jQuery UI 可排序滚动灵敏度选项
jQuery UI 是一种基于 Web 的技术,由各种 GUI 小部件、视觉效果和主题组成。这些功能可以使用 jQuery JavaScript 库来实现。 jQuery UI 是为网页构建 UI 界面的最佳工具。它还可以用于构建高度交互的 Web 应用程序,或者可以用于轻松添加小部件。
在本文中,我们将使用jQuery UI Sortable scrollSensitivity 选项来定义鼠标必须离边缘多近才能开始滚动。
句法:
$( ".selector" ).sortable({scrollSensitivity: 30});设置 scrollSensitivity 选项:
$( ".selector" ).sortable( "option", "scrollSensitivity", 30 );要获取 scrollSensitivity 选项:
var scrollSensitivity = $( ".selector" ) .sortable( "option", "scrollSensitivity" );
注意: scrollSenitivity 选项的默认值为 10。
CDN 链接:首先,添加项目所需的 jQuery Mobile 脚本。
示例:下面的程序将说明 jQuery UI scrollSensitivity 选项的使用,在下面的程序中,我们将 scrollSensitivity 选项设置为 30,启动事件将触发并显示当前的 scrollSensitivity 选项。
HTML
jQuery UI Sortable scrollSensitivity option
GeeksforGeeks
jQuery UI Sortable scrollSensitivity option
-
1.Free Tutorials
-
2.Millions of articles
-
3.Webinars by Industry Experts
-
4.Live, Online and Classroom Courses
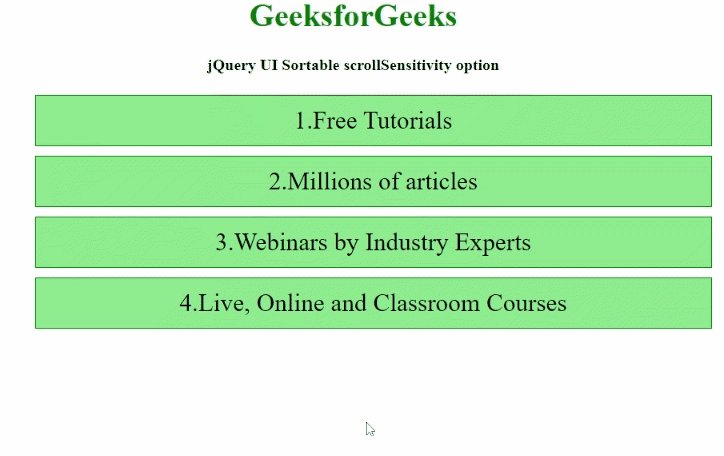
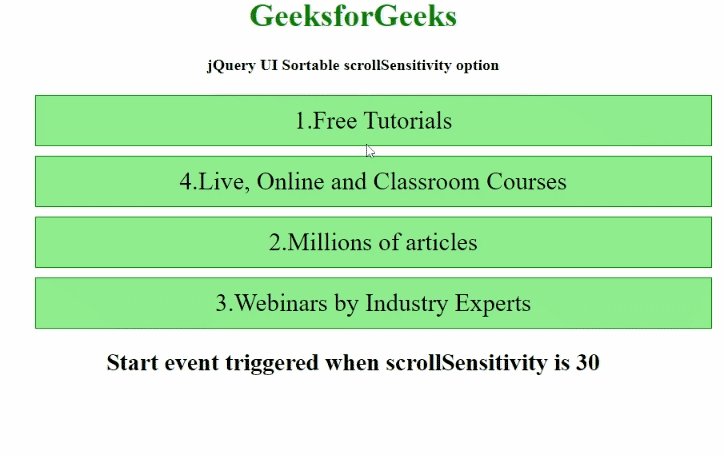
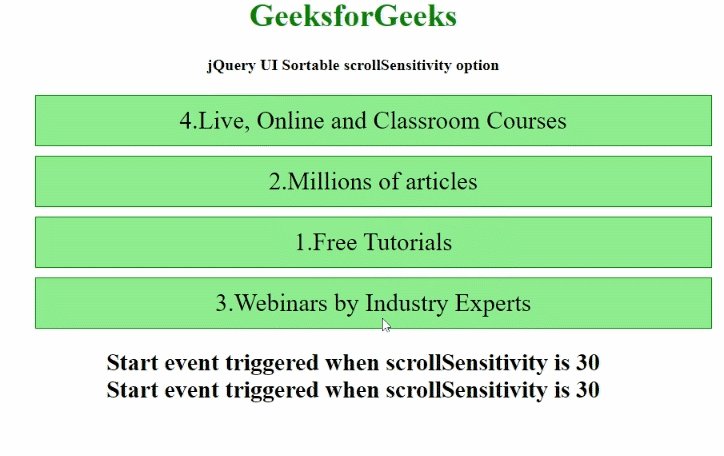
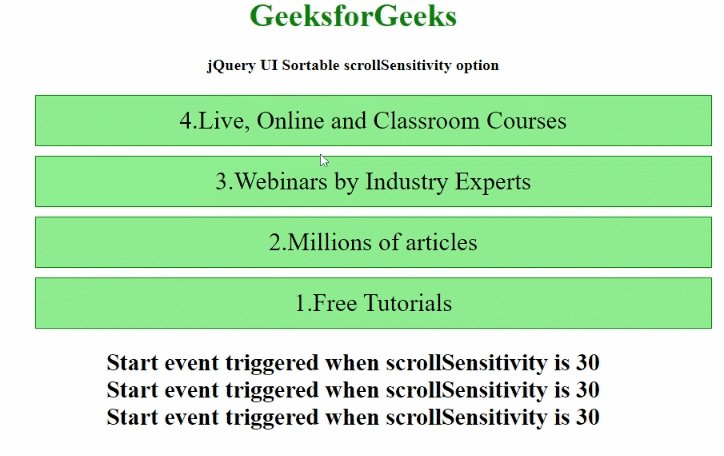
输出:

jQuery UI 可排序滚动灵敏度选项
参考: https://api.jqueryui.com/sortable/#option-scrollSensitivity