jQuery UI 可排序的滚动速度选项
jQuery UI 是一种基于 Web 的技术,由各种 GUI 小部件、视觉效果和主题组成。这些功能可以使用 jQuery、JavaScript 库来实现。 jQuery UI 是为网页构建 UI 界面的最佳工具。它还可以用于构建高度交互的 Web 应用程序,或者可以用于轻松添加小部件。
在本文中,我们将学习jQuery UI Sortable scrollSpeed 选项,该选项指定一旦鼠标指针进入滚动灵敏度范围,窗口应滚动的速度。它是数字类型,默认值为 20。
句法:
使用具有特定数值的 scrollSpeed 选项初始化可排序,可以给出如下:
$( "Selector" ).sortable({ scrollSpeed: 40 });设置滚动速度选项:
$( "Selector" ).sortable( "option", "scrollSpeed", 40 );获取 scrollSpeed 选项:
var scrollSpeed = $( "Selector" ).sortable( "option", "scrollSpeed" );
CDN 链接:添加项目所需的 jQuery Mobile 脚本:
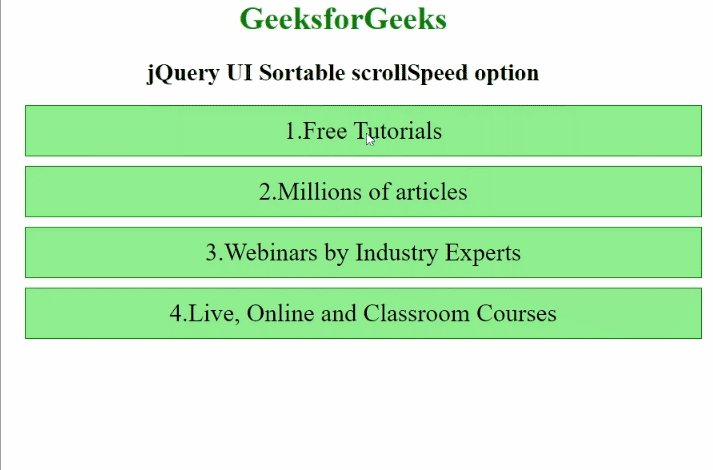
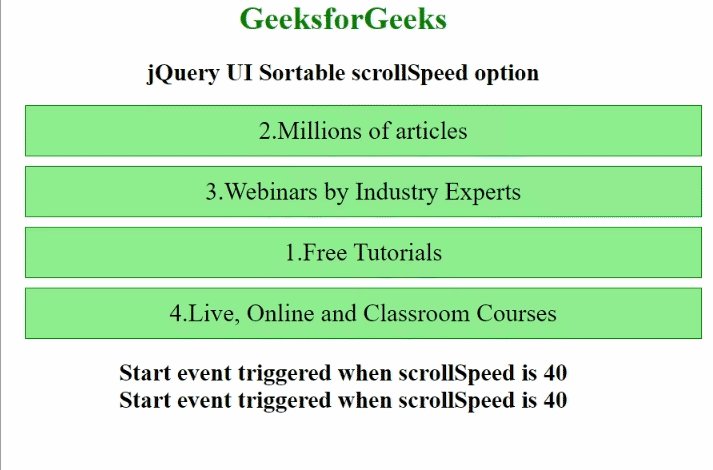
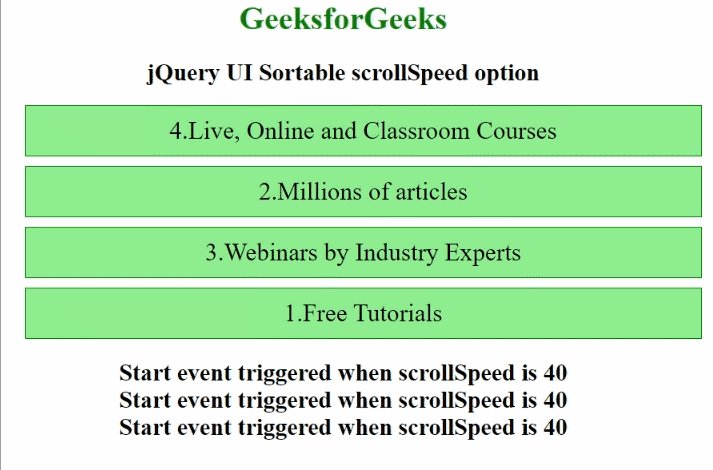
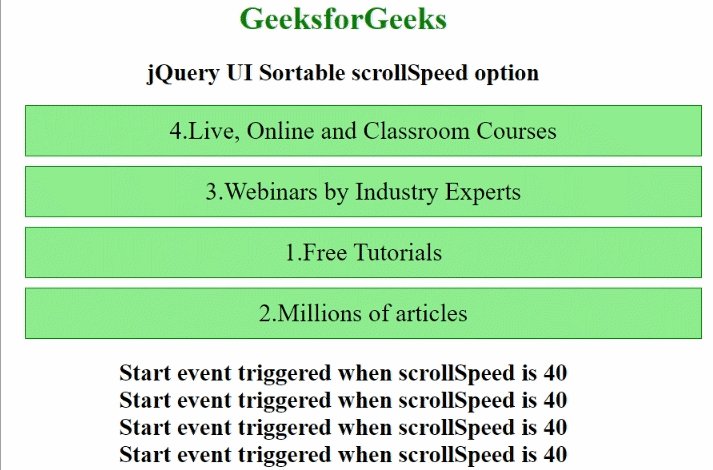
示例:下面的示例说明了 jquery UI Sortable scrollSpeed 选项,其中我们将 scrollSpeed 选项更改为 40,并且 start 事件将触发显示当前 scrollSpeed 选项。
HTML
jQuery UI Sortable scrollSpeed option
GeeksforGeeks
jQuery UI Sortable scrollSpeed option
-
1.Free Tutorials
-
2.Millions of articles
-
3.Webinars by Industry Experts
-
4.Live, Online and Classroom Courses
输出:

jQuery UI 可排序的滚动速度选项
参考: https ://api.jqueryui.com/sortable/#option-scrollSpeed