Semantic-UI 列表水平变化
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。它使用一个类将 CSS 添加到元素中。
Semantic-UI 列表为我们提供了列表的不同变体,例如 Horizontal 、 Inverted、Selection、Animated、Relaxed、Divided、Celled 和 Size 变体。在这里我们将了解 Semantic-UI List Horizontal Variation 用于水平显示列表项。
Semantic-UI 列表水平变化类:
- 水平:此类用于创建水平格式的列表项。
句法:
...
...
示例 1:在此示例中,我们正在创建具有水平变化的列表项。
HTML
Semantic-UI List Horizontal Variation
GeeksforGeeks
Semantic-UI List Horizontal Variation
HTML
Semantic-UI List Horizontal Variation
GeeksforGeeks
Semantic-UI List Horizontal Variation
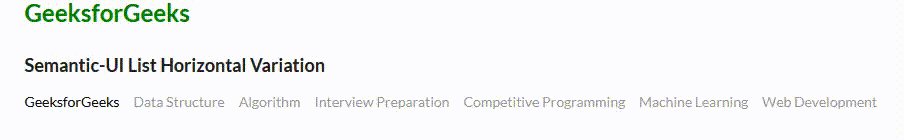
输出:

Semantic-UI 列表水平变化
示例 2:在此示例中,我们正在创建具有水平变化的项目列表。
HTML
Semantic-UI List Horizontal Variation
GeeksforGeeks
Semantic-UI List Horizontal Variation
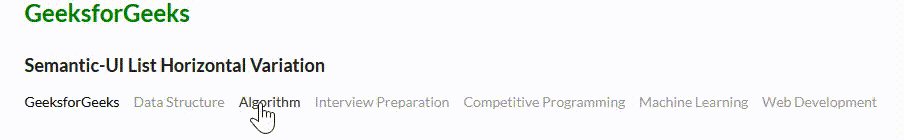
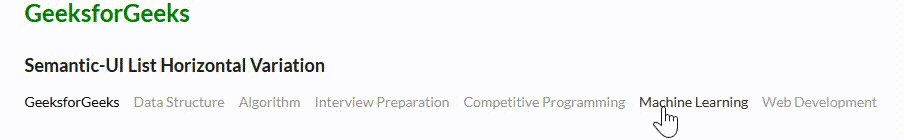
输出:

Semantic-UI 列表水平变化
参考: https://semantic-ui.com/elements/list.html#horizontal