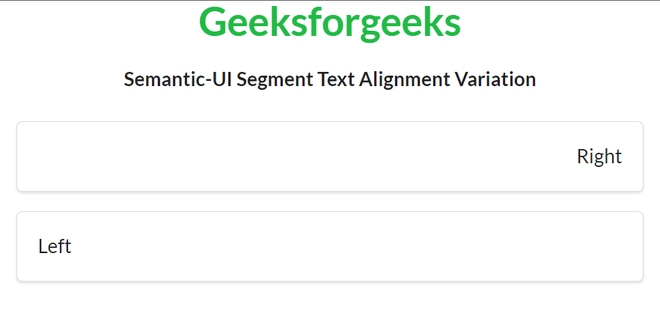
示例 1:下面的代码演示了句段文本对齐变化的左右对齐方式。
HTML
Semantic-UI Segment Text Alignment Variation
Geeksforgeeks
Semantic-UI Segment Text Alignment Variation
Right
Left
HTML
Semantic-UI Segment Text Alignment Variation
GeeksforGeeks
Semantic-UI Segment Text Alignment Variation
GeeksforGeeks
输出:

Semantic-UI 段文本对齐变化
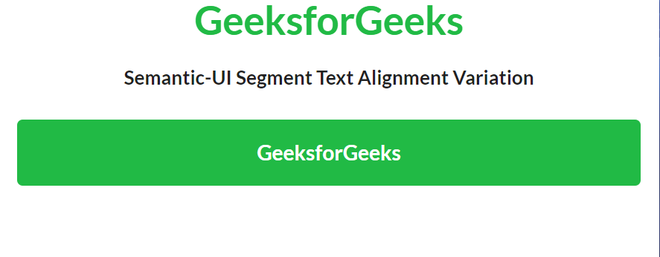
示例 2:以下代码演示了句段文本对齐变体中心对齐。
HTML
Semantic-UI Segment Text Alignment Variation
GeeksforGeeks
Semantic-UI Segment Text Alignment Variation
GeeksforGeeks
输出:

Semantic-UI 段文本对齐变化
参考: https://semantic-ui.com/elements/segment.html#text-alignment