- Selenium WebDriver处理复选框(1)
- Selenium WebDriver处理复选框
- Selenium-Webdriver(1)
- Selenium-Webdriver
- Selenium WebDriver-处理警报(1)
- Selenium WebDriver-处理警报
- selenium webdriver python (1)
- Selenium WebDriver处理单选按钮(1)
- Selenium WebDriver处理单选按钮
- selenium webdriver python 代码示例
- Selenium远程Webdriver和Selenium Webdriver之间的区别
- Selenium远程Webdriver和Selenium Webdriver之间的区别(1)
- Selenium Webdriver安装(1)
- Selenium Webdriver安装
- Selenium Remote Webdriver 和Selenium Webdriver 的区别
- Selenium Remote Webdriver 和Selenium Webdriver 的区别(1)
- Selenium Remote Webdriver 和Selenium Webdriver 的区别
- Selenium Remote Webdriver 和Selenium Webdriver 的区别(1)
- selenium 中的 webdriver 是什么 (1)
- Selenium WebDriver命令(1)
- Selenium WebDriver命令
- Selenium WebDriver教程(1)
- Selenium WebDriver教程
- Selenium WebDriver与Python教程
- Selenium WebDriver与Python教程(1)
- selenium webdriver 导入 - Python (1)
- 使用带有下拉菜单的 selenium (1)
- selenium 中的 webdriver 是什么 - 无论代码示例
- Selenium WebDriver的应用和使用(1)
📅 最后修改于: 2020-11-06 04:44:50 🧑 作者: Mango
Selenium WebDriver-处理下拉菜单
在本节中,您将学习如何在Selenium WebDriver中处理下拉菜单。
在继续本节之前,让我们首先了解Selenium WebDriver中处理下拉菜单的一些基础知识。
在Selenium WebDriver中选择
Selenium WebDriver中的“选择”类用于在下拉列表中选择和取消选择选项。通过将下拉式webElement作为参数传递给其构造函数,可以初始化Select类型的对象。
WebElement testDropDown = driver.findElement(By.id("testingDropdown"));
Select dropdown = new Select(testDropDown);
如何从下拉菜单中选择一个选项?
WebDriver提供了三种从下拉菜单中选择选项的方式。
1. selectByIndex-用于根据其索引从0开始选择一个选项。
dropdown.selectByIndex(5);
2. selectByValue-用于根据其“值”属性选择一个选项。
dropdown.selectByValue("Database");
3. selectByVisibleText-用于根据选项上方的文本选择选项。
dropdown.selectByVisibleText("Database Testing");
让我们考虑一个测试案例,在该案例中,我们将自动化以下场景:
- 调用Google Chrome浏览器
- 公开网址: https://www.testandquiz.com/selenium/testing.html
- 从下拉菜单中选择选项“数据库测试”
- 关闭浏览器
我们将逐步创建测试用例,以使您完全了解如何处理WebDriver中的下拉菜单。
步骤1。启动Eclipse IDE,并打开我们在本教程前面的课程中创建的现有测试套件“ Demo_Test”。
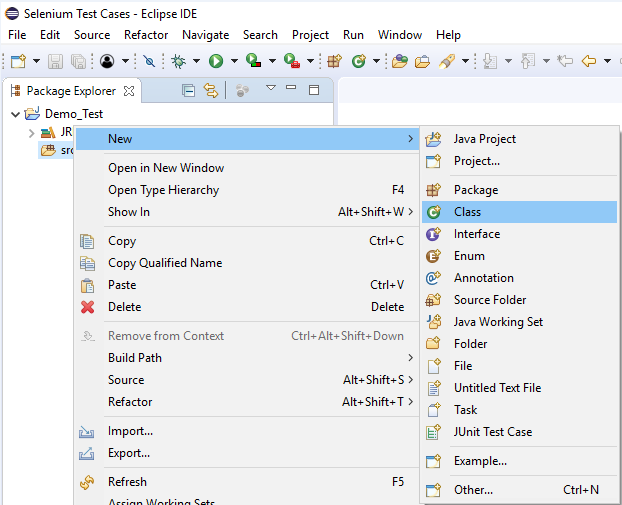
第2步。右键单击“ src”文件夹,然后从“新建”>“类”创建一个新的类文件。

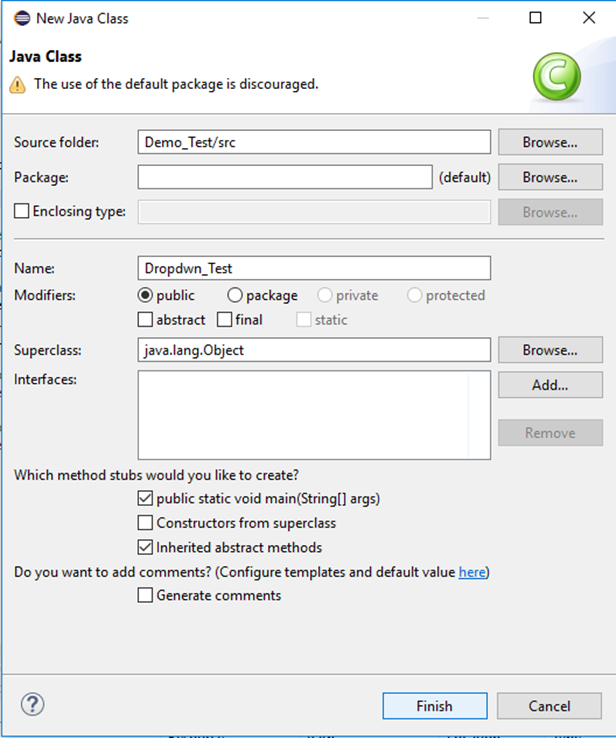
将您的班级名称命名为“ Dropdwn_Test”,然后单击“完成”按钮。

第三步让我们进入编码基础。
- 要调用Google Chrome浏览器,我们需要下载ChromeDriver.exe文件并将系统属性“在Chrome浏览器上运行测试”设置为ChromeDriver.exe文件的路径。我们已经在本教程的早期课程中对此进行了讨论。您也可以参考“在Chrome浏览器上运行测试”以了解如何下载和设置Chrome驱动程序的系统属性。
以下是为Chrome驱动程序设置系统属性的示例代码:
// System Property for Chrome Driver
System.setProperty("webdriver.chrome.driver","D:\\ChromeDriver\\chromedriver.exe");
- 之后,我们必须使用ChromeDriver类初始化Chrome驱动程序。
以下是使用ChromeDriver类初始化Chrome驱动程序的示例代码。
// Instantiate a ChromeDriver class.
WebDriver driver=new ChromeDriver();
结合以上两个代码块,我们将获得代码片段以启动Google Chrome浏览器。
// System Property for Chrome Driver
System.setProperty("webdriver.chrome.driver","D:\\ChromeDriver\\chromedriver.exe");
// Instantiate a ChromeDriver class.
WebDriver driver=new ChromeDriver();
- 之后,我们需要编写代码以使第二个测试场景自动化(导航到所需的URL)。
以下是示例代码,可导航到所需的URL:
// Launch Website
driver.navigate().to("https://www.testandquiz.com/selenium/testing.html");
到目前为止,完整的代码如下所示:
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class Partial_Link {
public static void main(String[] args) {
// System Property for Chrome Driver
System.setProperty("webdriver.chrome.driver","D:\\ChromeDriver\\chromedriver.exe");
// Instantiate a ChromeDriver class.
WebDriver driver=new ChromeDriver();
// Launch Website
driver.navigate().to("https://www.testandquiz.com/selenium/testing.html");
}
}
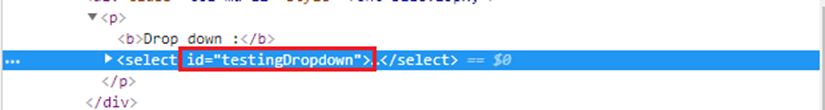
步骤4现在,我们将尝试通过检查其HTML代码来查找下拉菜单。
请按照下面给出的步骤在示例网页上找到下拉菜单。
- 公开网址: https://www.testandquiz.com/selenium/testing.html
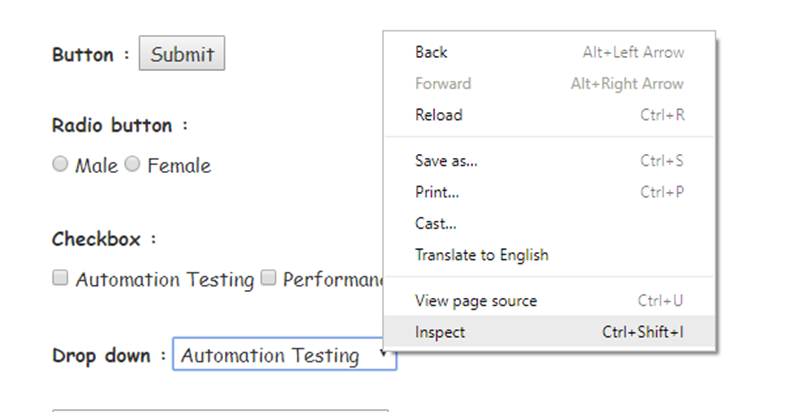
- 右键单击示例网页上的下拉菜单,然后选择“检查元素”

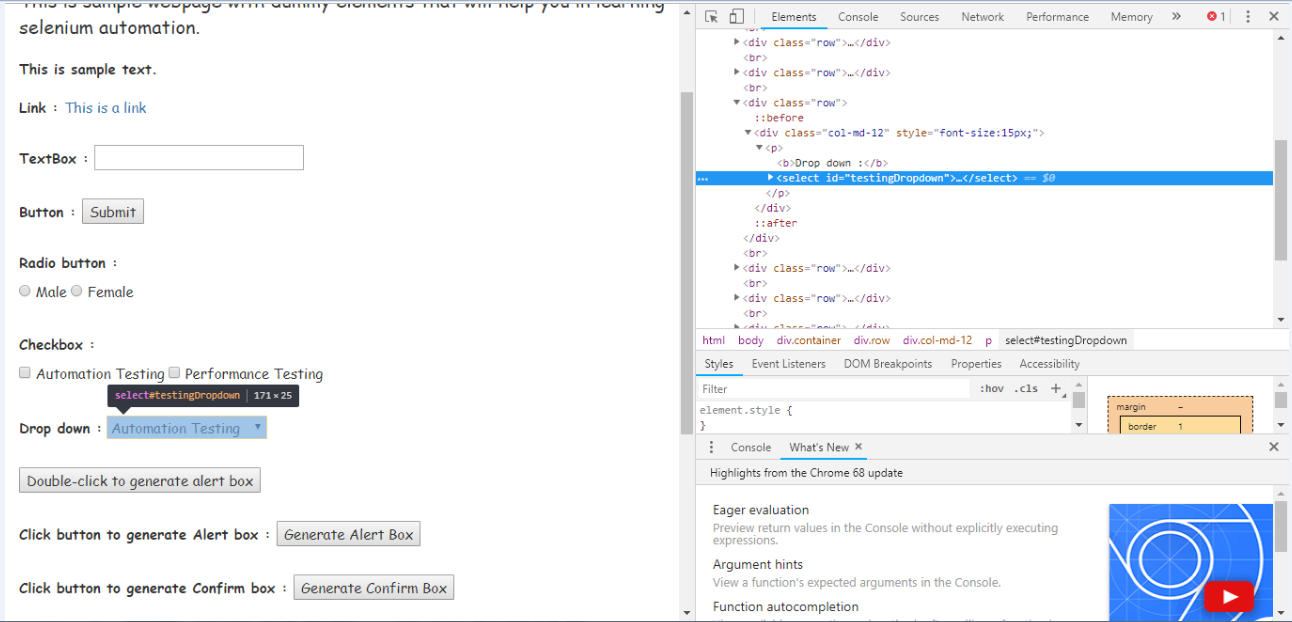
- 它将启动一个窗口,其中包含下拉菜单开发中涉及的所有特定代码。

- 记下其id属性。

第五步为了使我们的第三个测试场景自动化,我们需要编写代码,该代码将从下拉菜单中选择“数据库测试”选项。
这是示例代码,以便:
//Using Select class for selecting value from dropdown
Select dropdown = new Select(driver.findElement(By.id("testingDropdown")));
dropdown.selectByVisibleText("Database Testing");
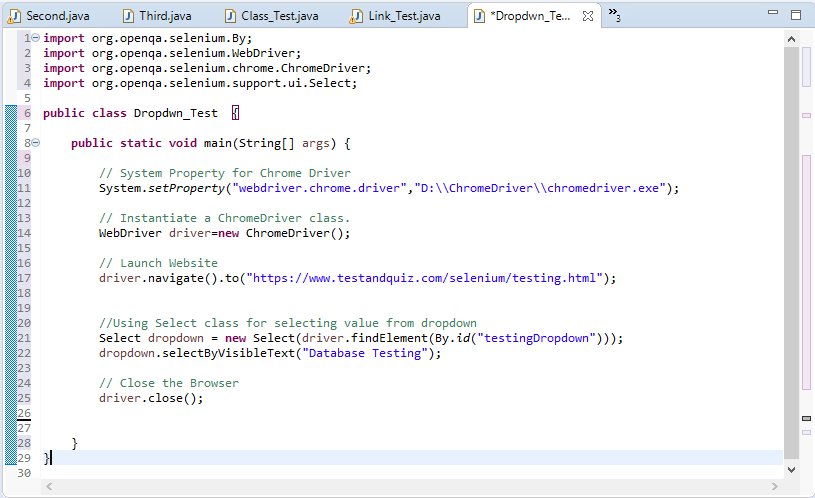
Thus, our final test script will look something like this:
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.support.ui.Select;
public class Dropdwn_Test {
public static void main(String[] args) {
// System Property for Chrome Driver
System.setProperty("webdriver.chrome.driver","D:\\ChromeDriver\\chromedriver.exe");
// Instantiate a ChromeDriver class.
WebDriver driver=new ChromeDriver();
// Launch Website
driver.navigate().to("https://www.testandquiz.com/selenium/testing.html");
//Using Select class for selecting value from dropdown
Select dropdown = new Select(driver.findElement(By.id("testingDropdown")));
dropdown.selectByVisibleText("Database Testing");
// Close the Browser
driver.close();
}
}
以下屏幕截图显示了我们的测试脚本的Eclipse窗口。

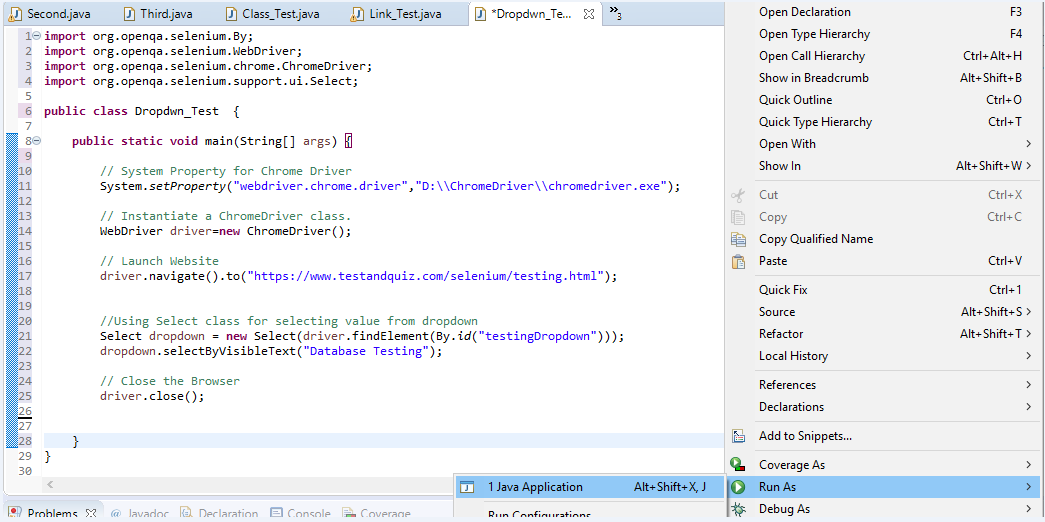
第六步右键单击Eclipse代码,然后选择运行方式> Java应用程序。

执行后,上述测试脚本将启动Chrome浏览器并自动执行所有测试方案。