- 在 selenium 中拖放 (1)
- Selenium-Webdriver
- Selenium-Webdriver(1)
- selenium webdriver python (1)
- 在 selenium 中拖放 - 任何代码示例
- selenium webdriver python 代码示例
- Selenium远程Webdriver和Selenium Webdriver之间的区别(1)
- Selenium远程Webdriver和Selenium Webdriver之间的区别
- Selenium Webdriver安装(1)
- Selenium Webdriver安装
- Selenium Remote Webdriver 和Selenium Webdriver 的区别
- Selenium Remote Webdriver 和Selenium Webdriver 的区别
- Selenium Remote Webdriver 和Selenium Webdriver 的区别(1)
- Selenium Remote Webdriver 和Selenium Webdriver 的区别(1)
- selenium 中的 webdriver 是什么 (1)
- Selenium WebDriver命令(1)
- Selenium WebDriver命令
- Selenium WebDriver教程(1)
- Selenium WebDriver教程
- Selenium WebDriver与Python教程
- Selenium WebDriver与Python教程(1)
- selenium webdriver 导入 - Python (1)
- selenium 中的 webdriver 是什么 - 无论代码示例
- Selenium WebDriver的应用和使用(1)
- Selenium WebDriver的应用和使用
- selenium webdriver 导入 - Python 代码示例
- Selenium Webdriver与Selenium-RC
- Selenium Webdriver与Selenium-RC(1)
- Selenium WebDriver-导航命令(1)
📅 最后修改于: 2020-11-06 04:46:03 🧑 作者: Mango
Selenium WebDriver-拖放
在本节中,您将学习如何在Selenium WebDriver中执行诸如拖放的复杂操作。
在继续本节之前,让我们首先了解有关拖放操作的一些概念。
Selenium WebDriver中的操作
为了执行复杂的用户交互(例如拖放),我们在Selenium WebDriver中有一个Actions类。使用Actions类,我们首先构建一系列复合事件,然后使用Action(代表单个用户交互的接口)执行该事件。我们将在此处使用的Actions类的不同方法是-
- clickAndHold(WebElement元素) -单击中间的一个Web元素(不释放)。
- moveToElement(WebElement element) -将鼠标指针移动到Web元素的中间,而无需单击。
- release(WebElement元素) -释放左键单击(处于按下状态)。
- build() -生成一个复合动作
让我们考虑一个测试案例,在该案例中,我们将自动化以下场景:
- 调用Firefox浏览器
- 公开网址: https://www.testandquiz.com/selenium/testing.html
- 将JavaTpoint图标拖放到文本框中
我们将逐步创建测试用例,以使您完全了解如何处理WebDriver中的拖放。
步骤1。启动Eclipse IDE,并打开我们在本教程前面的课程中创建的现有测试套件“ Demo_Test”。
第2步。右键单击“ src”文件夹,然后从“新建”>“类”创建一个新的类文件。

将您的班级名称命名为“ Dragdrp_Test”,然后单击“完成”按钮。

第三步让我们进入编码基础。
- 要调用Firefox浏览器,我们需要下载Gecko驱动程序并为Gecko驱动程序设置系统属性。我们已经在本教程的早期课程中对此进行了讨论。您可以参考“在Firefox浏览器上运行测试”以了解如何下载和设置Firefox驱动程序的系统属性。
这是为Gecko驱动程序设置系统属性的示例代码:
// System Property for Gecko Driver
System.setProperty("webdriver.gecko.driver","D:\\GeckoDriver\\geckodriver.exe" );
- 之后,我们必须使用所需功能类初始化Gecko驱动程序。
这是使用DesiredCapabilities类初始化壁虎驱动程序的示例代码。
// Initialize Gecko Driver using Desired Capabilities Class
DesiredCapabilities capabilities = DesiredCapabilities.firefox();
capabilities.setCapability("marionette",true);
WebDriver driver= new FirefoxDriver(capabilities);
结合以上两个代码块,我们将获得代码段以启动Firefox浏览器。
// System Property for Gecko Driver
System.setProperty("webdriver.gecko.driver","D:\\GeckoDriver\\geckodriver.exe" );
// Initialize Gecko Driver using Desired Capabilities Class
DesiredCapabilities capabilities = DesiredCapabilities.firefox();
capabilities.setCapability("marionette",true);
WebDriver driver= new FirefoxDriver(capabilities);
之后,我们需要编写代码以自动化第二个测试场景(导航到所需的URL)
以下是示例代码,可导航到所需的URL:
// Launch Website
driver.navigate().to("https://www.testandquiz.com/selenium/testing.html");
到目前为止,完整的代码如下所示:
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.remote.DesiredCapabilities;
public class Dragdrp_Test {
public static void main(String[] args) {
// System Property for Gecko Driver
System.setProperty("webdriver.gecko.driver","D:\\GeckoDriver\\geckodriver.exe" );
// Initialize Gecko Driver using Desired Capabilities Class
DesiredCapabilities capabilities = DesiredCapabilities.firefox();
capabilities.setCapability("marionette",true);
WebDriver driver= new FirefoxDriver(capabilities);
// Launch Website
driver.navigate().to("https://www.testandquiz.com/selenium/testing.html");
}
}
第四步。现在,我们将尝试找到JavaTpoint图标和文本框,以执行拖放操作。众所周知,定位元素涉及对其HTML代码的检查。
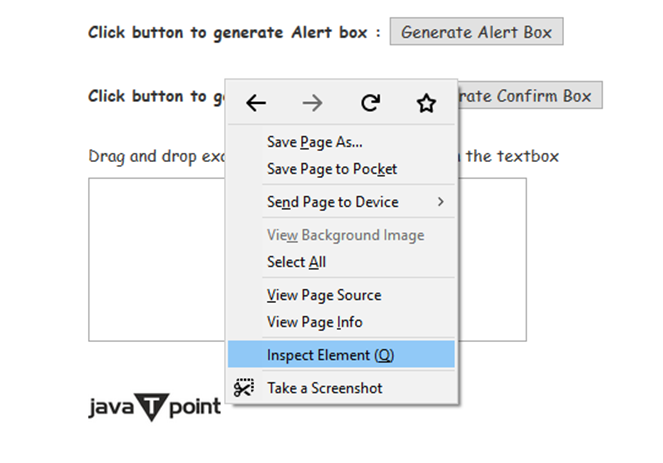
请按照下面给出的步骤在示例网页上找到下拉菜单。
- 公开网址: https://www.testandquiz.com/selenium/testing.html
- 右键单击JavaTpoint图标,然后选择“检查元素”。

- 它将启动一个窗口,其中包含JavaTpoint徽标开发中涉及的所有特定代码。

- 记下其id属性,即sourceImage

同样,我们将检查必须放置徽标的文本框。

- 记下其id属性,即targetDiv

第五步为了使我们的第三和第四测试场景自动化,我们需要编写代码来对JavaTpoint徽标执行拖放操作。
下面给出的是执行拖放操作的代码段。
//WebElement on which drag and drop operation needs to be performed
WebElement from = driver.findElement(By.id("sourceImage"));
//WebElement to which the above object is dropped
WebElement to = driver.findElement(By.id("targetDiv");
//Creating object of Actions class to build composite actions
Actions act = new Actions(driver);
//Performing the drag and drop action
act.dragAndDrop(from,to).build().perform();
因此,我们的最终测试脚本将如下所示:
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.interactions.Actions;
import org.openqa.selenium.remote.DesiredCapabilities;
public class Dragdrp_Test {
public static void main(String[] args) {
// System Property for Gecko Driver
System.setProperty("webdriver.gecko.driver","D:\\GeckoDriver\\geckodriver.exe" );
// Initialize Gecko Driver using Desired Capabilities Class
DesiredCapabilities capabilities = DesiredCapabilities.firefox();
capabilities.setCapability("marionette",true);
WebDriver driver= new FirefoxDriver(capabilities);
// Launch Website
driver.navigate().to("https://www.testandquiz.com/selenium/testing.html");
//WebElement on which drag and drop operation needs to be performed
WebElement from = driver.findElement(By.id("sourceImage"));
//WebElement to which the above object is dropped
WebElement to = driver.findElement(By.id("targetDiv"));
//Creating object of Actions class to build composite actions
Actions act = new Actions(driver);
//Performing the drag and drop action
act.dragAndDrop(from,to).build().perform();
}
}
以下屏幕截图显示了我们的测试脚本的Eclipse窗口。

第六步右键单击Eclipse代码,然后选择运行方式> Java应用程序。

执行后,上述测试脚本将启动Firefox浏览器并自动执行所有测试方案。
您可以看到JavaTpoint徽标将自动放入文本框中。
