Semantic-UI 表垂直对齐变化
Semantic UI是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。它使用一个类将 CSS 添加到元素中。
表格是一种组织大量数据的简单方法。表是行和列中的数据排列,或者可能是更复杂的结构。表格广泛用于交流、研究和数据分析。表格可用于各种任务,例如呈现文本信息和数字数据。它可用于比较表格形式布局中的两个或多个项目。表用于创建数据库。 HTML 表和语义 UI 表在结构上都是相同的。
表格垂直对齐变体有助于垂直对齐表格标题、行或单元格。
语义 UI 表垂直对齐变化类:
- 顶部对齐:此类垂直对齐顶部的表格单元格或行。
- 底部对齐:此类垂直对齐底部的表格单元格或行。
- celled:此类将表格的每一行划分为单独的单元格。
句法:
...
...
...
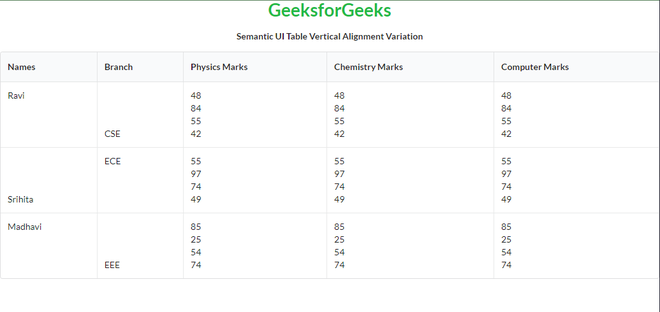
示例 1:这是一个基本示例,说明了使用语义 UI 创建的不同表格垂直对齐变体。
HTML
Semantic UI Table Vertical Alignment Variation
GeeksforGeeks
Semantic UI Table Vertical Alignment Variation
Names
Branch
Physics Marks
Chemistry Marks
Computer Marks
Ravi
CSE
48
84
55
42
48
84
55
42
48
84
55
42
Srihita
ECE
55
97
74
49
55
97
74
49
55
97
74
49
Madhavi
EEE
85
25
54
74
85
25
54
74
85
25
54
74
HTML
Semantic UI Table Vertical Alignment Variation
GeeksforGeeks
Semantic UI Table Vertical Alignment Variation
Names
Branch
Physics Marks
Chemistry Marks
Computer Marks
Ravi
CSE
48
84
55
42
48
84
55
42
48
84
55
42
Srihita
ECE
55
97
74
49
55
97
74
49
55
97
74
49
Madhavi
EEE
85
25
54
74
85
25
54
74
85
25
54
74
输出:

Semantic-UI 表垂直对齐变化
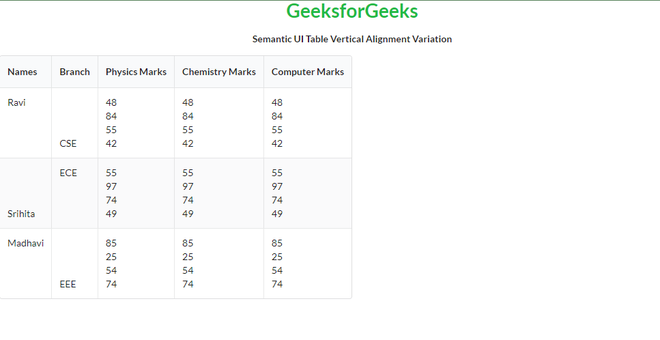
示例 2:这是一个基本示例,说明了使用语义 UI 创建的不同折叠条带表垂直对齐变体。
HTML
Semantic UI Table Vertical Alignment Variation
GeeksforGeeks
Semantic UI Table Vertical Alignment Variation
Names
Branch
Physics Marks
Chemistry Marks
Computer Marks
Ravi
CSE
48
84
55
42
48
84
55
42
48
84
55
42
Srihita
ECE
55
97
74
49
55
97
74
49
55
97
74
49
Madhavi
EEE
85
25
54
74
85
25
54
74
85
25
54
74
输出:

Semantic-UI 表垂直对齐变化
参考: https://semantic-ui.com/collections/table.html#vertical-alignment